Щасливі кольори / палітри, що спричиняють викид дофаміну - поговоримо про те, чому це знову в моді, як перетекло з інших сфер і використовується у веб-дизайні. Обговоримо особливості створення щасливих палітр і доцільність їх застосування.
Нещодавно ми публікували статтю з переліком поточних трендів у веб-дизайні, там згадується нова мода на старі рішення - "щасливі кольори" + ретро. Сьогодні хотілося б трохи глибше розкрити цю тему.
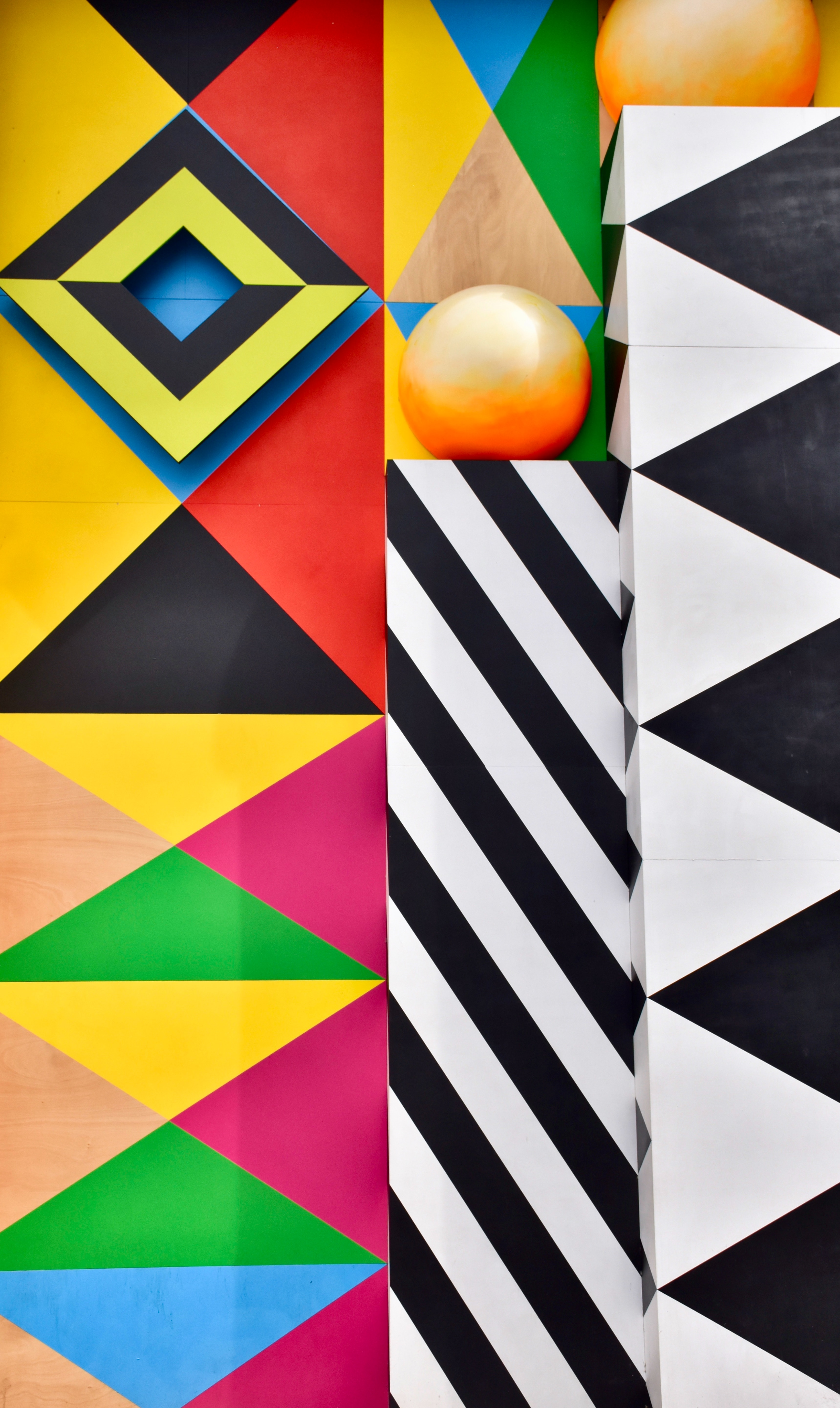
Щасливі кольори - це палітри, що викликають викид дофаміну. Хоча скоріше це варто було б назвати стилем, адже в такому дизайні задіяний не тільки колір. Але оскільки теплі м'які відтінки є основою, то так і будемо називати це явище далі. Щасливі палітри найчастіше застосовують у поєднанні зі стилем ретро, бо в 70-80-х роках саме такі кольоросхеми вже були в моді, тому виглядають органічно.
