Абстракція — це універсальна форма вираження, справжня паличка-виручалочка, коли нічого інше не працює. Ти можеш використовувати геометрію чи дикі, неправильні лінії, будь-які кольори або монохром. Це нескінченні можливості для фантазії та способу передати свою ідею.
Великий плюс у тому, що абстракція зараз знову входить у моду. Та й інструментів для її створення стало значно більше. Можна створювати прототипи або дизайн у Figma та відразу вставляти туди власноруч зроблені абстракції. Про нюанси роботи з програмою читай у матеріалі «Наш ТОП-15 простих і корисних плагінів Figma».
 Абстракція може бути як самостійним, так і допоміжним елементом у дизайні. Використовуй її як ілюстрацію або, наприклад, щоб виділити важливі блоки чи кнопки за допомогою ламаних фігур. Ненав’язливий мотив може стати провідником по сайту — користувач слідуватиме за ним і виконуватиме потрібні тобі дії.
Абстракція може бути як самостійним, так і допоміжним елементом у дизайні. Використовуй її як ілюстрацію або, наприклад, щоб виділити важливі блоки чи кнопки за допомогою ламаних фігур. Ненав’язливий мотив може стати провідником по сайту — користувач слідуватиме за ним і виконуватиме потрібні тобі дії.
Щодо форми — абстракції бувають геометричні та імпровізаційні.

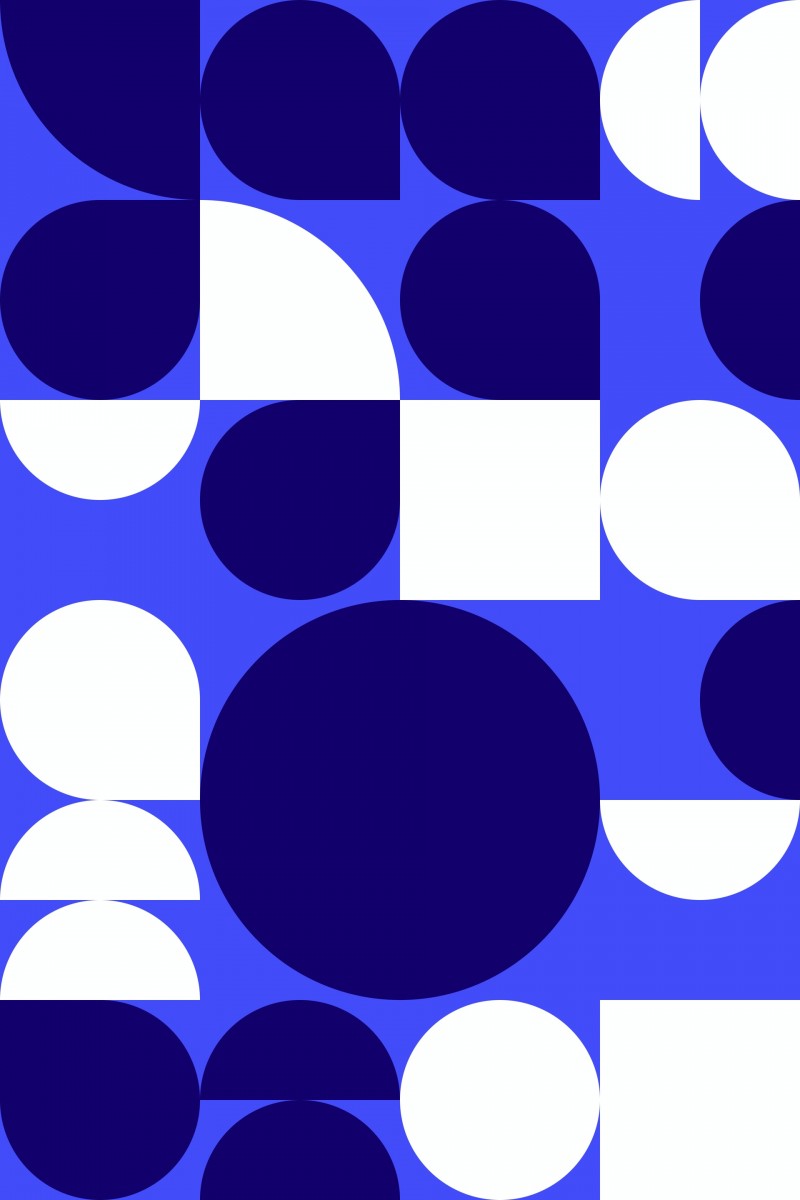
Геометрія
Багатокутники, чіткі лінії, кола й овали — поєднуй усе це та насолоджуйся. Можна використовувати як симетричні, так і асиметричні форми. З симетрією новачкам легше — композиції виходять гармонійнішими навіть без досвіду в ілюстрації.
Секрет створення простий — обери кілька геометричних форм і надай їм основні кольори свого проєкту. Потім ріж, поєднуй, накладай одна на одну. Можна дзеркально відобразити частини, а потім відзеркалити всю композицію по вертикалі й горизонталі. Об’єднавши це, отримаєш новий об’єкт. І, швидше за все, унікальний. Щоб форми виглядали естетично, потрібно трохи попрактикуватися — з часом ти зможеш із першого погляду уявляти, що можна зробити з простих фігур.
Асиметрія складніша. Тут потрібно мати художній смак, щоб врівноважити елемент. Іноді він буде окремим об’єктом, а іноді — доповненням, яке потрібно підлаштувати під сусідній елемент. Але не хвилюйся — усе приходить з досвідом.

