Верстальник, виконуючи свій перший проєкт, може не помітити деяких дрібних недоліків. Більшість із них не є критичними, але якщо не звертати на них увагу, вони будуть переходити з проєкту в проєкт і псувати загальну картину.
Ця стаття допоможе вам виправити найпоширеніші помилки початківців-верстальників.
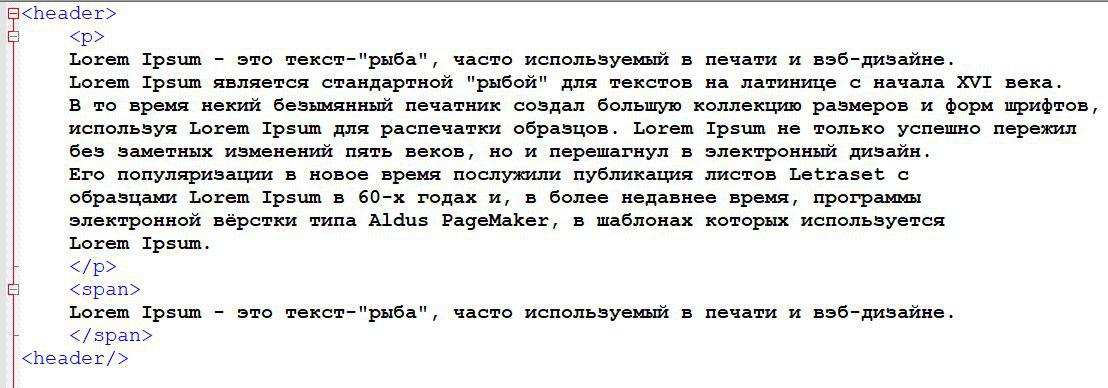
Таблична верстка
Суть табличної верстки полягає в тому, що весь сайт представляє собою велику таблицю. Ця технологія була популярною 10 років тому, до розвитку CSS, і сьогодні вважається поганим тоном.

Код сторінки, зверстаної таким чином, виглядатиме дуже громіздко. До недоліків табличної верстки також належать: збільшення часу завантаження сторінки, погана індексація, складність адаптації та керування стилями, а також невідповідність сучасним стандартам веб-розробки.
Не вказано тип сторінки
Не забудьте вказати браузеру, яка версія HTML використовується на сторінці. Для цього застосовується тег DOCTYPE.
Якщо розробник не вказав тип сторінки на початку або вказав неправильну версію HTML, браузер може відобразити сторінку з помилками.
У HTML5 це виглядає так: <!DOCTYPE html>.
Неприпустимі імена HTML і CSS файлів
Щоб уникнути проблем зі сторінками, стилями та посиланнями в проєкті, потрібно пам’ятати кілька простих правил іменування файлів:
Також не використовуйте трансліт і намагайтеся, щоб назви були максимально короткими, але зрозумілими й інформативними.
Неправильне використання тегів
Свідомо чи ні, але навіть досвідчені верстальники часто використовують деякі теги не за призначенням. Розглянемо кілька прикладів.
.jpg)
Не використано семантичні теги
Щоб HTML-документ був структурованим, у HTML5 з’явилися нові теги. Вони допомагають грамотніше описати вміст.
Як орієнтуватися у структурі документа, якщо шапка сайту, меню навігації та футер позначені одним і тим самим тегом <div>? У таких випадках допомагають семантичні теги HTML5: <header>, <nav>, <footer> та інші. Їхнє використання допомагає браузерам і пошуковим ботам краще орієнтуватися, що сприяє покращенню позицій сайту в пошуковій видачі.
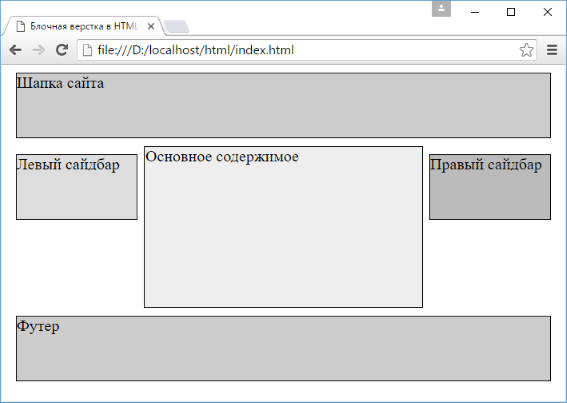
Невдале іменування класів
Імена класів, як і HTML та CSS файлів, мають бути осмисленими та максимально інформативними — не лише для вас, а й для інших розробників. Не використовуйте скорочення, безглузді слова та кирилицю.
Зверніться також до методології БЕМ (Блок-Елемент-Модифікатор). З її допомогою ви створюєте деревоподібну структуру документа, дотримуючись загальних правил іменування. Наприклад, дефіс ( - ) розділяє слова, одинарне підкреслення ( _ ) відокремлює модифікатор від блоку, а подвійне підкреслення ( __ ) — елемент від блоку.