Чому це знову модно?
Стиль ретро загалом часто знаходить нові витки популярності, таке буває. Але в цьому випадку саме колірні схеми диктують моду. І не обов'язково вони вписані в ретро-стиль, це може бути просто використання яскравих теплих відтінків.
З чого все почалося - Донна Карен, авторка книжок про моду, придумала термін "дофаміновий одяг". Це в її розумінні те, що не вписується в рамки мейнстримної моди, одяг божевільний, яскравий, нетривіальний. Він неодмінно має дивні поєднання кольорів і принтів. І при цьому однозначно допомагає підняти настрій. Тренд на такий стиль став вірусним у соцмережах під час пандемії. І це логічно - коли ти весь час у замкненому просторі, то хочеться чогось яскравого та радісного. І ось незабаром тенденція перекочувала також у дизайн інтер'єрів, а згодом і у вебдизайн.
Сміливі та "щасливі" відтінки при дизайні інтерфейсів допомагають по-новому обігравати позиціонування бренду. М'які текстури, теплі тони і накладення брутальних контрастних деталей виглядають яскраво.
Це відповідь всюдисущому мінімалізму, який тримає пальму першості в трендах уже багато років. Але є категорія користувачів, яким приїлася акуратність і спокій. Як є і бренди, які хочуть виділятися серед стриманих конкурентів.

Де знадобиться щаслива палітра
Іноді сайт цілком виконують у дофамінових палітрах, це стає фішкою, частиною образу в медіапросторі.
А інколи такий прийом може бути доречним лише для певних лінійок продукції чи акцій, без необхідності оновлювати свій основний бренд. Комплексна робота тут необхідна. Бо просто зробити нові банери в такому стилі - це дивно. Свіжий стиль не перегукуватиметься зі старим, бренд не буде впізнаваним. Тож якщо йдеться про разове застосування стилю, то доведеться виконати велику роботу із запуску рекламних кампаній, створити відповідну посадкову сторінку, підготувати друковані матеріали.
