Візуалізація — найкращий спосіб пояснити будь-що просто і зрозуміло. Людина сприймає графічну інформацію за частки секунди, а вже потім читає супровідний текст. Саме тому дуже важливо правильно добирати іконки та ілюстрації під час створення застосунків і сайтів. Вони мають бути максимально зрозумілими й відповідати сенсу.
При правильному розміщенні графічного символу пояснення не потрібні — це незамінний прийом під час розробки сайтів міжнародного рівня. Навіть якщо ти не знаєш іноземної мови і не розумієш слово “Кошик”, ти впізнаєш піктограму візка з супермаркету, що завжди супроводжує замовлення в інтернет-магазинах. І так у всіх випадках.

Символи формують враження через асоціації. Ти можеш впливати на відвідувача сайту за допомогою іконок, створюючи потрібний настрій. Адже одні й ті самі слова можна супроводити різними іконками, і це змінює тон розповіді.
Але є й інший момент — не треба вигадувати велосипед там, де вже давно користуються електромобілями. Як ми вже згадували вище, існують символи, зрозумілі в усьому світі. Користувач очікує їх побачити — не розчаруй його. Якщо замість звичної трубки біля номера телефону буде зірочка — кількість дзвінків може зменшитись.

Сучасні тренди
Іконкам приділяють все більше уваги в сучасному дизайні. Є тренд на спрощення: менше тексту, більше зрозумілих без слів символів. Із зростанням ролі іконок — зростають і вимоги до них.
Не треба бути дизайнером, щоб з першого погляду відрізнити за іконками застарілий сайт від сучасного. Сьогодні вони виглядають акуратними, переважно тонкими, вивіреними до пікселя.
Не можна ігнорувати різні ринки, регіональні, галузеві та культурні відмінності користувачів. Важливе значення мають досвід користувача, сприйняття та вік цільової аудиторії (про особливості сайтів і застосунків для дітей читай тут ). У Європі сайти оформлюють одним чином, в Азії — іншим. Хоч іноді це може допомогти створити оригінальний контент, використовуючи прийоми з інших сфер. Розвивай візуальний смак, переймай найкращі рішення й втілюй у власних проєктах.

