Текст - основа будь-якої інформаційної сторінки. І викинути його ніяк не можна, особливо якщо там важливі відомості про продукт. Але й простирадла неструктурованої писанини теж залишати не треба. Тому потрібно вміти обіграти букви так, щоб текст виконував свою функцію, водночас мав цікавий вигляд, привертав увагу й утримував її.
Начебто вже давно маркетологи відійшли від стандартних seo-текстів, які розміщуються на сторінці тільки заради ключових слів. Але все одно таке ще можна зустріти на деяких сайтах. Виглядає жахливо. Але нехтувати таким просуванням теж не варто. Просто потрібно перетворювати навіть такі блоки на щось цікаве. А вже тим більше інформацію на головній сторінці.
Тобі не потрібно це пояснювати - не обов'язково бути дизайнером або маркетологом, щоб знати, що великі шматки тексту малочитабельні. Це очевидно навіть пересічному користувачеві. Сайт - це не книга і не замітка. Тут має бути присутня структура.
Навіть вдалий текст буде марним, якщо не оформити його як слід. І тільки дизайнер зможе зробити це добре. Як? Ось кілька способів.

1. Розділяй усе, що можна розділити
Взагалі-то це завдання копірайтера, маркетолога або прототиполога - виділити блоки і розставити все по поличках. Але реальність така, що частіше цю роль вішають на веб-дизайнера. Тобі дано текст. Спробуй зробити з нього логічні блоки, розділи їх візуально - картинками, рамками, фоном. Виділи окремі фрази іншим шрифтом або оформи у вигляді замітки чи плашки, якщо це доречно.
Якщо з одного шматка тексту не можна зробити різні однотипні блоки, то ділити його варто хоча б на абзаци. Усе, що довше за 5 рядків, уже має на вигляд забагато букв і людина не хоче це читати, відкладаючи на потім. І якщо там важлива інформація, то не варто дозволяти читачеві пропускати її. А якщо не важлива, то навіщо вона взагалі потрібна? Або викинь, або приховай під значком дропдауну.
2. Додай графічні елементи
Додай до звичайного тексту кілька дотепних деталей з інтеграцією продукту або елементів корпоративного стилю. Це частіше доречно в заголовках, але інколи можна і в стандартний текст додати якусь цікаву штуку. Такі вставки зроблять ідею більш яскравою і такою, що запам'ятовується, а також підвищать мотивацію до прочитання.
