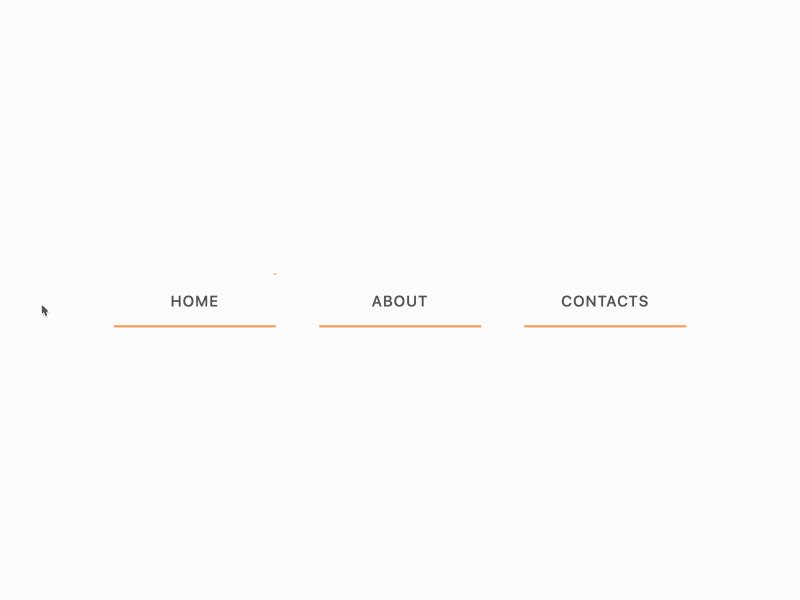
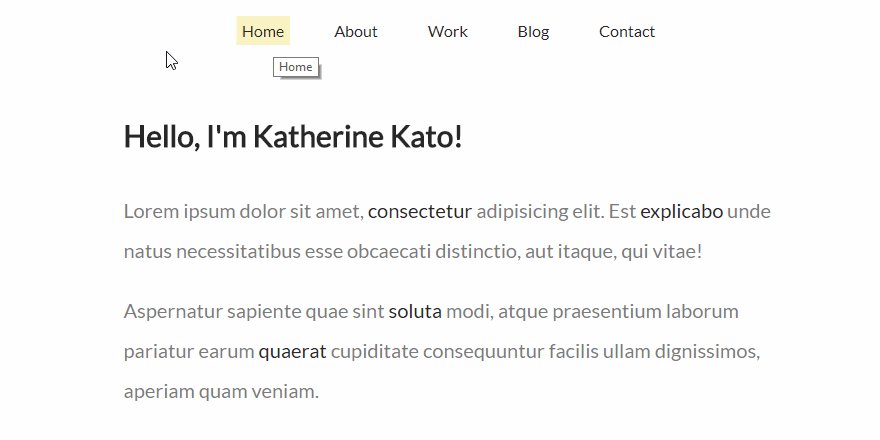
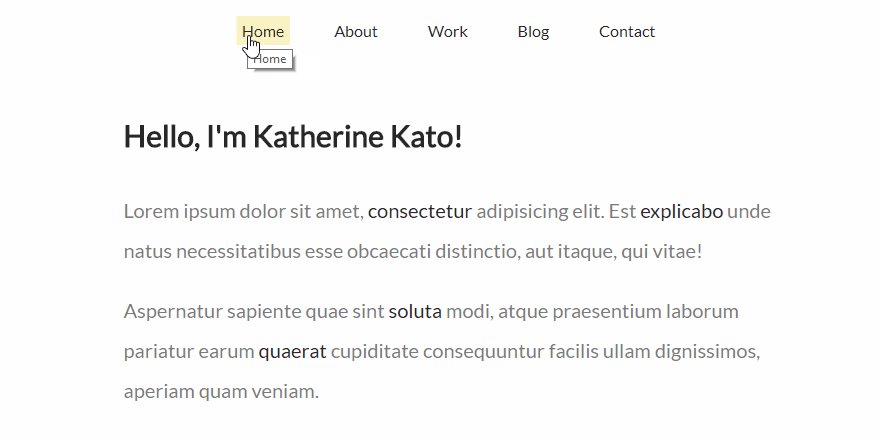
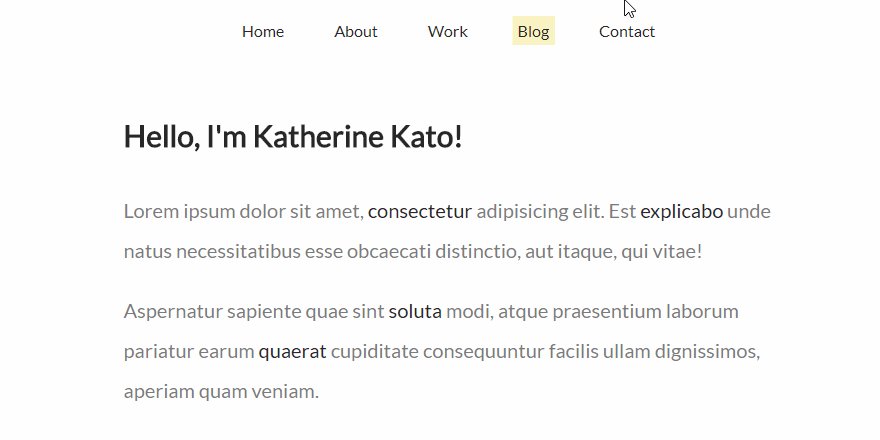
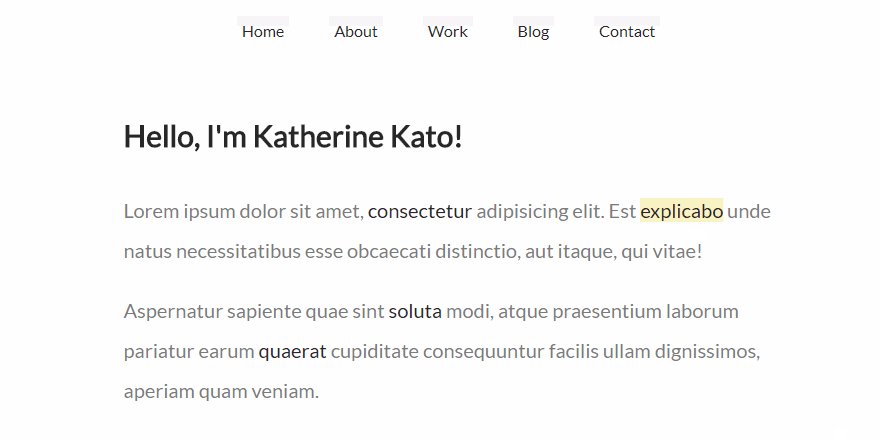
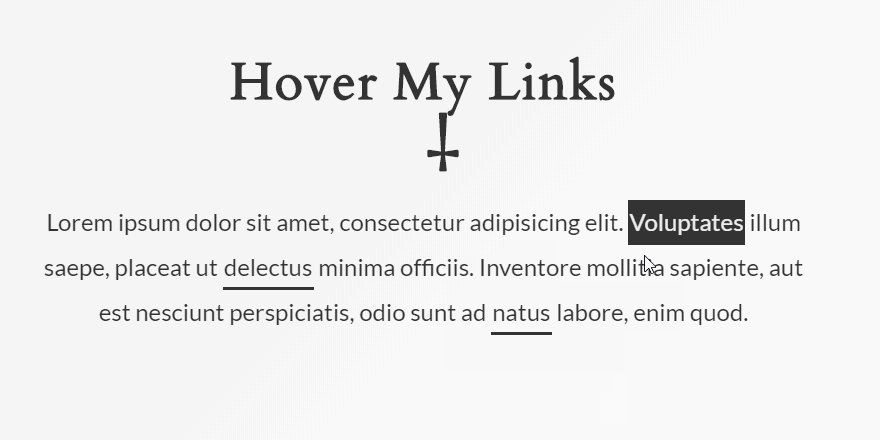
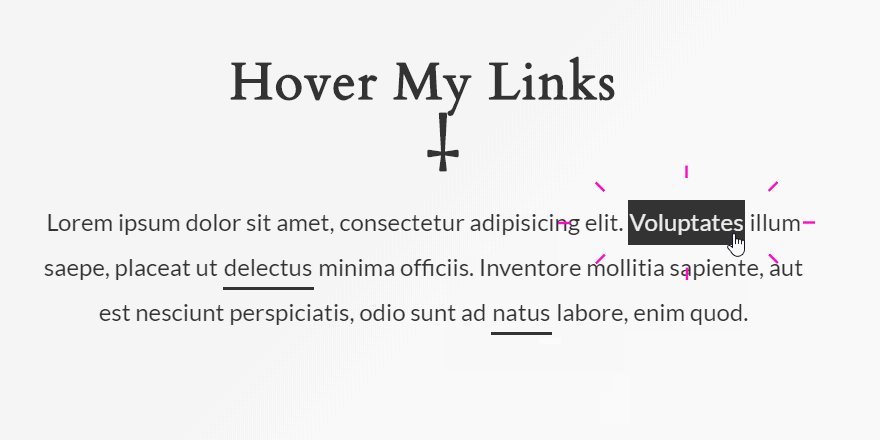
Ховер-ефект — це коли при наведенні курсору на елемент він реагує: змінюється колір кнопки, з’являється підсвітка, зображення трохи рухається або збільшується, з’являється