Часто дофамінові палітри використовують у дизайні продуктів з дитячим і молодіжним спрямуванням. Але якраз у цьому випадку це радше стандарт, ніж виклик. Тому якщо хочеться впровадити щось оригінальне, то варто спробувати такий фінт на продукті, орієнтованому на іншу аудиторію. Або для бренду, який раніше не відступав від рамок серйозності та стриманості. Але не можна забувати про репутацію - не зруйнуй її невпопад підібраними кольорами.

Як створювати "щасливі палітри"
У веб-дизайні щасливі палітри - це поєднання кольорів, які створюють позитивне та приємне візуальне враження. Вони можуть використовуватися для передачі певного настрою або асоціюватися з певними емоціями. Як підбирати такі палітри:
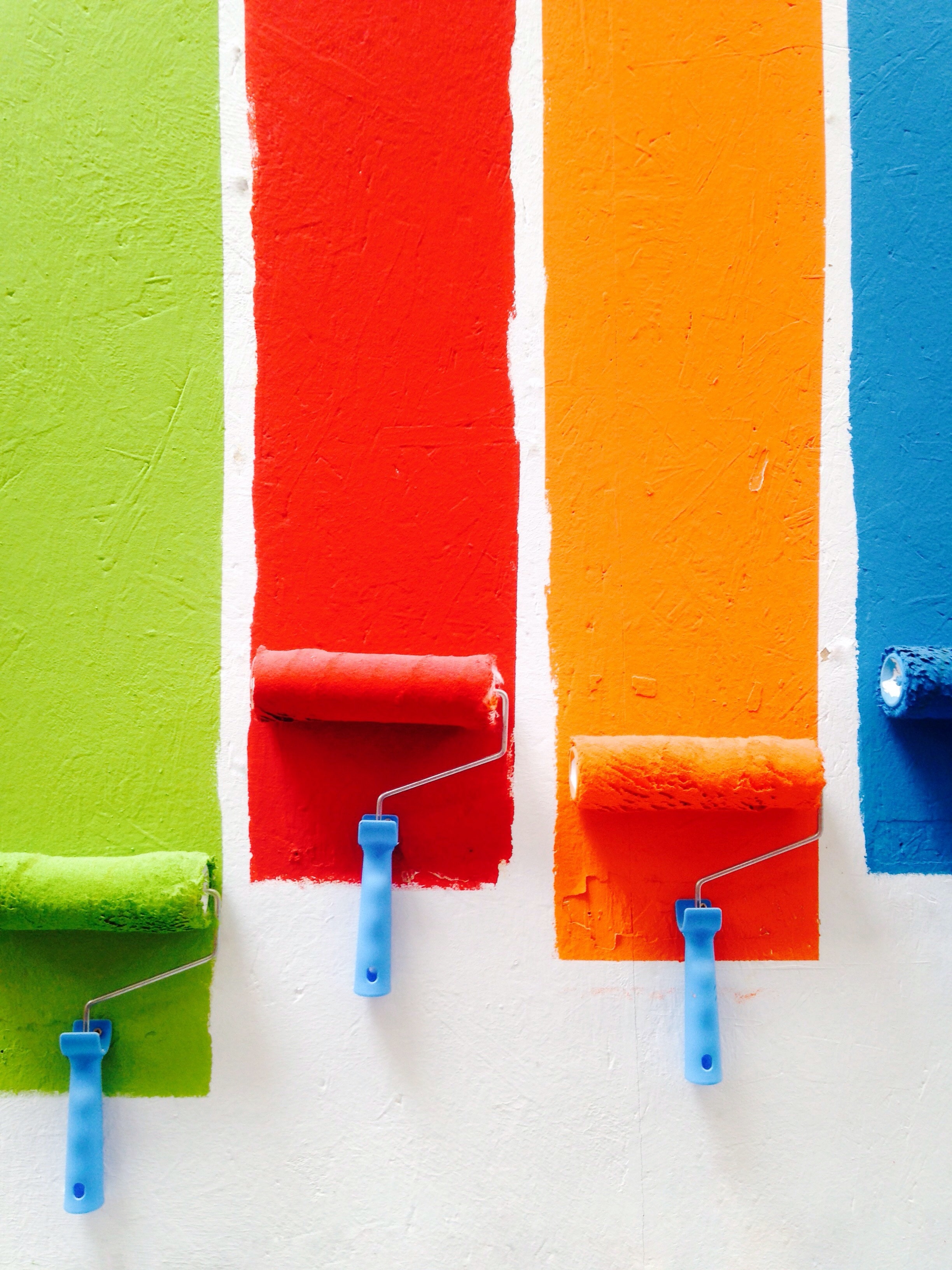
- Яскраві та радісні кольори: використовуй яскраві теплі відтінки, які асоціюються з радістю і позитивними емоціями. Наприклад, жовтий, помаранчевий, червоний, рожевий і всі їхні теплі спектри.
- Гармонійні поєднання: обирай кольори, які гармоніюють між собою. Це можуть бути аналогічні кольори в колі Іттена або компліментарні, що створюють контраст. Найчастіше для "щасливої" палітри беруть одразу два теплих кольори: рожевий і жовтий, пісочний і помаранчевий тощо.
- Пастельні відтінки: пастельні кольори можуть надати дизайну м'якості та ніжності, а ще це можливість взяти багато різних кольорів, але уникнути кричущого дизайну.
- Дивись на природу: іноді натхнення для щасливих палітр можна знайти в природі. Квіти і рослини (особливо тропічні), заходи сонця, екзотичні фрукти, риби і корали - їхні яскраві забарвлення можуть стати чудовою відправною точкою.
- Тестування на користувачах: проводь тестування кольорової палітри серед цільової аудиторії, щоб переконатися, що дизайн викликає саме ті емоції, які потрібно.