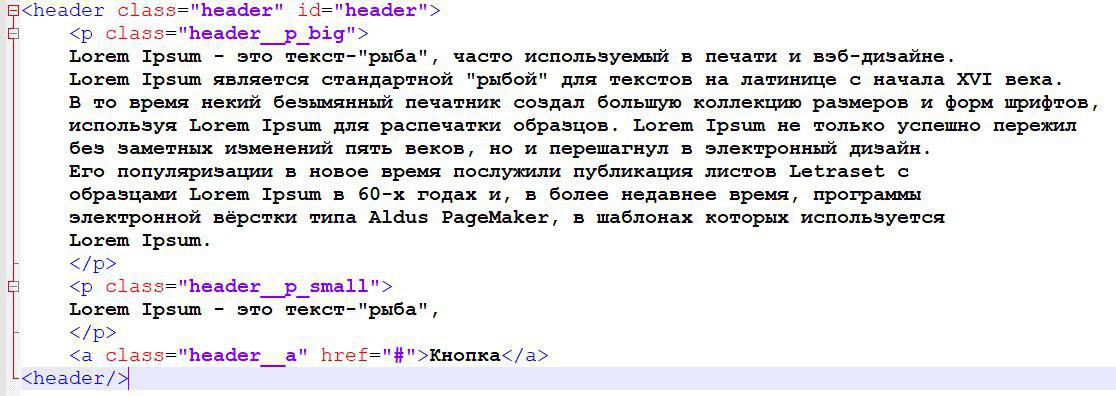
Використання блочних елементів усередині строчних
Блоки та рядки — це два основні типи елементів у HTML.
Блоки допомагають структурувати сторінку. До них належать <div>, <p>, <ul>, <ol>, <h1> тощо.
Строчні елементи, такі як <span>, <a>, <strong>, використовують для форматування тексту і зазвичай розміщують усередині блочних.
Блочні елементи не слід вкладати в строчні. Проте в HTML ієрархія елементів менш жорстка, оскільки зараз елементи групують за змістом і призначенням, а не лише за типом відображення.

Неуважність до деталей макета
Процес верстки починається з вивчення макета, який зазвичай створюється в Adobe Photoshop. Важливо вміти користуватися цією програмою, щоб не пропустити важливі деталі дизайну. Наприклад, у PSD-макеті можуть бути кілька шарів з уточненнями, як виглядає елемент при наведенні миші або натисканні. Не ігноруйте такі нюанси, інакше ваша верстка відрізнятиметься від задуму дизайнера.
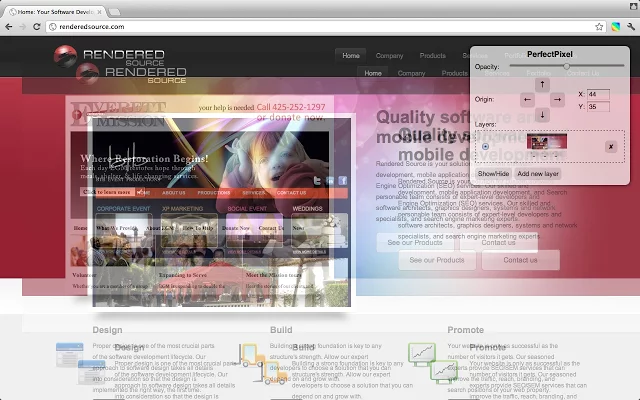
Відхилення від Pixel Perfect
Досить очевидна річ, про яку чомусь іноді забувають навіть досвідчені веброзробники. HTML-сторінка має точно відповідати макету — піксель у піксель. Це основа підходу Pixel Perfect.