Якщо є місце для емодзі - цілком можливо, це буде найпростіший спосіб розбавити текст і трохи його оживити.
3. Додай інтерактивні деталі
Ігрові анімації, мікровзаємодії та інтерактивні елементи також допоможуть захопити увагу читача і змусити його зануритися в текст. Якщо є посилання - чудово. Якщо можна додати якісь спливаючі елементи при наведенні на слово або блок, то це буде захоплююче і незвично. Можна просто зробити живий фон, але тільки в тому разі, якщо він не відволікатиме від важливої інформації. Пам'ятай, що люди люблять гратися з інтерактивними елементами, сайт повинен відгукуватися і пропонувати цікаві взаємодії.
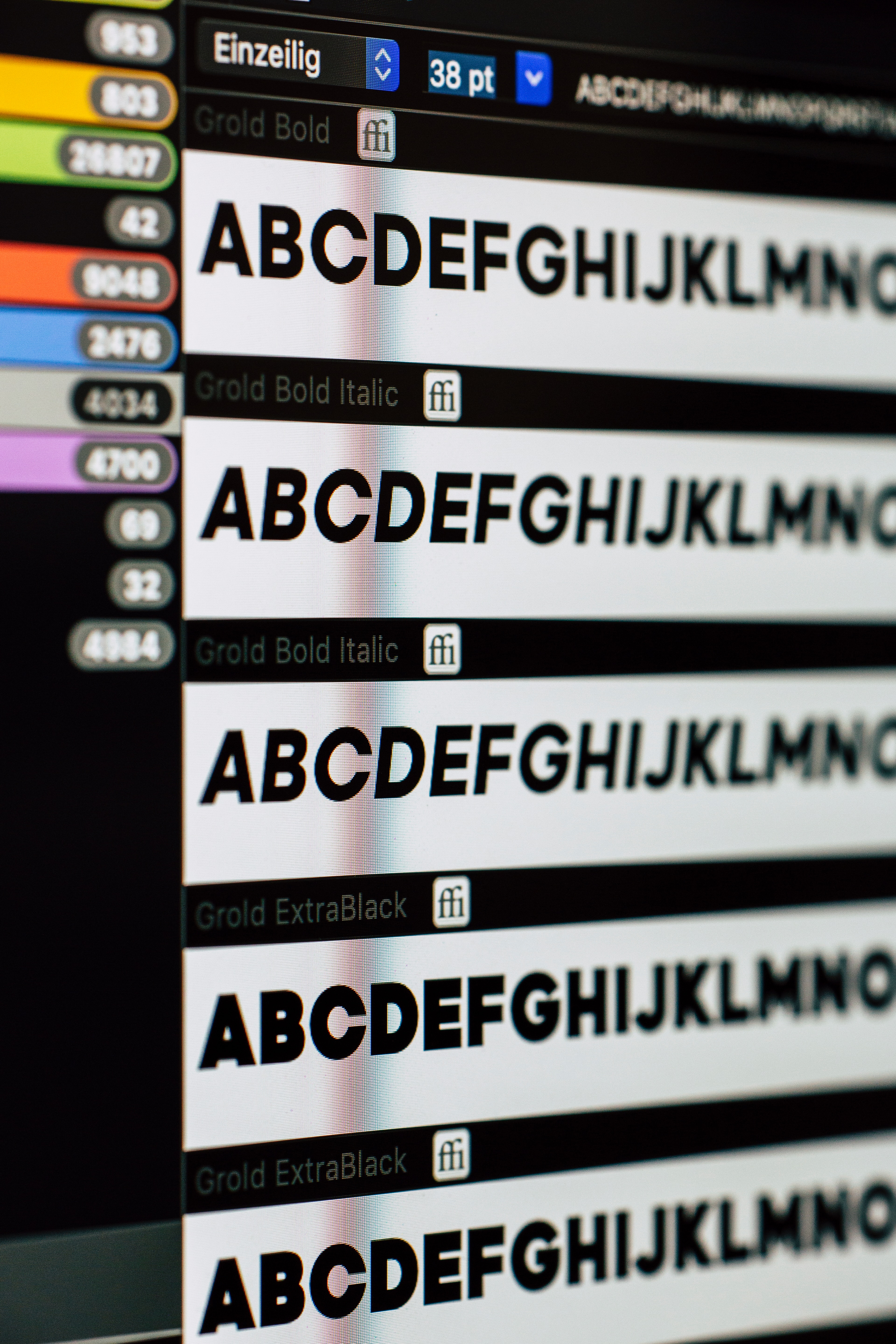
4. Спробуй анімувати шрифти
Кінетична типографіка - доволі нетиповий інструмент, яким треба вміти користуватися. Але це вже звична річ для Stories, тому люди не лякаються і сприймають рух у тексті добре. Це чудово працює для коротких заголовків, для довгих рухомих рядків. Прийом використовується для розкриття думок та емоцій автора або для того, щоб справити враження на читача. І так статична сторінка одразу стане жвавішою. А текст більш видимим - адже іноді дрібний рядок не привертає увагу, але якщо він ворушиться, то мимоволі хочеться подивитися, що ж там написано.

5. Використовуй 3D-шрифти
3D-шрифти допоможуть створити пухкі та соковиті заголовки, які діятимуть на читача як магніт. Такі форми також можуть надати тексту більше енергії. Але слід пам'ятати, що перевантаженість об'ємними шрифтами розбиватиме цілісність дизайну. Тут дуже важливий баланс і міра. Інакше ти ризикуєш ускладнити розуміння тексту для користувача і відвернути його від загального посилу.

6. Виділяй емоцію
Залежно від змісту постарайся посилити ефект від тексту візуальним супроводом. Тобі потрібно підібрати правильне виділення, фон, шрифт і ефекти.
Додай у дизайн конкретного блоку більше драматизму або позитиву. Зроби наголос на основній думці. І замість нудної корпоративної писанини ти отримаєш емоційний посил, який не залишить читача байдужим.