Підбір палітри можна зробити за допомогою низки сервісів:

Також завжди можна попросити допомоги в чату GPT. Ось результати поверхневого запиту:
Сонячний Зайчик:
Яскраво-жовтий (#FFD700)
Помаранчево-червоний (#FF4500)
Кремовий (#FFFFACD)
Веселка 70-х:
М'ятно-зелений (#98FB98)
Бузковий (#8A2BE2)
Теплий помаранчевий (#FFA500)
Жовтий лимон (#FFF44F)
Пляжні Спогади:
Сріблясто-синій (#B0C4DE)
Кораловий (#FF6F61)
Пісочний (#FFE4C4)
Весняний Коктейль:
Яскраво-рожевий (#FF007F)
Яскраво-зелений (#00FF00)
Сріблясто-сірий (#C0C0C0)
Поп-арт Персик:
Персиковий (#FFDAB9)
Яскраво-жовтий (#FFFF00)
Насичений рожевий (#FFFF69B4)
Фанкі Фуксія:
Фуксія (#FFFF00FF)
Яскраво-синій (#0000FF)
Жовтий (#FFFF00)
Помаранчевий (#FFFA500)
Літні Веселощі:
Теплий помаранчевий (#FFD700)
Яскраво-синій (#00BFFF)
М'ятно-зелений (#98FB98)
Веселі 50-ті:
Яскраво-червоний (#FF0000)
Теплий жовтий (#FFD700)
Блакитний (#87CEEB)
Білий (#FFFFFFFF)
Ти можеш продумати складний багаторівневий запит до чату, в якому згадаєш напрямок проєкту, корпоративні кольори або побажання клієнта, додати своїх варіантів для прикладу. Так можна отримати список із хороших варіантів, які ти вже підкоригуєш на свій дизайнерський смак.

Кілька загальних порад:
- Намагайся створити баланс, уникаючи перевантаження кольору, вибрати відповідні відтінки для конкретного проєкту. Дотримуйся поміркованості - незважаючи на вдаване безумство таких дизайнів, насправді вони дуже продумані. Використовуй теплі кольори стримано, щоб уникнути візуального перевантаження. Збалансуй їх із більш нейтральними відтінками або білим простором. Зробити крутий яскравий дизайн складніше, ніж мінімалістичний.
- Переконайся, що обрані кольори забезпечують хороший контраст і читабельність контенту. Теплі кольори можуть бути інтенсивними, тому важливо підібрати шрифт і фон так, щоб текст був легко читабельним.
- Враховуй асоціації та цільову аудиторію. Наприклад, помаранчевий може асоціюватися з енергією і веселощами, в той час як червоний - з пристрастю і динамікою. Знову ж таки, існують різні стійкі асоціації для людей з різних країн, релігій та національностей. Комусь червоний колір означає "стоп", а комусь це колір свята. Враховуй культурні та регіональні особливості - про це детально було в окремому матеріалі.
- Додавай чіткі патерни - зигзаги, завитки, горошок і щось подібне відмінно доповнить картинку, особливо якщо взяти їх у чорно-білих тонах. Такий хід допоможе додати ту саму нотку божевілля і веселощів, одночасно обігравши ретро-мотиви.
- Не забувай про ієрархію - коли все яскраве і помітне, легко втратити відчуття головних кольорів. Пам'ятай, що дизайн має підштовхувати до мети, а не відволікати від неї. Тому твої кнопки і переходи зобов'язані виділятися. У такому разі можна навіть обіграти їх за допомогою додаткової графіки у вигляді стрілок та інших покажчиків, що підкреслюють важливість.

Психологія кольору в дизайні
Психологія кольору відіграє важливу роль у сприйнятті сайту. Теплі палітри здатні створювати доброзичливу і привітну атмосферу, що робить їх ідеальним вибором для проектів, спрямованих на встановлення теплих взаємовідносин з користувачами.
Для створення дійсно робочої колірної схеми важливо знати ази. І підбирати палітру розуміючи, як кожен елемент окремо і в поєднанні з іншими діятиме на користувача.
Елементи ретро в теплих палітрах використовують для додаткового ефекту, для надання деякої ностальгії та унікальності. Підкреслені золотисті відтінки і м'які переходи створять атмосферу старовинного затишку.
Такі палітри у веб-дизайні - це не тільки стильний вибір, а й потужний інструмент, здатний створювати затишок, радість і викликати дофаміновий викид у користувачів. Експериментуй з кольорами, створюй атмосферу і роби свої проєкти неповторними за допомогою "щасливих кольорів".
Якщо не зовсім розумієшся на темі кольору та його використання - ти знаєш, де цього можна навчитися. Реєструйся на онлайн-курс "Графічний дизайнер: вектор бренду". Там буде багато корисного, не пошкодуєш.


