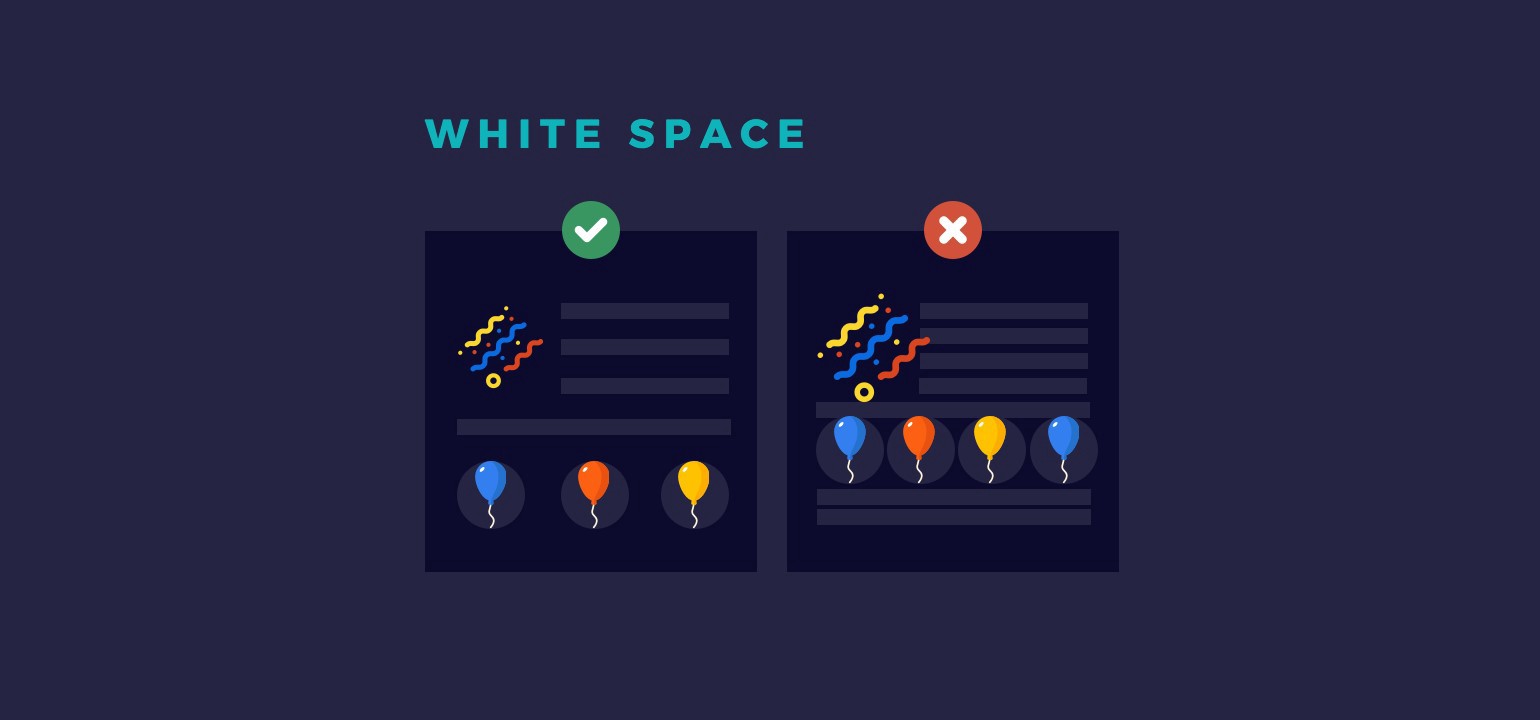
Порожній простір візуально покращує контент
Текст із занадто малим міжрядковим інтервалом перетворюється на нерозбірливу пляму. Натомість інтервал у межах 1.2–1.5 робить текст більш структурованим, ритмічним і зручним для читання.
