In most professions, especially in the IT field, a university diploma is no longer the key factor for career growth. What matters far more are passion in your eyes and a strong desire to grow in your craft.

Most layout developers start with online courses, and then everything depends on gaining experience and speed. To become a sought-after specialist, it’s useful to have a list of tools at hand that will become your trusted assistants and help push you forward.
Workspace
The first thing that can either help or hinder your steady progress is your workspace. Set it up in a way that brings you joy. So every project you work on brings satisfaction.
Everyone has their preferences. Some need an orange cat quietly snoring beside the keyboard. Others need heavy metal in their headphones and a dimly lit room.
Speaking of the technical side — we recommend using two monitors from the start. They increase your working area and make the process smoother by eliminating the need to constantly switch between windows.

HTML Tags Cheat Sheet
Every layout developer begins with learning the tag-based language of web page markup — HTML. And the core of this language is the tag.
You probably already know there are over 100 tags. Don’t panic — you don’t have to memorize all of them. Around 50-60% of tags aren’t even used by advanced developers.
All you need is to review the full list once to get a sense of what exists. Then, use a cheat sheet — you can find one here. After a few months of practice, you’ll memorize the frequently used tags, and likely never need the rest.
Code Semantics
HTML5 aims to define the type and role of content within tags. According to HTML5 specs, each element belongs to a category (text, heading, flow, interactive, etc.).
Semantic code helps search engines understand the importance of content, boosting your site's ranking. So by using HTML5 semantic tags, you highlight important parts of your page for search engines.
Semantic tags alone won’t revolutionize your SEO, but they’re a valuable detail in the process.
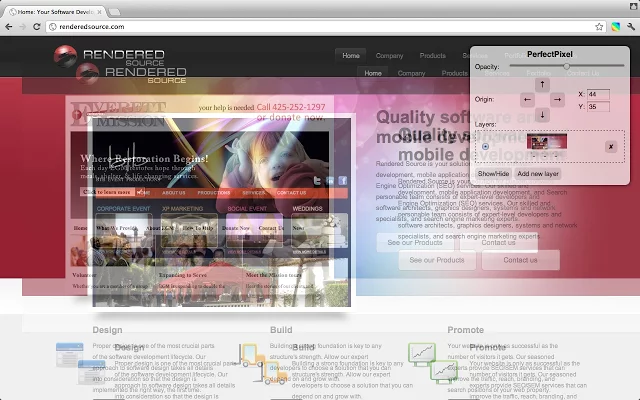
Pixel Perfect
Pixel Perfect is a layout technique where the final HTML version matches the original PSD design pixel by pixel. If you overlay the original image and the coded version, they should align exactly.
There’s even a Chrome extension by the same name to help you compare your layout to the design mockup at any stage of development.

CSS and HTML Preprocessors
A preprocessor is a tool that simplifies coding and helps keep it valid, structured, and logical.
To use preprocessors, you’ll need to install a program that monitors specific files and compiles them into clean code.
The most common CSS preprocessors include:
One of the most popular HTML preprocessors is Pug.
The only proven way to master preprocessors is through trial and error.
Autoprefixers
Before we talk about autoprefixers, let’s clarify what prefixes are.
All developers work with prefixes at some point, though not everyone knows why. Prefixes are added to specific CSS properties to ensure they work in certain browsers (for example, -webkit- is used for Chrome, Safari, and Opera).
Autoprefixers automate this process. They scan your CSS for properties that lack cross-browser support and add the necessary prefixes.
So using autoprefixers makes life easier for every developer.