Все в одному стилі
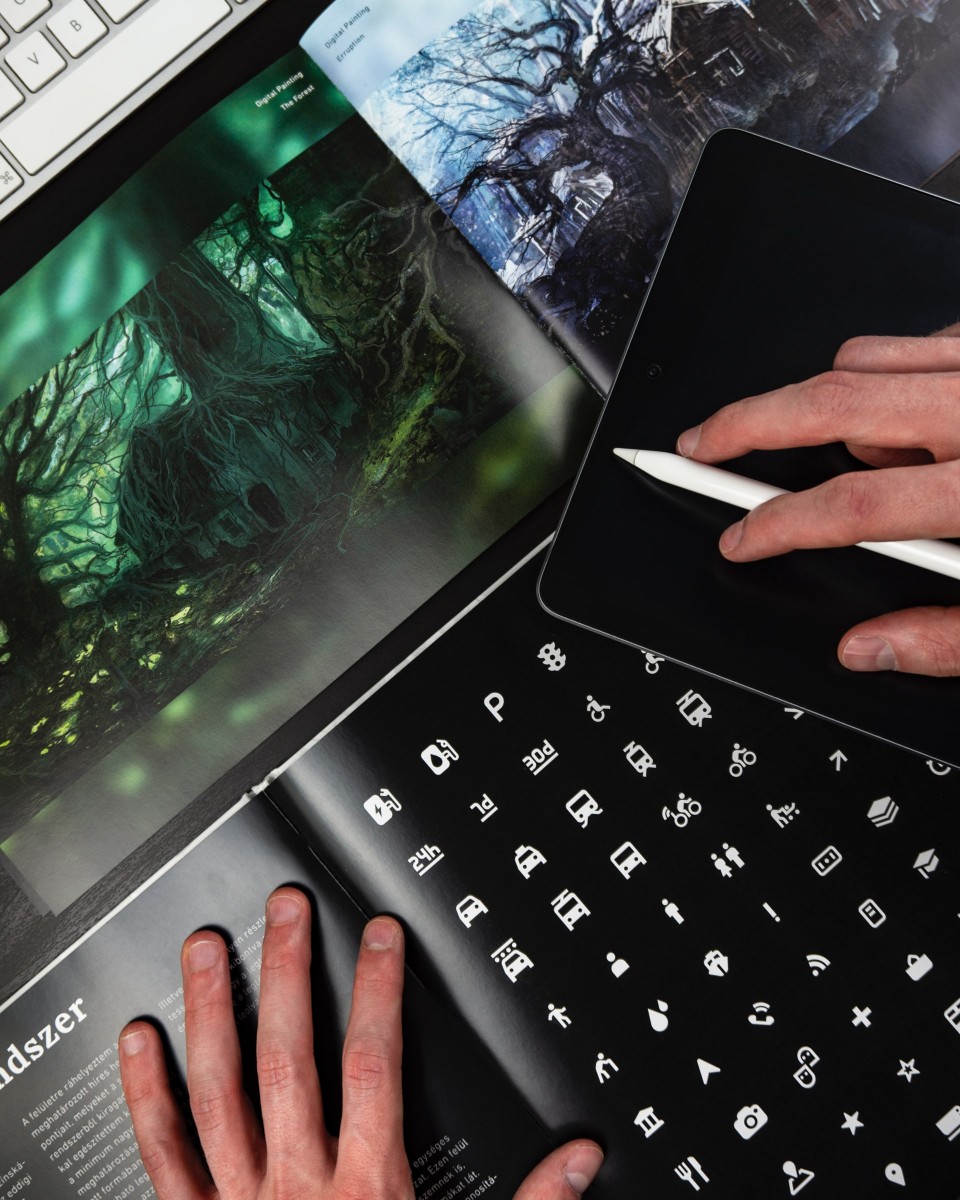
Коли ти створюєш новий проєкт, дотримуйся єдиного стилю іконок. Обери один набір і працюй із ним. Щоб не помилитися, одразу перевір, чи відповідає цей набір тематиці і чи є в ньому специфічні символи, які можуть знадобитись. Добре, що сьогодні існують іконки на всі випадки життя — в інтернеті легко знайти навіть рідкісні варіанти.
Вищий рівень — створити власні оригінальні іконки під проєкт. Іноді це необхідно, наприклад, якщо потрібно дотримуватись фірмового стилю або якщо іконки відіграють ключову роль у застосунку чи на сайті (наприклад, якщо вони використовуються як основні кнопки). Також буває, що не вдається знайти підходящий набір під проєкт. Використовувати іконки з різних наборів — помилка, яка, можливо, й не впаде в око замовнику, але точно зіпсує цілісність дизайну. У такому випадку доведеться створювати з нуля. Це не так складно, як здається. Детальніше — в онлайн-прем’єрі «Створюємо креативний набір іконок».

