Счастливые цвета / палитры, вызывающие выброс дофамина – поговорим о том, почему это снова в моде, как перетекло из других сфер и используется в веб-дизайне. Обсудим особенности создания счастливых палитр и целесообразность их применения.
Недавно мы публиковали статью с перечнем текущих трендов в веб-дизайне, там упоминается новая мода на старые решения – “счастливые цвета” + ретро. Сегодня хотелось бы немного глубже раскрыть эту тему.
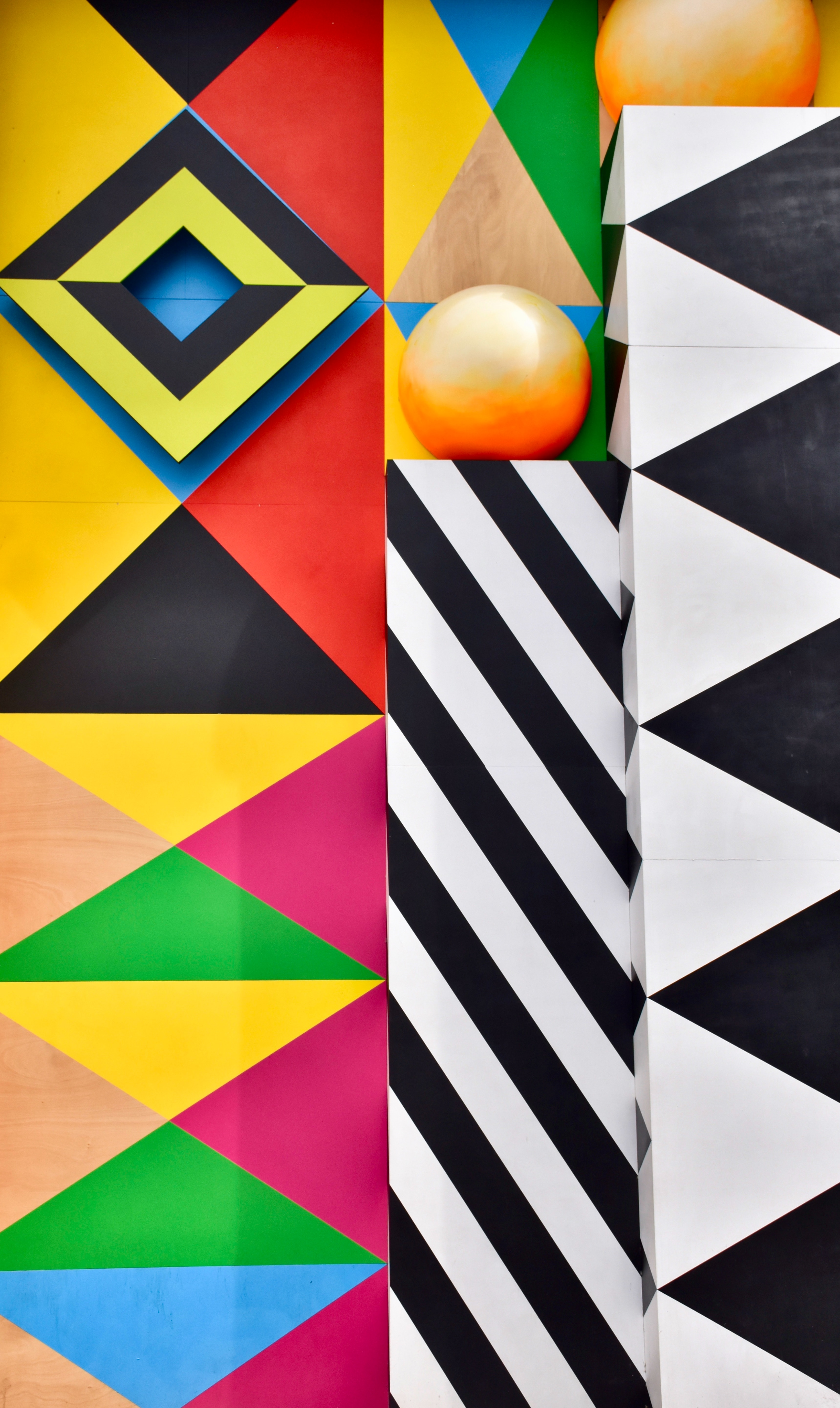
Счастливые цвета – это палитры, вызывающие выброс дофамина. Хотя скорее это стоило бы назвать стилем, ведь в таком дизайне задействован не только цвет. Но так как теплые мягкие оттенки являются основой, то так и будем называть это явление дальше. Счастливые палитры чаще всего применяют в сочетании со стилем ретро, потому что в 70-80-х годах именно такие цветосхемы уже были в моде, поэтому смотрятся органично.