Звісно, можливі винятки. Якщо в процесі змінилися розміри елементів, щось додалося або видалилося — це привід адаптувати верстку до ситуації й відхилитися від ідеалу.
Використання зображень у високій роздільності
Якщо перевантажити сторінку важкими зображеннями, швидкість її завантаження буде дуже низькою. Користувачам це точно не сподобається.
Ваше завдання — оптимізувати всі зображення: зменшити їхній розмір без втрати якості. Це можна зробити за допомогою спеціальних онлайн-сервісів, про які ми розповідали у цій статті.
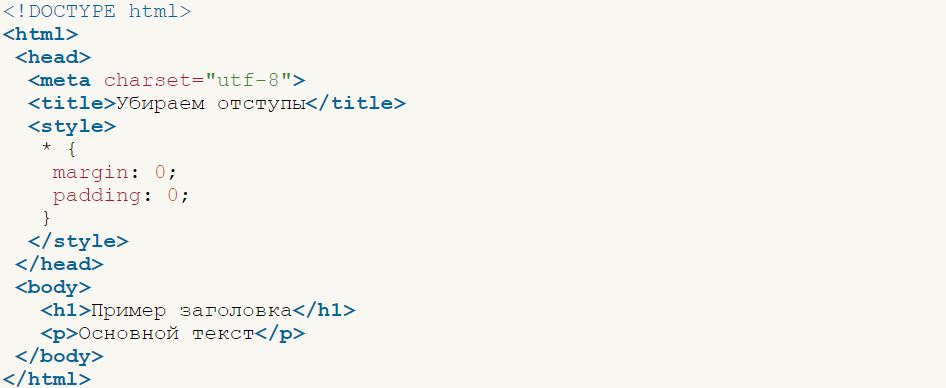
Не скинуто стандартні CSS налаштування браузера
У кожного браузера є свої стилі за замовчуванням для HTML-елементів. Якщо їх не скинути, одна й та сама сторінка виглядатиме по-різному в різних браузерах.
Щоб скинути відступи на сторінці, використовують CSS-властивості `margin` і `padding`.

Також можна підключити спеціальний CSS-файл, який забезпечує кросбраузерність HTML-елементів. Приклад такого файлу — Normalize.css. Його можна знайти на сайті проєкту.
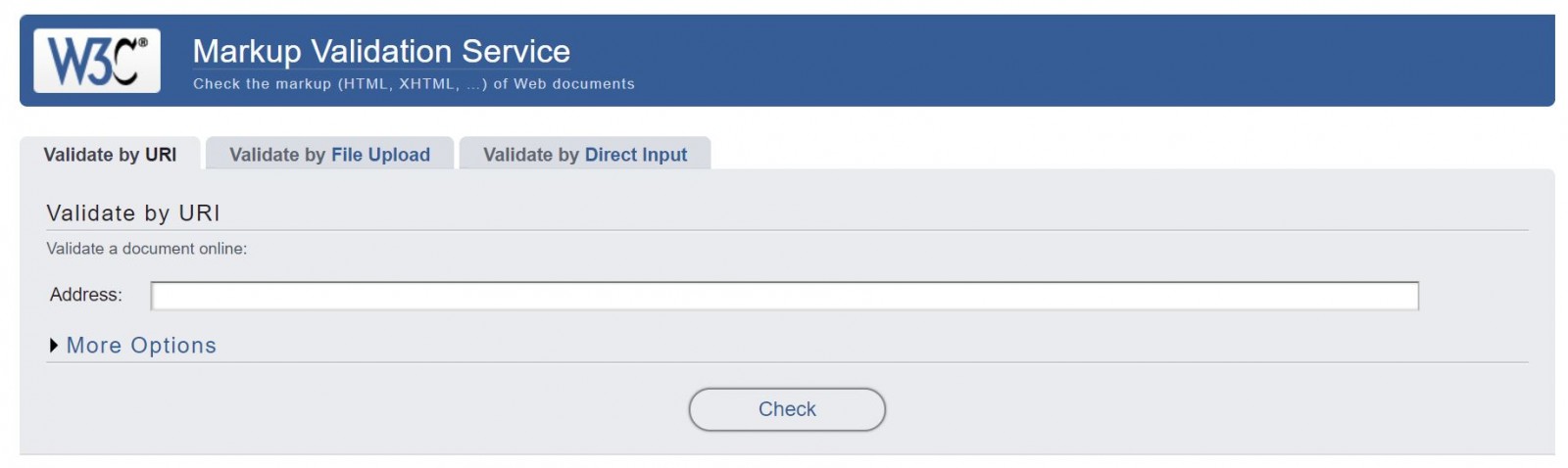
Відсутність перевірки сторінки валідатором
Ще не було жодного випадку, коли перевірка коду валідатором завадила б розробнику. Скористайтеся W3C validator для пошуку дрібних непомічених помилок — незакритий тег, пропущений рядок тощо. Для перевірки достатньо вказати домен сайту та натиснути «Check».

Валідний код — це не лише відповідність стандартам, а й важлива частина SEO-оптимізації сайту.
Не всі помилки, згадані в цій статті, є критичними. Але їхня відсутність свідчитиме про вашу компетентність і високий рівень професіоналізму.

Приходьте на коучинг WAYUP «Веб-верстальник: код фрілансера» , де за 2,5 місяці навчання ви на практиці опануєте багато нюансів роботи та виконаєте свої перші проєкти. Усі ваші домашні завдання проходитимуть повну перевірку наставниками, тож ви виправите помилки на початку й не допустите їх у майбутньому.