Де взяти готові іконки
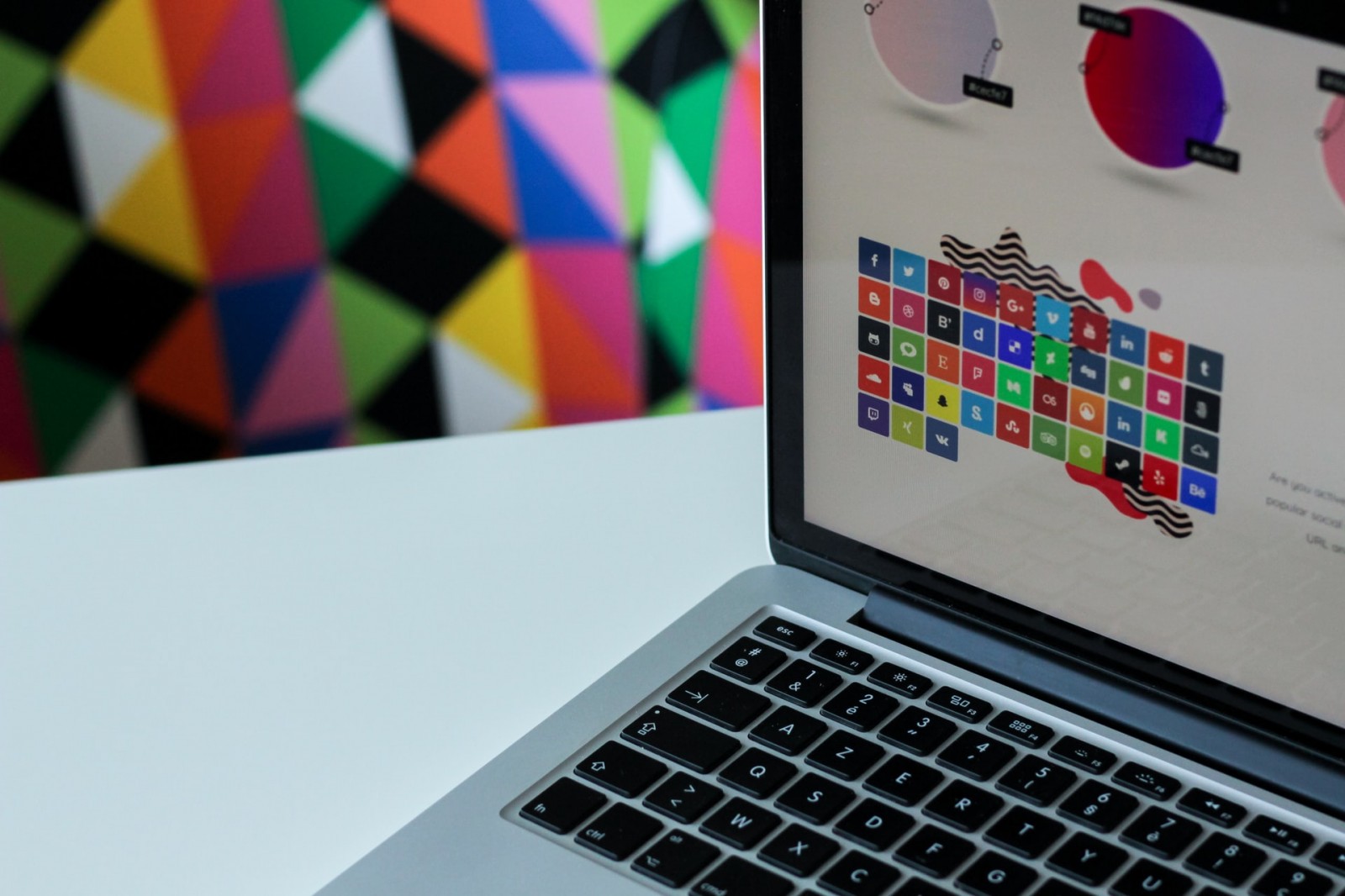
Наша порада — користуйся спеціальними бібліотеками, а не стандартними стоками. На професійних платформах ти знайдеш набори, створені з урахуванням сучасних трендів та з великою кількістю дизайнів.
У 2020 році був справжній бум якісних нових іконок на всіх головних платформах. Наприкінці року свої колекції оновили такі гіганти, як Apple і Sketch.
Приємний бонус — дуже багато класних сучасних наборів є у вільному доступі. Для пошуку використовуй англійську — так отримаєш більше варіантів і точніші результати. Ось 10 ресурсів, звідки можна їх взяти:

Створення власних іконок, як і робота з готовими наборами, потребує розуміння й певних навичок. Для повноцінної роботи на фрилансі потрібно щонайменше освоїти Adobe Illustrator і Figma, вміти створювати професійні ілюстрації, знати основи композиції, працювати з кольором і формою. Де цьому навчитись? Записуйся на онлайн-інтенсив «Векторна графіка у вебдизайні за 4 тижні». Під час навчання ти навчишся створювати не тільки іконки та ілюстрації, але й стильні банери з анімацією. А ще отримаєш 3 готові роботи до портфоліо. Встигни на найближчий потік — зараз на програму діє знижка!