Ми вже торкалися питання прототипування сайтів у одній статті , зараз розглянемо більш детально тонкощі створення прототипу саме для лендингу .
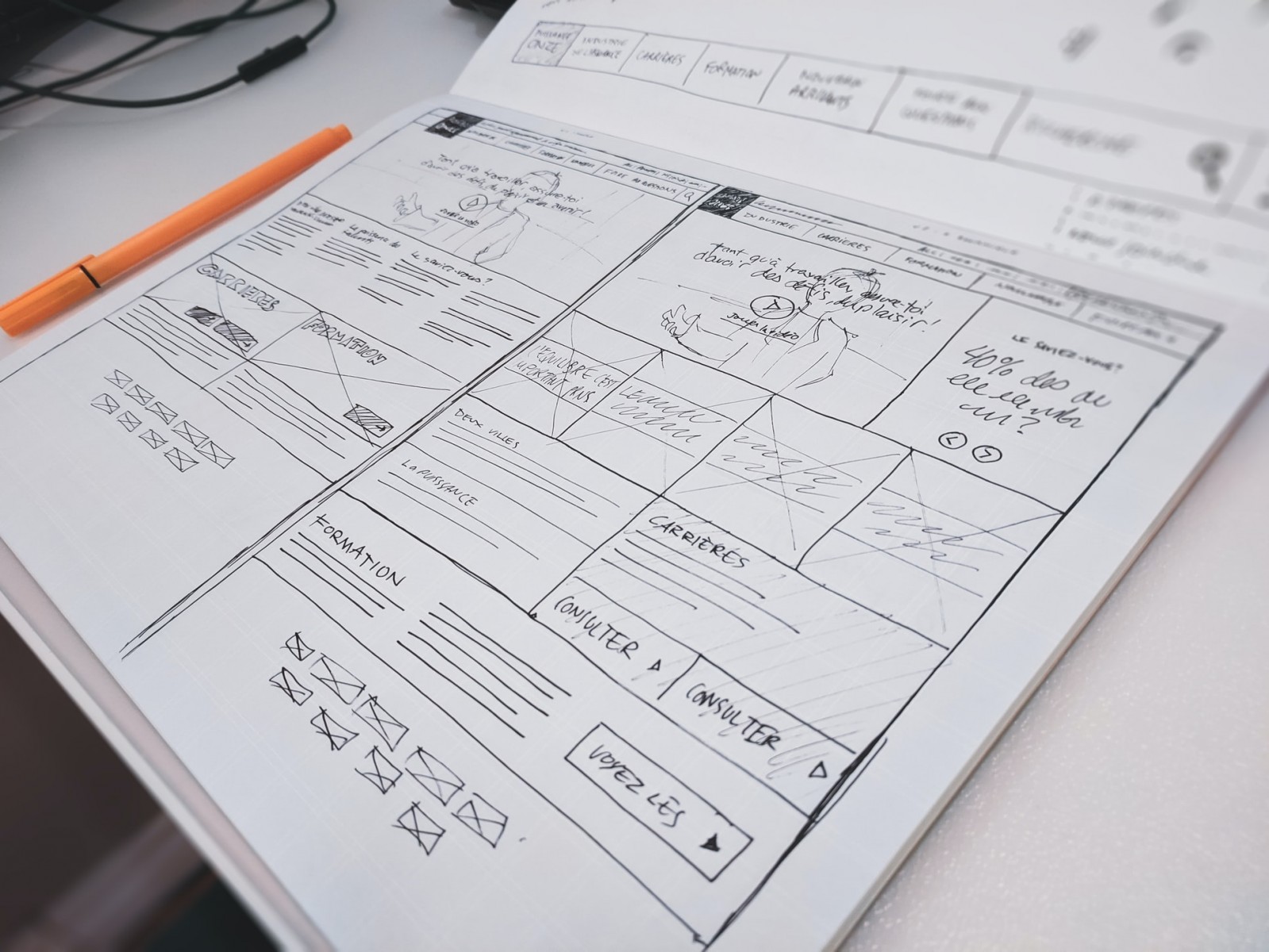
Прототипи посадкових сторінок називаються мокапами (mockup з англ. — «макет»). Сам по собі мокап — це повноцінний лендинг, тільки без дизайну, лише суть і кістяк.
Лендинг має конкретні цілі, і їх досягнення здебільшого залежить від правильної структури та сенсів. Тому дизайн, хоч і важливий, є другорядним. Адже у тебе можуть бути найкрасивіші в світі шпалери й меблі, але яка з того користь, якщо в квартиру нема входу.