інформаційна підказка, змінюється колір посилання тощо. Варіантів ховера дуже багато — усе залежить від фантазії та майстерності розробника.

Навіщо це потрібно
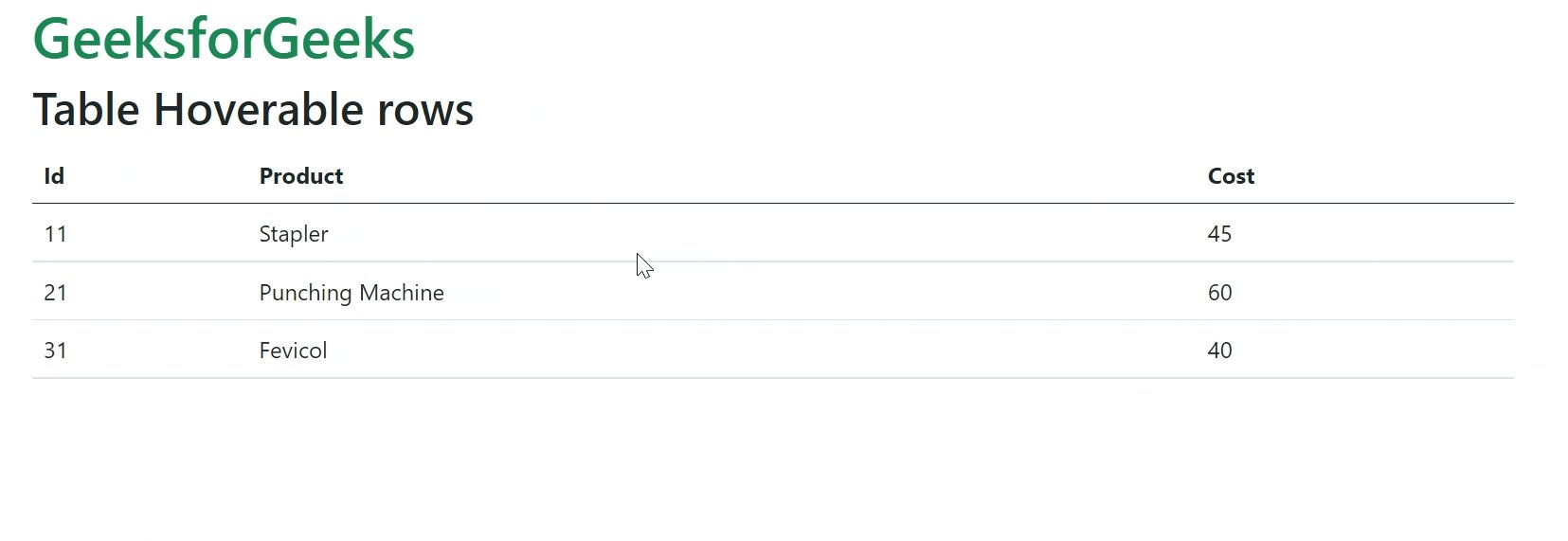
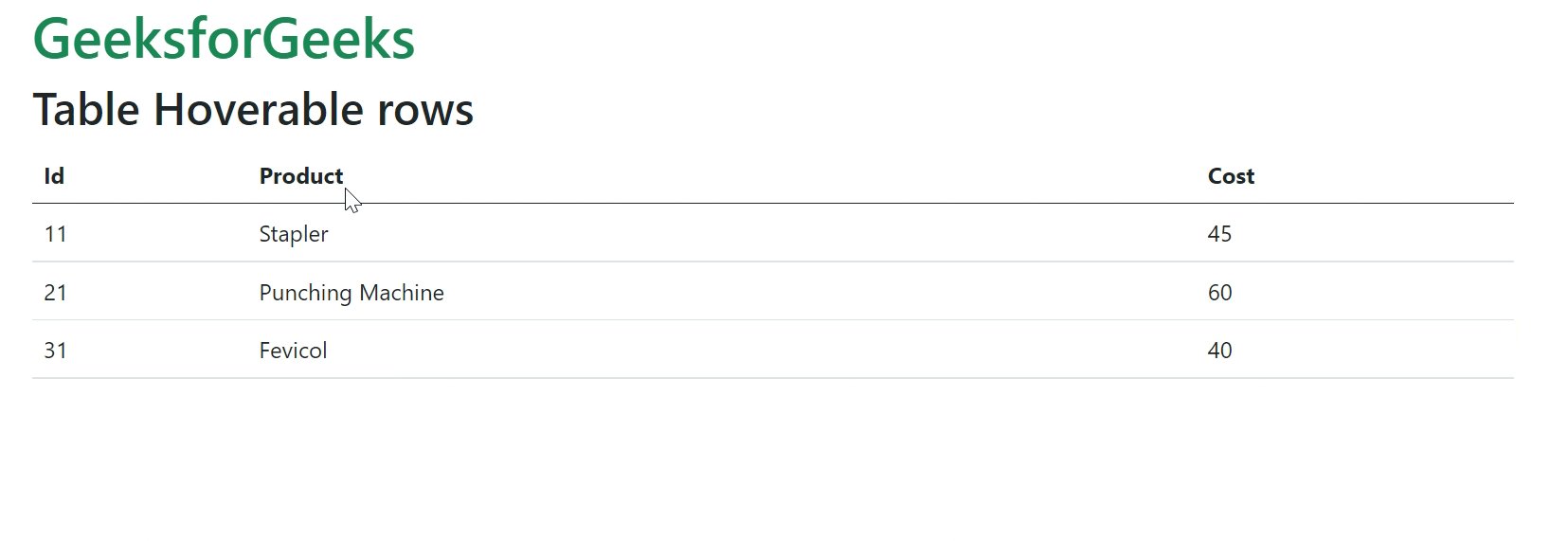
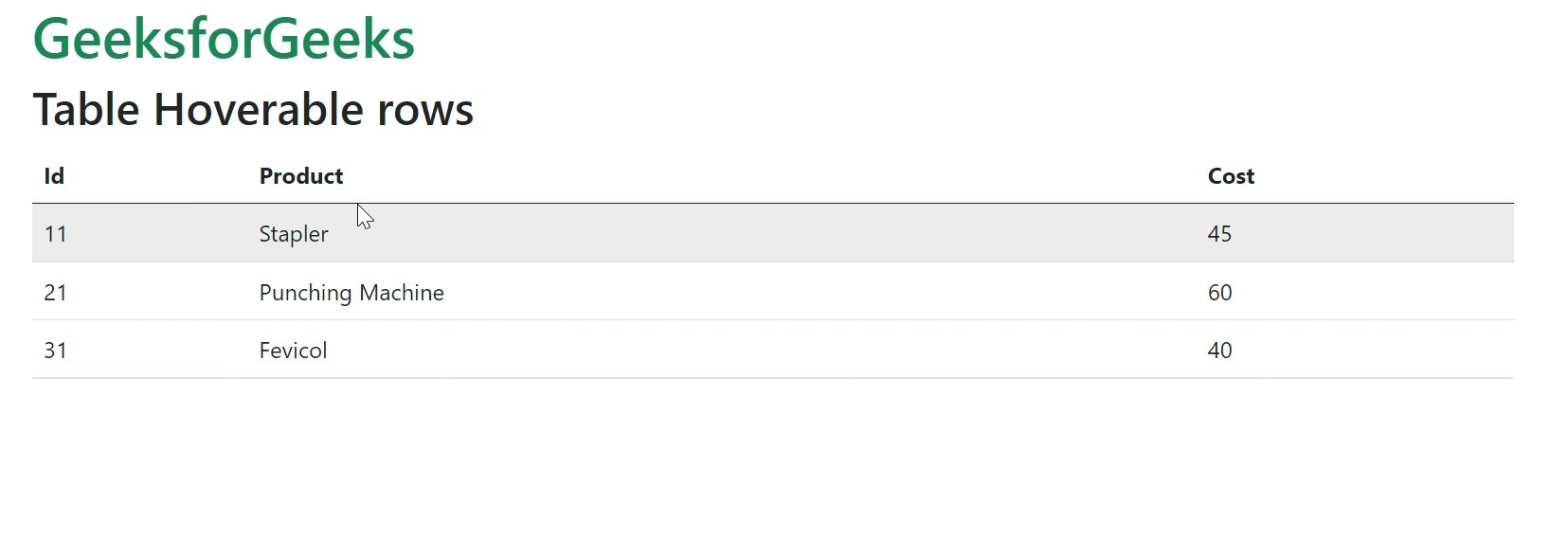
Ховер-ефект — річ досить проста, але саме такі дрібниці роблять сайт «живим» і привабливим. Це дуже корисне рішення, що допомагає користувачеві зорієнтуватися. Адже