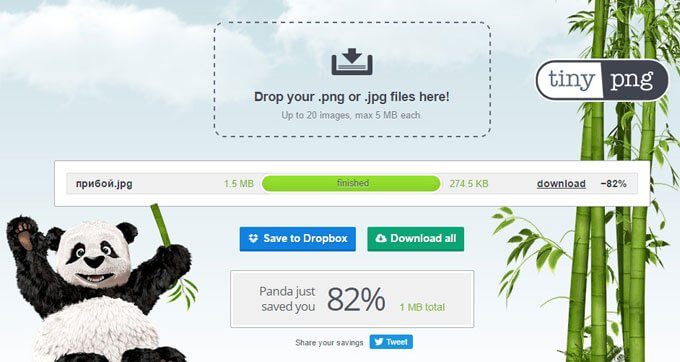
Image Optimization
This is a topic you shouldn’t delay — because images are a part of every project.
By optimizing images, you reduce their file size, lower the amount of data transferred, and improve website loading speed and performance.
Most optimization is done using special online tools. These services compress images quickly and without quality loss — you upload your image and get a much smaller version in return.
Online tools for image optimization include:

Task Managers
At any stage of your development as a layout developer, you should think about optimizing your workflow.
One of the best tools for that is a task manager — a project build system that can:
– compile SASS or LESS files;
– add autoprefixes;
– compress JS files and images, etc.
There are many project builders to choose from — Gulp, Grunt, Brunch. Explore each one’s approach and choose what suits you best.
Using Ready-Made Solutions
Web pages often include common elements: menus, feedback forms, navigation, etc. To save time and streamline your work, you can use pre-built solutions. You can customize and adapt them as much as needed — in the end, they may look completely different from the original.