Почему это снова модно?
Стиль ретро в целом часто обретает новые витки популярности, такое бывает. Но в этом случае именно цветовые схемы диктуют моду. И не обязательно они вписаны в ретро-стиль, это может быть просто использование ярких теплых оттенков.
С чего все началось – Донна Карен, автор книг о моде, придумала термин «дофаминовая одежда». Это в ее понимании то, что не вписывается в рамки мейнстримной моды, одежда безумная, яркая, сумасшедшая. Она непременно имеет странные сочетания цветов и принтов. И при этом однозначно помогает поднять настроение. Тренд на такой стиль стал вирусным в соцсетях во время пандемии. И это логично – когда ты все время в замкнутом пространстве, то хочется чего-то яркого и радостного. И вот вскоре тенденция перекочевала также в дизайн интерьеров, а потом и в веб-дизайн.
Смелые и “счастливые” оттенки при дизайне интерфейсов помогают по-новому обыгрывать позиционирование бренда. Мягкие текстуры, теплые тона и наложение брутальных контрастных деталей смотрятся ярко.
Это ответ вездесущему минимализму, который держит пальму первенства в трендах уже много лет. Но есть категория пользователей, которым приелась аккуратность и спокойствие. Как есть и бренды, которые хотят выделяться среди сдержанных конкурентов.

Где пригодится счастливая палитра
Иногда сайт целиком выполняют в дофаминовых палитрах, это становится фишкой, частью образа в медиапространстве.
А иногда такой прием может быть уместен только для определенных линеек продукции или акций, без необходимости обновлять свой основной бренд. Комплексная работа здесь необходима. Потому что просто сделать новые баннеры в таком стиле – это странно. Свежий стиль не будет перекликаться со старым, бренд не будет узнаваемым. Поэтому если речь о разовом применении стиля, то придется проделать большую работу по запуску рекламных кампаний, создать соответствующую посадочную страницу, подготовить печатные материалы.
Часто дофаминовые палитры используют в дизайне продуктов с детским и молодежным направлением. Но как раз в этом случае это скорее стандарт, чем вызов. Поэтому если хочется внедрить что-то оригинальное, то стоит попробовать такой финт на продукте, ориентированном на другую аудиторию. Или для бренда, который ранее не отступал от рамок серьезности и сдержанности. Но нельзя забывать о репутации – не заруинь ее невпопад подобранными цветами.

Как создавать “счастливые палитры”
В веб-дизайне счастливые палитры – это сочетания цветов, которые создают положительное и приятное визуальное впечатление. Они могут использоваться для передачи определенного настроения или ассоциироваться с определенными эмоциями. Как подбирать такие палитры:
- Яркие и радостные цвета: используй яркие теплые оттенки, которые ассоциируются с радостью и позитивными эмоциями. Например, желтый, оранжевый, красный, розовый и все их теплые спектры.
- Гармоничные сочетания: выбирай цвета, которые гармонируют между собой. Это могут быть аналогичные цвета в цветовом круге или комплиментарные, создающие контраст. Чаще всего для “счастливой” палитры берут сразу два теплых цвета: розовый и желтый, песочный и оранжевый и т.п.
- Пастельные оттенки: пастельные цвета могут придать дизайну мягкость и нежность, а еще это возможность взять много разных цветов, но избежать кричащего дизайна.
- Смотри на природу: иногда вдохновение для счастливых цветов можно найти в природе. Цветы и растения (особенно тропические), солнечные закаты, экзотические фрукты, рыбы и кораллы – их броские расцветки могут стать отличной отправной точкой.
- тестирование на пользователях: проводи тестирование цветовой палитры среди целевой аудитории, чтобы убедиться, что дизайн вызывает именно те эмоции, которые нужно.

