На початку 90-х з’явилося поняття вебдизайну — насамперед завдяки верстці та можливості розміщувати інформацію на сторінці різними способами. Здається, ніби це було не так давно, правда? Відтоді методи та інструменти стрімко змінювались, адаптуючись до вимог ринку та новітніх технологій. Сьогодні розглянемо лише найважливіші віхи розвитку верстки.
Таблична верстка
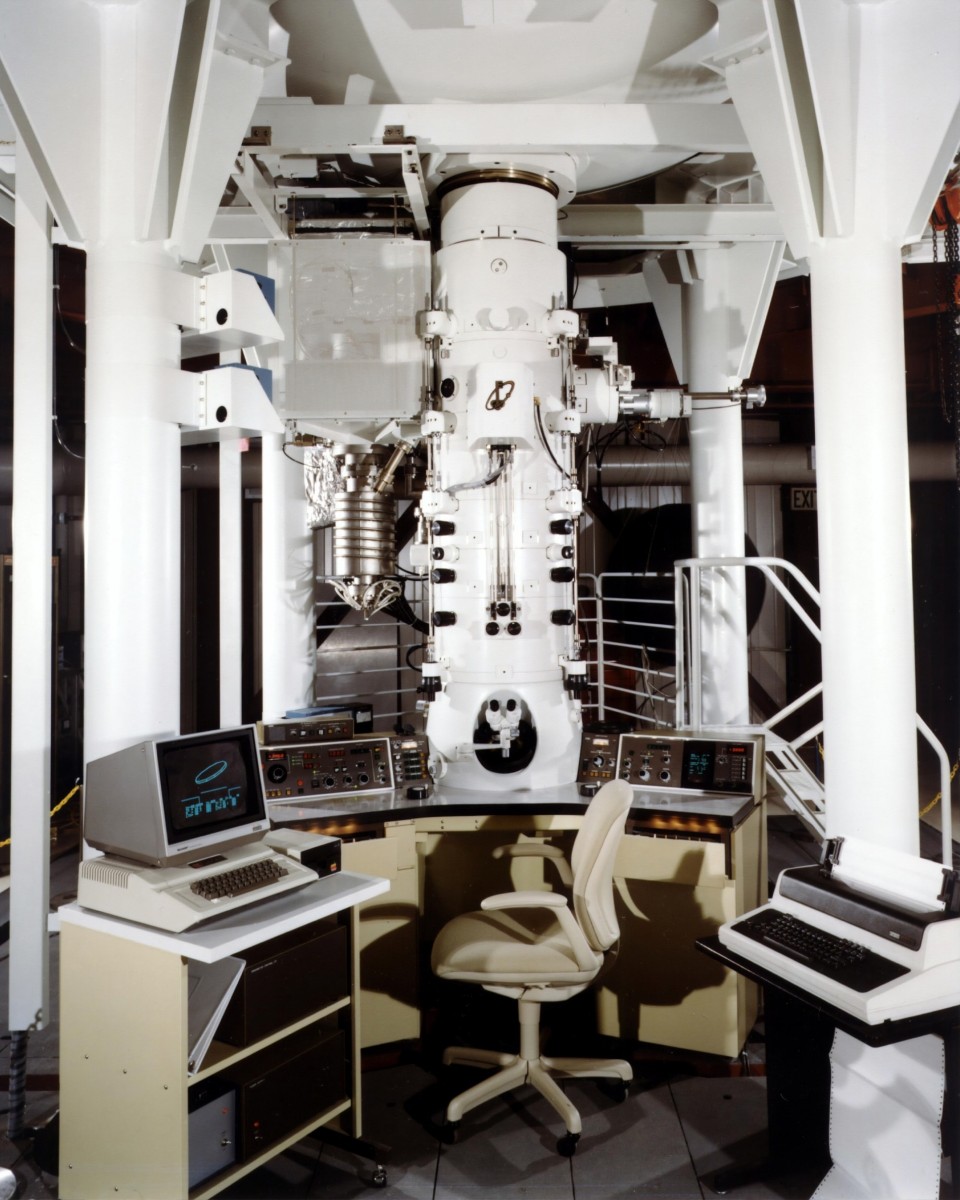
Перші сайти були доволі простими й суто текстовими. Але навіть текст потрібно було структурувати й впорядковувати на сторінці.
У 90-х роках використовували лише один тип верстки — табличну. По суті, структура сайту являла собою велику таблицю, в яку й вносилися всі дані. Цей підхід протримався досить довго і був популярним навіть після настання XXI століття.
Верстальники того покоління орієнтувалися на можливості браузера Netscape, упроваджуючи перші в історії нестандартні теги. До речі, більше про теги та типові помилки читай у статті «Помилки початківців-верстальників».