Етапи підготовки
Напевно вже зрозуміло, що створення прототипу — це не просто намальована від руки схема. Але тепер стане ще цікавіше — адже є кілька ключових етапів, без яких братися за роботу не варто. Отже, ось алгоритм дій:
Дехто змінює перші два пункти місцями — адже якщо спочатку проаналізувати конкурентів і нішу, простіше сформулювати питання для замовника й зрозуміти його головні відмінності. Аналіз конкурентів обов’язковий: щонайменше, щоб не відставати від ринку, щонайбільше — щоб його перевершити.

Сенси
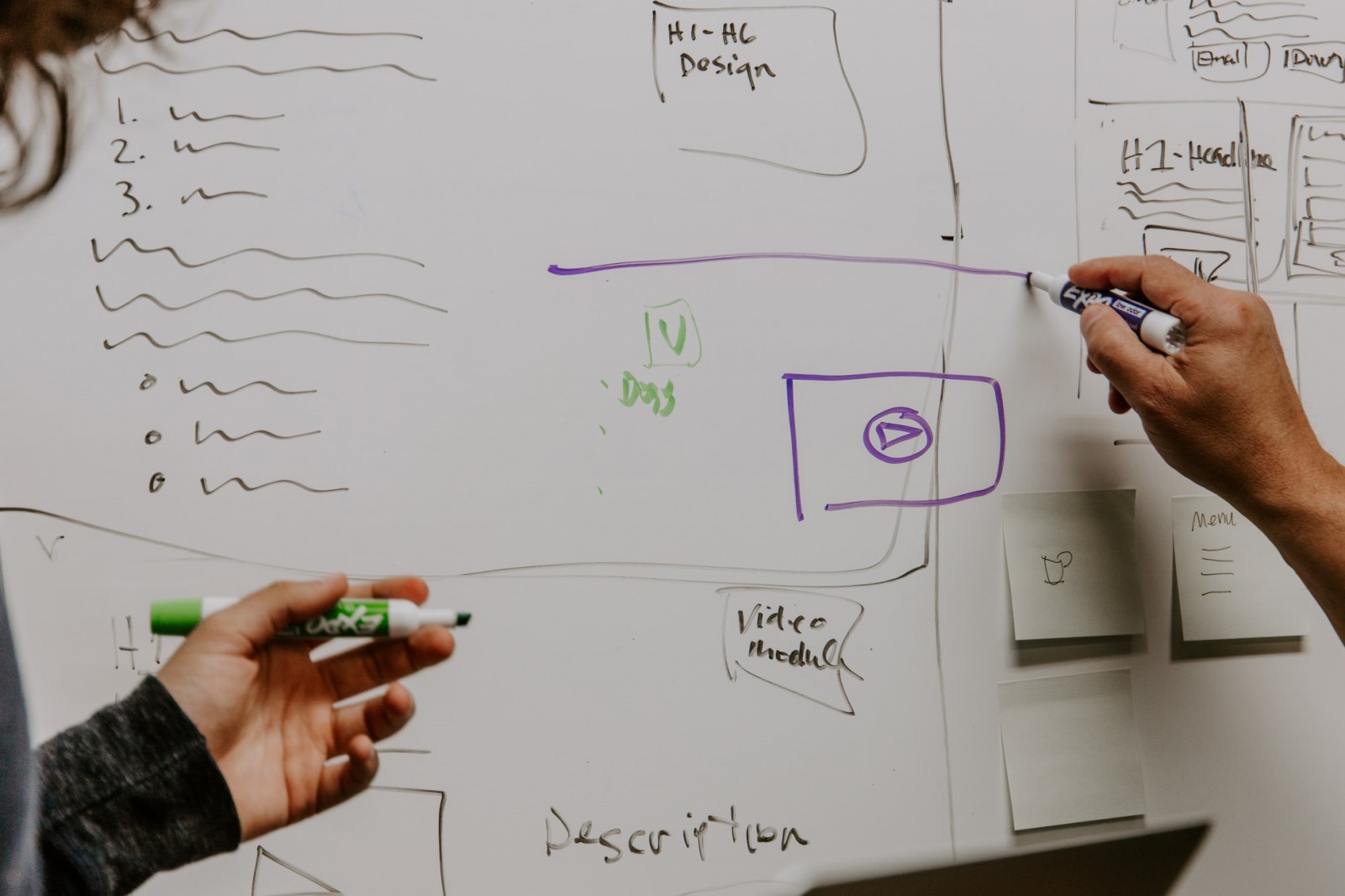
Основне завдання при створенні прототипу — виділити головні сенси й розмістити їх у блоках у правильній послідовності. Як це зробити?
Є два підходи. Перший — використовувати готові структури лендингів і підганяти під них інформацію про продукт. Береш шаблон, вписуєш переваги, пропозицію, CTA — і готово. Але результат буде слабким, неунікальним і навряд чи працюватиме.
Другий — створювати структуру на основі брифа. Постав замовнику купу питань про продукт. Краще говорити голосом, а не просто віддавати форму — тоді спливають цікаві нюанси.
Записуй усе — навіть дрібниці. Іноді саме незначна деталь стає ключовою у формуванні УТП.
Потім на основі відповідей формується карта сенсів — ключові думки, переваги, відмінності. Сенси групуються, з кожної групи формується окремий блок. Такий підхід дозволяє створити унікальний і ефективний лендинг.