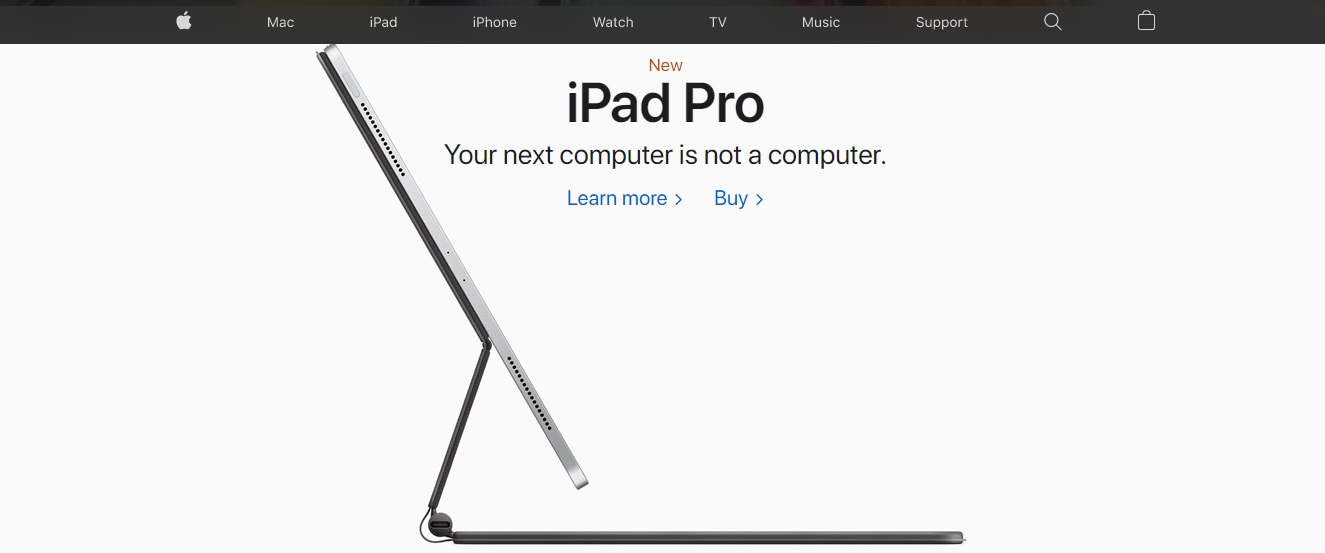
За допомогою порожнього простору ти можеш розставляти акценти та фокусувати увагу користувача. Наприклад, велика кількість простору на сайті Apple підкреслює продукт і робить його майже об’ємним.

Порожній простір впливає на прийняття рішень
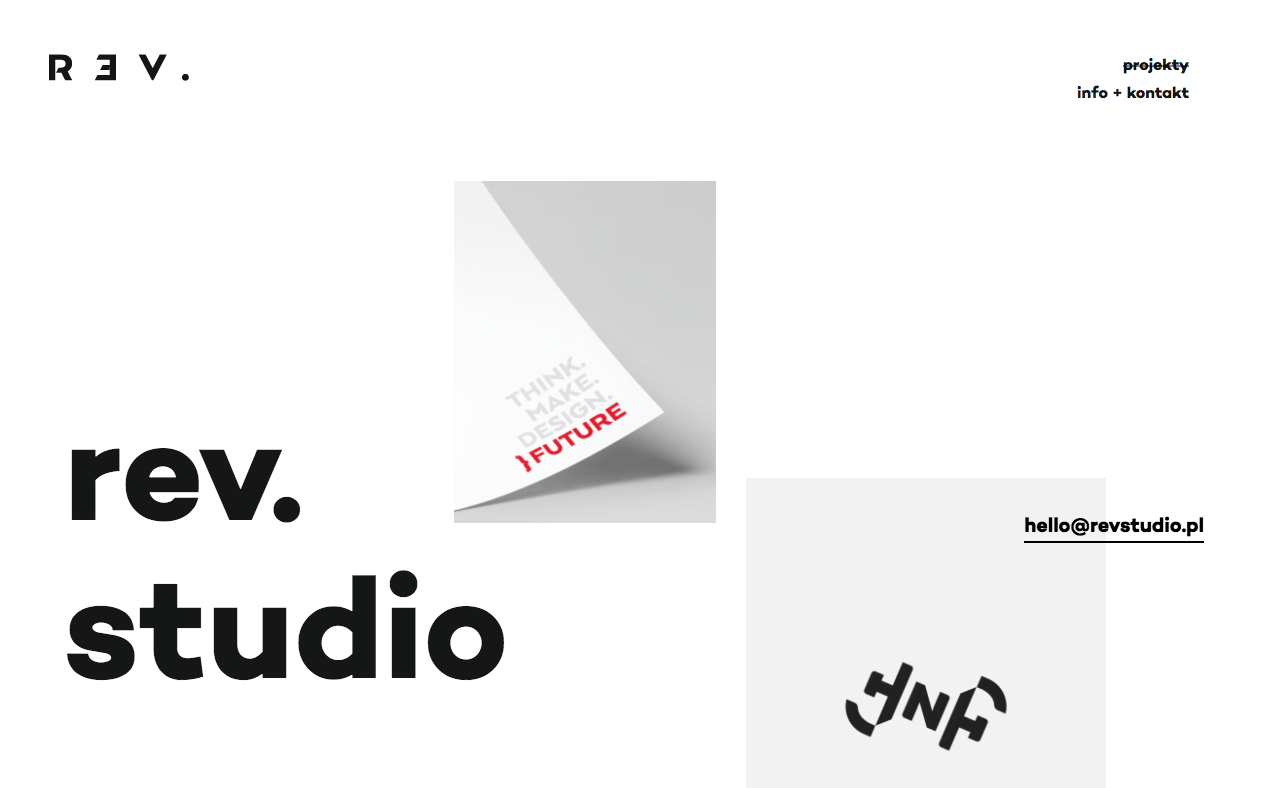
За допомогою порожнього простору ти можеш виділити головну пропозицію або заклик до дії на сайті чи лендінгу. Можеш спрямувати увагу користувача на ключову дію — так, як це робить Google на головній сторінці. У користувача є лише 6 секунд, щоб прийняти рішення, тож не розпорошуй його увагу на другорядні речі.
Організація інформації
Порожній простір допомагає групувати інформацію в логічні блоки. Контент із однаковими відступами користувач сприйматиме як єдиний кейс. Так зручно формувати ієрархію та логічні ланцюжки контенту.
Не перевантажувати користувача інформацією
Негативний простір допомагає «дихати», дає очам відпочити й не перевантажує інформацією. Одна й та сама кількість контенту — тексту, кнопок, відео тощо — але меншого розміру, не так втомлює. Велика кількість елементів у стиснутому вигляді перевантажує, користувачу доводиться напружуватися, щоб усе охопити. Порожній простір дає зоровий відпочинок і полегшує сприйняття.

Порожній простір = даремно витрачений простір?
Працюючи над дизайном, ти можеш зіткнутися з клієнтами, які захочуть, щоб кожен сантиметр простору був заповнений. Чому ми маємо залишати порожнє місце, якщо там може бути список переваг, цінності компанії чи кнопка «Купити зараз»? Швидше за все, ти почуєш це не один раз.
Спробуй пояснити замовнику або тімліду, що порожній простір — це не просто красиво. Він ефективний і необхідний. Він робить контент більш привабливим і читабельним. Допомагає спрямувати увагу, зробити акценти, підштовхнути до дії, структурувати інформацію й не перевантажити юзера. А ще — дає очам відпочити.
У поєднанні з базовими принципами композиції порожній простір — твій друг. Це не «порожнеча» буквально, а повноцінний елемент композиції, ритму й гармонії — як пауза в музиці.
Вивчи вебдизайн і отримай перші замовлення на фрилансі за 5 тижнів
На інтенсиві «Моя нова онлайн-професія» ти вивчиш вебдизайн, основи композиції, типографіки та теорії кольору. Створиш сильне портфоліо й навчишся працювати з клієнтами. Будеш повністю готовий(-а) до фрилансу. Записуйся зараз — отримай знижку -85$.