Подбор палитры можно сделать с помощью ряда сервисов:
Также всегда можно попросить помощи у чата GPT. Вот результаты поверхностного запроса:
Солнечный Зайчик:
Ярко-желтый (#FFD700)
Оранжевый-красный (#FF4500)
Кремовый (#FFFACD)
Радуга 70-х:
Мятно-зеленый (#98FB98)
Сиреневый (#8A2BE2)
Теплый оранжевый (#FFA500)
Желтый лимон (#FFF44F)
Пляжные Воспоминания:
Серебристо-синий (#B0C4DE)
Коралловый (#FF6F61)
Песочный (#FFE4C4)
Весенний Коктейль:
Ярко-розовый (#FF007F)
Ярко-зеленый (#00FF00)
Серебристо-серый (#C0C0C0)
Поп-арт Персик:
Персиковый (#FFDAB9)
Ярко-желтый (#FFFF00)
Насыщенный розовый (#FF69B4)
Фанки Фуксия:
Фуксия (#FF00FF)
Ярко-синий (#0000FF)
Желтый (#FFFF00)
Оранжевый (#FFA500)
Летнее Веселье:
Теплый оранжевый (#FFD700)
Ярко-синий (#00BFFF)
Мятно-зеленый (#98FB98)
Веселые 50-е:
Ярко-красный (#FF0000)
Теплый желтый (#FFD700)
Голубой (#87CEEB)
Белый (#FFFFFF)
Ты можешь продумать сложный многоуровневый запрос чату, в котором упомянешь направление проекта, корпоративные цвета или пожелания клиента, добавить своих вариантов для примера. Так можно получить список из хороших вариантов, которые ты уже подкорректируешь на свой дизайнерский вкус.
Пара общих советов:
- Старайся создать баланс, избегая перегрузки цвета, выбрать подходящие оттенки для конкретного проекта. Соблюдай умеренность – несмотря на кажущееся безумие таких дизайнов, на самом деле они очень продуманы. Используй теплые цвета сдержанно, чтобы избежать визуальной перегрузки. Сбалансируй их с более нейтральными оттенками или белым пространством. Сделать крутой яркий дизайн сложнее, чем минималистичный.
- Убедись, что выбранные цвета обеспечивают хороший контраст и читаемость контента. Теплые цвета могут быть интенсивными, поэтому важно подобрать шрифт и фон так, чтобы текст был легкочитаемым.
- Учитывай ассоциации и целевую аудиторию. Например, оранжевый может ассоциироваться с энергией и весельем, в то время как красный – со страстью и динамикой. Опять же, существуют разные устойчивые ассоциации для людей из разных стран, религий и национальностей. Кому-то красный цвет стопа, а кому-то цвет праздника. Учитывай культурные и региональные особенности - об этом подробно было в отдельном материале.
- Добавляй четкие паттерны – зигзаги, завитки, горошек и нечто подобное отлично дополнит картинку, особенно если взять их в черно-белых тонах. Такой ход поможет добавить ту самую нотку безумия и веселья, одновременно обыграв ретро мотивы.
- Не забывай про иерархию – когда все яркое и броское, легко утратить ощущение главных цветов. Помни, что дизайн должен подталкивать к цели, а не отвлекать от нее. Поэтому твои кнопки и переходы обязаны выделяться. В таком случае можно даже обыграть их с помощью дополнительной графики в виде стрелочек и прочих подчеркивающих важность указателей.

Психология цвета в дизайне
Психология цвета играет важную роль в восприятии веб-сайта. Теплые палитры способны создавать дружелюбную и приветливую атмосферу, что делает их идеальным выбором для проектов, направленных на установление теплых взаимоотношений с пользователями.
Для создания действительно рабочей цветовой схемы важно знать азы. И подбирать палитру понимая, как каждый элемент по-отдельности и в сочетании с другими будет действовать на пользователя.
Элементы ретро в теплых палитрах используют для дополнительного эффекта, для придания некоторой ностальгии и уникальности. Подчеркнутые золотистые оттенки и мягкие переходы создадут атмосферу старинного уюта.
Такие палитры в веб-дизайне – это не только стильный выбор, но и мощный инструмент, способный создавать уют, радость и вызывать дофаминовый выброс у пользователей. Экспериментируй с цветами, создавай атмосферу и делай свои проекты неповторимыми с помощью “счастливых цветов”.
Если не совсем разбираешься в теме цвета и его использования – ты знаешь, где этому можно научиться. Регистрируйся на онлайн-курс «Графический дизайнер: вектор бренда». Там будет много полезного, не пожалеешь.