7. Придумай свій шрифт
Смілива і незвичайна типографіка завжди привертає увагу. Придумати свій шрифт нелегко, це робота спеціалістів, які присвятили не один рік профільній освіті, практиці, зануренню в історію мистецтва та вивченню тенденцій. Але трохи видозмінити заголовок у своєму індивідуальному стилі ти можеш. Обіграй у буквах особливості сфери діяльності сайту. Додай щось цікаве. Не бійся експериментів, адже тільки оригінальність допоможе виділитися серед конкурентів.
Персоналізуй шрифт - додай фірмові фішки з брендбуку, може частину лого чи маскота. Важлива умова полягає в тому, щоб такі деталі не зіпсували загальну читабельність шрифту і при цьому залишалися зрозумілими та виразними.

8. Наші улюблені іконки
Маєш якийсь список, перерахування чи просто однорідні деталі, які можна поставити в ряд? Дій. Не треба писати слова в стовпчик і тим більше в рядок, якщо можна виділити їх іконками. Це виглядає красиво й акуратно, це завжди стильно, а головне - читається набагато легше, ніж у тексті. І так твій користувач не упустить головне.
Безпосередньо іконки - це окремий вид мистецтва. Важливо грамотно підібрати їх під кожен пункт, щоб символ відображав суть посилу навіть без роз'яснення. Ти можеш створити свій неповторний сет іконок під конкретний проєкт - це буде дуже круто. Або ж взяти готові паки, їх зараз досить багато, навіть безкоштовних.
Ми писали великий огляд на роль іконок у веб-дизайні та сервіси з безкоштовними іконками раніше. Якщо коротко, то ось кілька таких ресурсів:
Якщо в проєкті можна зробити кілька блоків із перерахуваннями, то відразу шукай великі сети іконок. Вони можуть бути виконані з відмінностями - десь більш деталізовані для великої картинки, десь лаконічні та дрібні. Але не варто сильно відходити від стилю в рамках сайту, користувач повинен бачити очікуваний контент, узгоджений і стильний. Не забувай, що іконки будуть також у стандартних місцях - контактах, кошику, кнопках. Якщо вже береш один пак, то використовуй його і там теж.
9. Додай ілюстрації
Навіть найнудніша інструкція із застосування продукту може стати захопливим чтивом, якщо дотепно і небанально проілюструвати її. Це можуть бути як прості скетчі, так і повноцінні малюнки з деталями. Головне, щоб це було в тему тексту, а не просто так. А якщо доречний гумор - то взагалі чудово.
Детально про ілюстрації та стоки з безкоштовними малюнками дивись в окремому матеріалі.

10. Не перестарайся і знай міру
Перш ніж хімічити над текстами, необхідно запам'ятати кілька непорушних правил:
- веб-дизайн має бути ясним і зрозумілим - отже, краще не використовувати багато стратегій на одній сторінці. Пам'ятай, що тобі потрібно полегшити розуміння тексту, а не просто "зробити красиво". Тому впроваджуй перераховані вище поради там, де це доречно і допоможе зробити сайт простішим для сприйняття, а не навпаки.
- не заходь надто далеко - іноді текст має залишатися просто текстом. Не варто ускладнювати картину там, де це не потрібно. Це може стосуватися описів, технічних характеристик або юридично необхідних заміток у комерції. Тут уже залиш усе як є.
- роби вибір - ти не можеш ставити акцент на кожному блоці. І візуальних ефектів буває занадто багато. Тому важливо створити ієрархію і визначитися, які деталі ти виділяєш, а які залишиш більш нудними.
Коротше кажучи - треба вникати в тему, щоб майстерно обіграти її. І тут знадобляться всі твої знання про типографіку, UX/UI, психологію кольору, основи композиції та дизайн-мислення. Якщо ще не шариш, то ми навчимо. Відкрито набір на новий потік онлайн-курсу "UX/UI легенда" - там усе це буде! Чекаємо.