Імпровізація
На відміну від геометрії, імпровізаційна абстракція не має жодних правил чи обмежень. Вона все ще підкоряється принципам кольорової ієрархії й композиції, але форма повністю залежить від фантазії дизайнера. Можна використовувати вензелі, малювати від руки, створювати колажі й вирізати будь-які форми. Імпровізація — справа досвідчених дизайнерів, бо не має чітких рамок і прямо відображає майстерність автора, хоча це й суб’єктивний критерій. Дивись основи в онлайн-прем’єрі «Захоплива подорож через ілюстрацію».
Абстракції використовуються як:
Перевага абстракції в тому, що ти сам вирішуєш, якою вона буде. Можна створювати футуристичні мотиви чи ретро, дитячі каракулі чи елітний стиль. Це може стати твоєю суперсилою, якщо навчишся влучно передавати концепцію через форму, динаміку і колір.

Форми й кольори
Мова форм — один із головних інструментів дизайнера. Прямі лінії, кути, трикутники, квадрати виглядають різко й агресивно, асоціюються з технологіями, прогресом і точністю. Використовуй їх у відповідних проєктах. Заокруглені форми — кола, овали — підходять для м’якого та емоційного контенту.
Велику роль відіграють і самі лінії: контрастні й тонкі або м’які й об’ємні дають абсолютно різне сприйняття тієї ж фігури.
 Сприйняття залежить і від кольору. Якщо компанія вже має фірмові кольори — обігруй їх. Якщо ні — доведеться вивчити теорію та психологію кольору, враховувати не лише значення окремих відтінків, а й їх поєднання. Крім того, потрібно вміти створювати градієнти, гратися з яскравістю та контрастом.
Сприйняття залежить і від кольору. Якщо компанія вже має фірмові кольори — обігруй їх. Якщо ні — доведеться вивчити теорію та психологію кольору, враховувати не лише значення окремих відтінків, а й їх поєднання. Крім того, потрібно вміти створювати градієнти, гратися з яскравістю та контрастом.
Кольори можуть взаємно підсилювати або нівелювати один одного. Навіть найгарніший відтінок стане дратівливим у невдалому поєднанні. Визнач основну палітру й працюй від неї. При виборі палітри також враховуй свою аудиторію. Універсальних рішень не існує, сприйняття кольору суб’єктивне. Але можна згрупувати людей — є дитячі, молодіжні, жіночі та чоловічі палітри.

Цікавим рішенням може бути імпровізований колаж із готового зображення. Візьми ілюстрацію чи фото, що пасує за кольором, наріж фігури, з’єднай у випадковому порядку, щоб не вгадувалось початкове зображення. Дзеркаль, додавай розтяжки, домалюй лінії — і твоя абстракція готова!
Завдяки грамотному розміщенню форм і ліній можна створити відчуття динаміки. Навіть гра форм пожвавлює сайт. А якщо додати трохи анімації — ефект буде вражаючий. Головне — не переборщити, якщо основний акцент має бути на контенті.

Хочеш навчитися створювати круті абстракції з нуля? Освоїти сучасні інструменти та технології? А ще заглибитися у векторну графіку та фірмовий стиль? Тоді тобі — на онлайн-коучинг «Графічний дизайнер: вектор бренду». Подай заявку й створюй 4 потужні портфоліо-проєкти під час навчання!


 Дивитись програму навчання
Дивитись програму навчання