якщо елемент реагує на курсор, стає зрозуміло, що ти навів правильно. Якщо це кнопка — ефект підказує, що її можна натискати. Якщо таблиця — підсвічуються стовпці для зручнішого перегляду.

Ще один плюс ховер-ефекту — можливість не перевантажувати сайт інформацією. Він допомагає зробити інтерфейс лаконічним, але інформативним. Наприклад, тобі потрібно створити сторінку з орендою офісних приміщень. Ти розміщуєш схематичне зображення будівлі, і при наведенні на поверх — він підсвічується, відкриває планування, площу, вартість та інші деталі. У результаті сторінка виглядає акуратно, нічого зайвого. Користувач бачить лише те, що йому цікаво. Зручно, стильно, наочно.

Як використовувати ховер
Не обов’язково робити ховери функціональними — вони можуть бути ігровими елементами або пасхалками. Це додає динаміки та викликає довіру користувача.
Погодься, цікаво зависати на сайті з котиками, якщо вони стежать очима за курсором. Зроби щось оригінальне — це сподобається і аудиторії, і замовнику. Сайти з ховером завжди конвертують краще — зроби A/B-тест з двома версіями: з ефектом і без нього, і переконайся сам.
Тут важливо дотримуватись помірності — надто багато анімації, різкі ефекти та агресивні переходи будуть дратувати. Краще обирати плавність і м’якість. Якщо колір — то не надто яскравий, якщо рух — то з невеликою амплітудою.