There are many online resources with such assets. For example, on nisnom.com you’ll find ready-made buttons, burger menus, tooltips, and much more.
Cross-Browser Testing
Cross-browser compatibility means your website displays correctly in all browsers. It’s the layout developer’s responsibility. Don’t rely on luck — check it thoroughly before delivering your project.
Online tools for cross-browser testing:
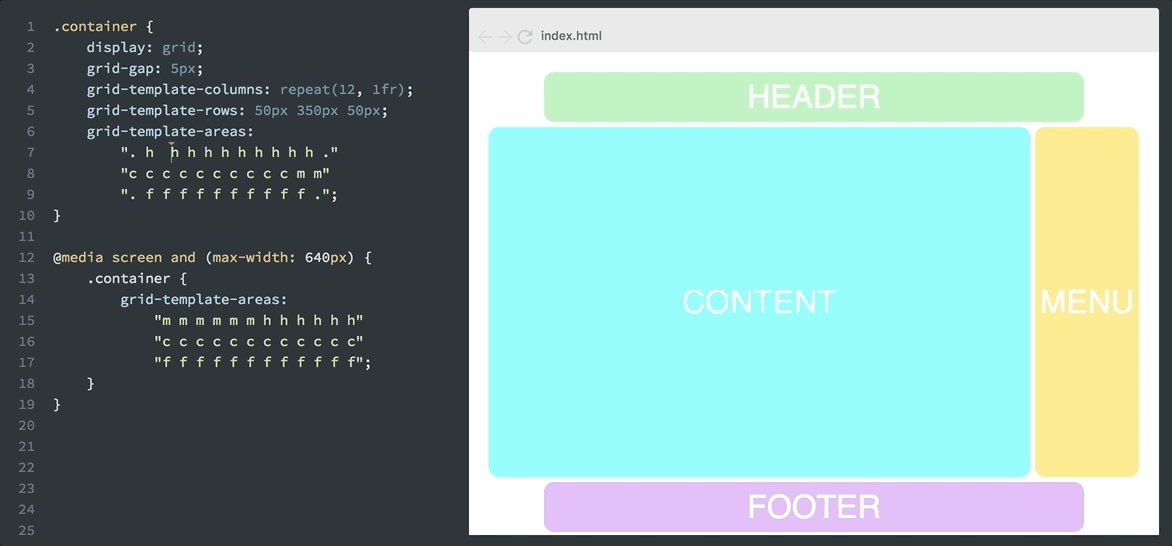
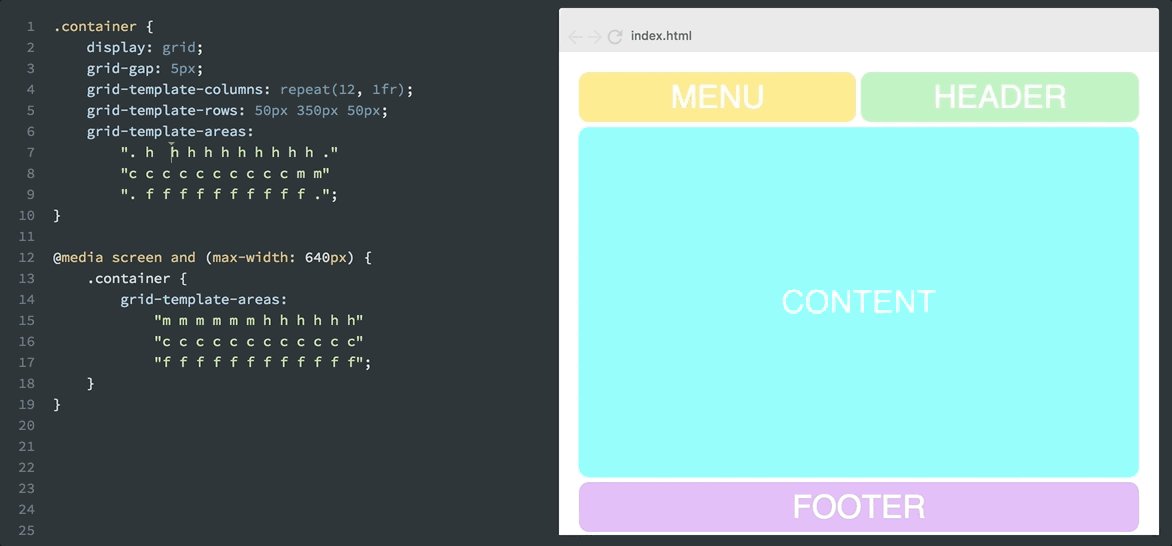
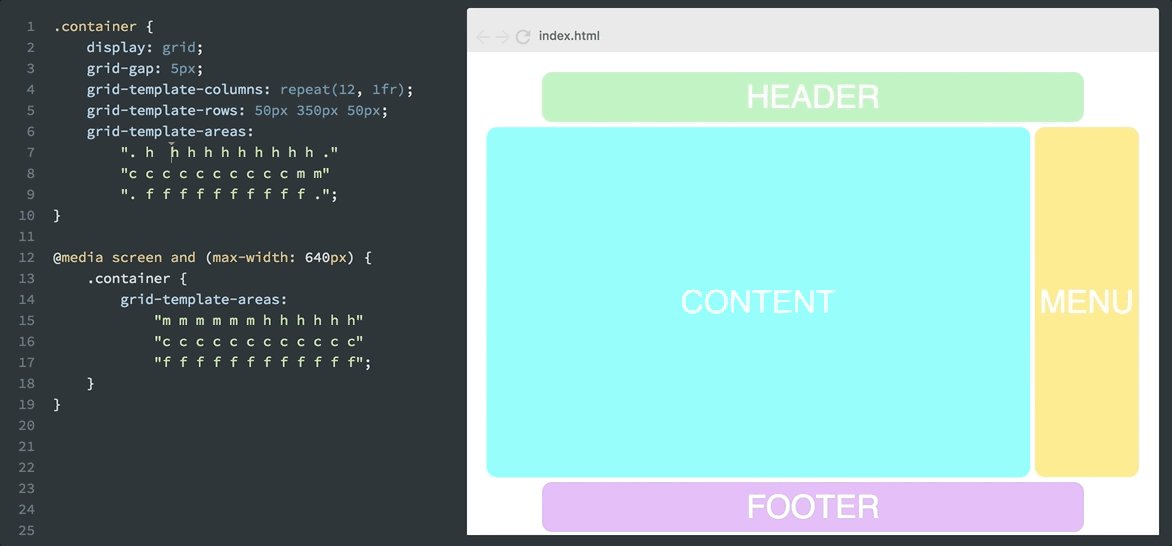
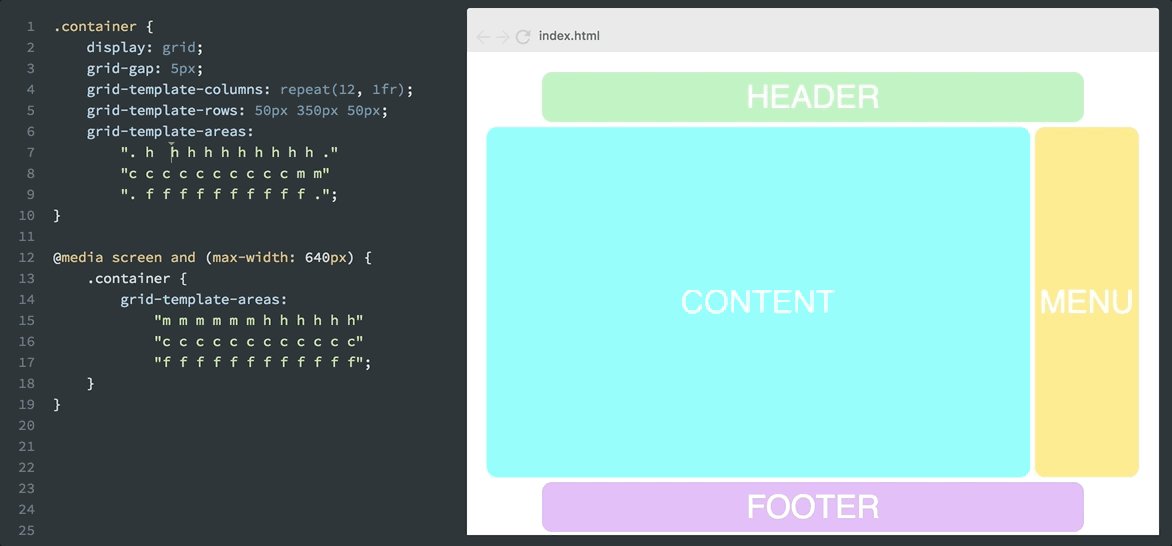
CSS Grid Technology
This will soon become an essential tool for any layout developer. Grid is a layout system based on rows and columns that define the content’s size inside a grid container.
CSS Grid is used for aligning and positioning page elements, and for building responsive designs.

Adding Dynamic Maps
Dynamic maps are almost as common on websites as images. So you need to learn how to add them.
Despite beginners' concerns, it’s not difficult. Use Google or Yandex services to create a map, then embed it in your HTML using an iframe or script.
Layout Masterclasses
Watching someone else code can be endlessly fascinating — especially when it’s a seasoned pro giving detailed commentary. You’ll get answers to many of your questions and learn new techniques.
Andrey Gavrilov, founder of WAYUP, hosts online layout masterclasses on his YouTube channel. Join even if you’re just starting to explore the world of web layout.
Games for Layout Developers
You don’t have to write code monotonously to build practical layout skills — you can learn through fun browser-based games. Some are even beginner-friendly or suitable for kids.
You’ll find a full review of layout games in our article.
Feedback
It doesn’t matter if you work in an office or remotely — you are part of a team. Even if you’re new to the role, don’t hesitate to share ideas with designers and project managers.
There’s often more than one way to solve a layout task. Who knows — maybe your solution will improve the project.
If you communicate with your team and listen to each other, you’ll all grow, your actions will be aligned, and the results will satisfy both the team and the clients.

The only layout developers who succeed in their careers are those who love what they do, treat every project with responsibility and curiosity, and — to some extent — are proud perfectionists.