У середині 90-х з’явився Internet Explorer зі своїми особливостями, які не дозволяли використовувати звичні методи. Розробникам стало складніше, особливо з огляду на зростаючі вимоги до вигляду та функціоналу сайтів.
У цей час компанія W3C почала просувати ідею семантики HTML — додавання унікальних тегів, які надають вмісту особливих властивостей. Завдяки цьому пошукові боти правильно зчитували дані сайту — це заклало основу для сучасного браузерного пошуку.

Згодом з’явилися стандарти CSS (Cascading Style Sheets). Це система правил, яка описує вигляд елементів, написаних на HTML або XML. Стандартизація значно спростила життя розробникам.
Таблична верстка була зручною, особливо коли не було альтернатив. Але технічний прогрес зробив своє — цей метод не підходив для мобільних пристроїв, а ті вже в 2010-х почали стрімко захоплювати світ.
Із часом з’явилися нові специфікації CSS, які дозволили оформлювати кожен блок окремим файлом, а згодом і кешувати їх для пришвидшення завантаження. Це спростило керування структурою і стилями. Так верстка еволюціонувала — від таблиць до блоків.

Блокова верстка та фреймворки
Блоковою версткою називають побудову сайту з окремих блоків. Ці блоки формуються в певному порядку, але завдяки CSS можна змінювати їхній вигляд, черговість та сценарії відображення.
Стандарти CSS дуже гнучкі й дозволяють досягти однієї й тієї ж мети різними способами. У цей період з’являється поняття «красивий код» — адже задачу можна виконати просто й витончено або ж громіздко й заплутано.

Наступним проривом став проект Bootstrap, який у 2011 році запустила компанія Twitter. Спочатку це був внутрішній інструмент, покликаний полегшити роботу. Але невдовзі він став універсальним набором для адаптивної блокової верстки й вийшов у публічний доступ.
Ідею швидко підхопила вся інтернет-спільнота, а компанія почала вдосконалювати фреймворк та випускати оновлення. Це був перший підхід у своєму роді — технологія отримала назву “фреймворк”. Зараз таких інструментів багато: Semantic UI, Foundation, Pure by Yahoo!, Uikit, Symfony, Laravel, Django, React, Vue. Фреймворки дають змогу швидко створювати сайти, адаптовані до будь-яких пристроїв. А без адаптивного дизайну сьогодні сайт втрачає актуальність.

Верстка на флексах
Попри всі переваги блокової верстки, вона не ідеальна. Щоб досягти ідеального вирівнювання та кросбраузерності, доводиться добряче попітніти. Добре, що розвиток верстки триває, і з’явилася специфікація Flexbox.
Варто розуміти, що Flexbox — це радше не глобальний інструмент, а спосіб побудови окремих елементів сайту. Проте сьогодні це одне з найзручніших рішень у верстці. Flexbox з’явився ще у 2008 році, але повноцінну підтримку браузерами отримав лише в 2014-му.
По суті, цей метод поєднує найкращі риси табличної та блокової верстки. Головна перевага — простота створення гнучкої сітки та адаптивного дизайну без зайвих зусиль. Це дуже гнучке рішення, що дозволяє легко змінювати вміст, переміщувати чи додавати блоки. Детальніше про Flexbox читай у статті «Верстка на Flexbox — просто і зрозуміло».

Flexbox став справжнім проривом, хоча досі не є домінуючим методом. Поряд із ним стрімко розвивається ще один підхід — CSS Grid Layout. Обидві технології засновані на специфікації вирівнювання Box Alignment, але краще підходять для різних задач.
Про особливості практичного застосування верстки дивись у прем’єрі «Як зверстати сайт і викласти на хостинг. Реальна практика».

Висновок
За тридцять років відбулося стільки змін і проривів, що важко встежити. І сьогодні розвиток вебдизайну та верстки настільки стрімкий, що передбачити майбутнє галузі дуже складно.
Хорошому фахівцю замало практики — треба постійно стежити за трендами. Цього не навчать у вишах — програми застарівають швидше, ніж їх затвердить міністерство. Тож рекомендуємо стежити за нашими онлайн-прем’єрами, читати статті й проходити сучасні освітні програми від WAYUP. Для новачків є навіть безкоштовний курс — «Веб-верстальник: початок».
Навчися створювати адаптивну верстку для проєктів базового й середнього рівня, опануй основи Java та отримай цінний практичний досвід! Реєструйся просто зараз.