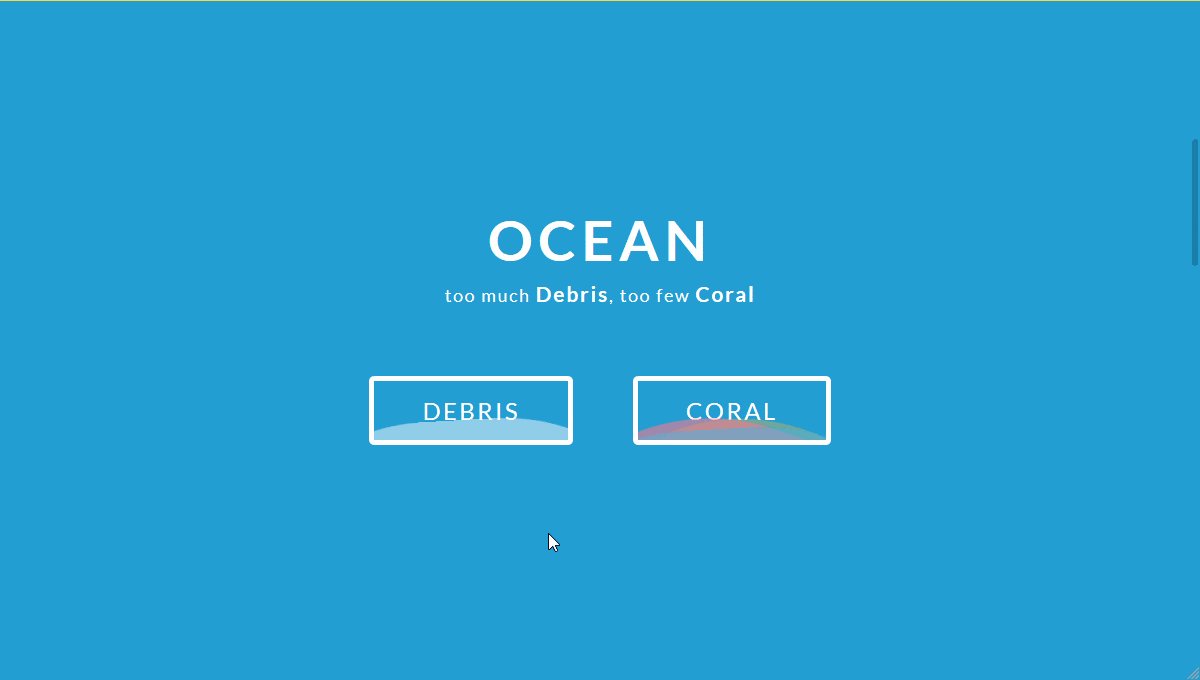
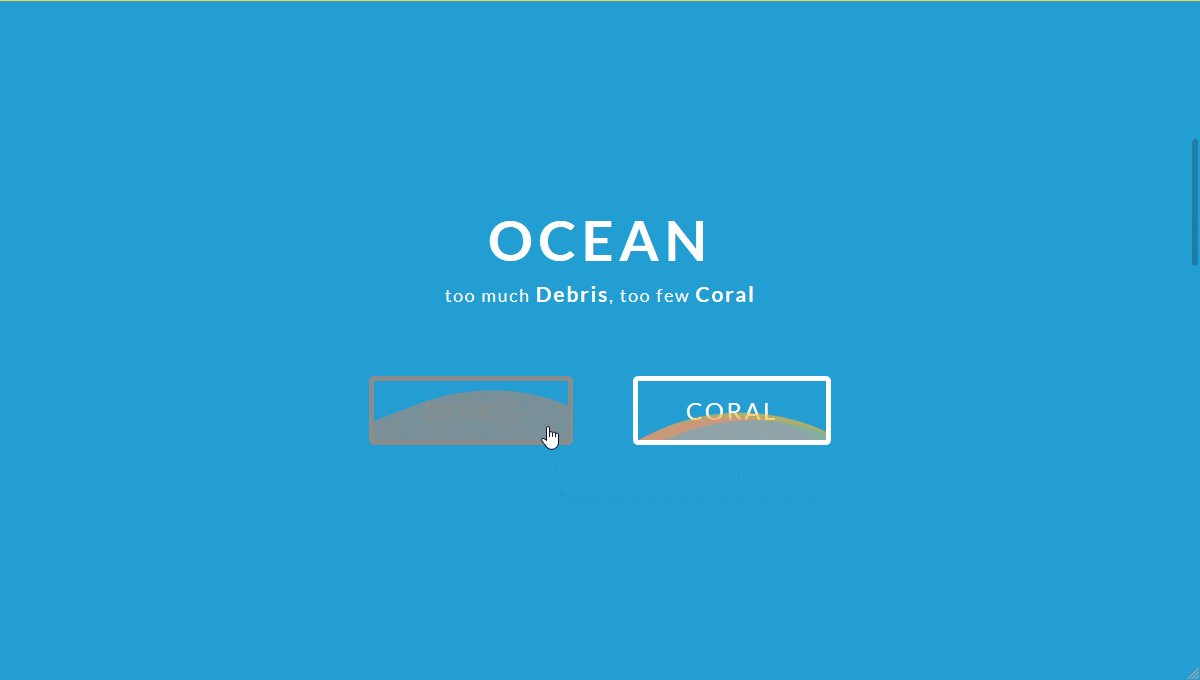
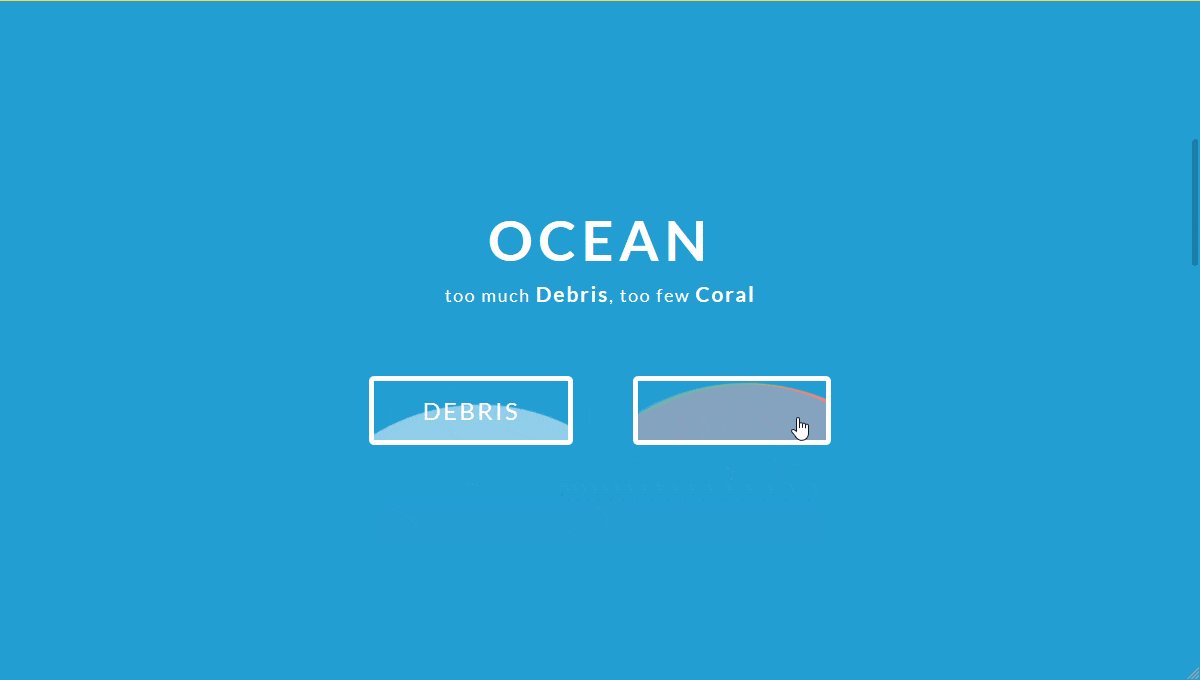
Розглянемо 5 стильних і незвичних ховер-ефектів, які прикрасять твій наступний проєкт.

Як навчитися
Стандартні ховер-ефекти створюються за допомогою CSS3. Елемент трансформується через переходи, які задають зміну стилю при наведенні. Для мобільних пристроїв потрібні окремі рішення, бо там замість курсору — дотик.
Ти можеш навчитися робити hover-ефекти в Figma на нашому безкоштовному курсі «Веб-дизайнер: вибуховий старт» 🔥
Згодом ти зможеш перенести ці ефекти у верстку за допомогою Webflow або Framer.