Тексти
Часто мокапи роблять надто умовними, позначаючи лише блоки — «текст», «заголовок», «УТП». Це ок для чернетки, але не для повноцінної роботи. Потрібно прописати всі тексти, включно з підписами й примітками.
По-перше, тоді видно реальний вигляд сторінки: скільки рядків, який шрифт, як виглядає структура. По-друге, тільки наповнення передає справжній сенс. І, по-третє, підбір візуалу стає простішим.
Тексти мають бути короткими, ємкими, такими, що чіпляють. На лендингу не місце для простирадл тексту. Добре працюють списки з іконками, короткі описи, інфографіка.

Заклик до дії
Лендинг має чітку мету — зазвичай отримати контакт користувача. Тому CTA і форма обов’язкові. Людина читає, цікавиться, хоче співпрацювати — не змушуй її шукати, дай кнопку.
Ідеально — CTA на першому екрані, в середині сторінки й внизу. Особливо ефективні такі форми, які не вимагають негайної купівлі: «залиш заявку», «завантаж безкоштовно» тощо. Просити купити з порога — не завжди гарна ідея, усе залежить від ніші.

Чи має бути красиво?
Ідеально, якщо мокап робить маркетолог. Але навіть тоді він має знати базові принципи дизайну, щоб дизайнер міг реалізувати ідею.
На етапі прототипування не треба думати про кольори чи шрифти. Можна просто позначити: темний чи світлий фон, виділити важливе. Але при цьому — блоки мають бути рівними, шрифти — читабельними, структура — зрозумілою.
Адже саме мокап замовник бачить першим. І хоча в нього ще не буде дизайну — перше враження вже формується. Про це є чудова онлайн-прем’єра «Як підвищити шанси на затвердження вашої роботи».
Щоб зробити красиво — не треба Word чи Paint. Краще взяти програми, що дозволяють швидко креслити й вирівнювати: Figma, Corel або спеціальні сервіси для мокапів.

Для створення прототипу достатньо безкоштовних інструментів. Але щоб він став справжнім робочим лендингом — треба розуміти маркетинг, вебдизайн і копірайтинг. Якщо хочеш цьому навчитися — записуйся на онлайн-коучинг «Веб-дизайнер: щасливий квиток до Таїланду».