Базові нюанси, які допоможуть уникнути поширених юзабіліті-помилок під час створення інтерфейсів. Конкретніше - як робити нормальні кнопки і поля, щоб користувач без зайвих думок взаємодіяв з ними.
Іноді трапляються дизайн-рішення, що збивають з пантелику, які номінально виконують свою функцію, але фактично роблять це недостатньо добре. Одне із завдань UX/UI-дизайнера спрощувати призначений для користувача шлях, робити його легким, зрозумілим і спрямованим на вирішення запиту.
Для цього є маса інструментів і способів. Сьогодні розглянемо елементи дизайну, які є скрізь - кнопки і поля.

Кнопки
Кнопки є елементами першочергової важливості, з їхньою допомогою користувач взаємодіє з продуктом. Нестандартний підхід тут може відштовхнути або зовсім не спрацювати.
Наприклад, ми не робимо кнопку ТАК червоною, а НІ - зеленою. Хіба що це хитрість спливаючого вікна, в якому пропонують підписку. Там якраз розрахунок на те, що людина не дивлячись натисне червоне, не читаючи напис.
Таких деталей багато.
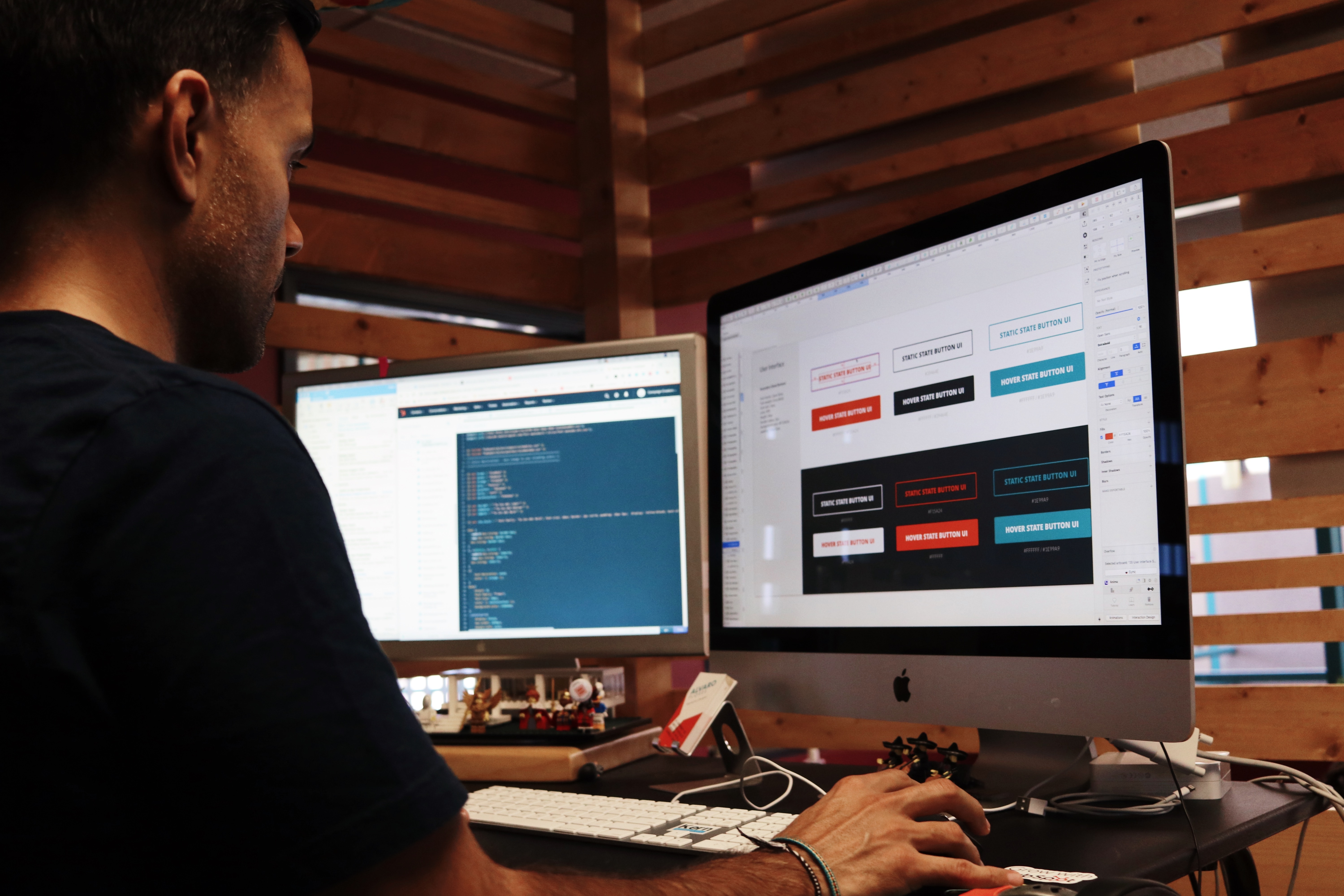
Стани кнопок та ієрархія
Почнемо з того, що необхідно розробити одразу кілька станів кнопки і зробити цей візуал зрозумілим і таким, що не допускає різночитань.
- Звичайний стан (активна кнопка)
- Ховер
- Неактивна кнопка
Ти вже знаєш, як це має виглядати, як і будь-який користувач інтернету. Дизайн цих станів буде єдиним для всіх кнопок на сайті, як першорядних, так і допоміжних.
Єдиний стиль необхідний. Визнач основні та допоміжні кнопки, роби їх однаково. Наприклад, головний заклик - "Розрахувати вартість" і він веде на форму квізу. Ти можеш розкидати цю кнопку по лендингу в інших блоках, можеш змінювати напис на "Отримати пропозицію", "Дізнатися ціну", "Подати заявку". Але всі вони будуть однакові за розміром, кольором, шрифтом.
Що стосується ієрархії, то обов'язково головні СТА мають бути найпомітнішими. Зазвичай це суцільний яскравий колір. Для додаткових кнопок варто застосовувати більш приглушені тони, контури.
Не можна робити більше одного виду головної кнопки. Якщо ти даєш рівносильні пропозиції і обидві вважаються головними, то краще щось поміняти у воронці. Бо це розсіює увагу, чим більше варіантів, тим менша ймовірність отримати ліда хоч за одним із них.

Тайтл (напис у кнопці) і відстані
Назви кнопок бажано робити лаконічними і використовувати дієслово в тайтлі. Купити, замовити, перейти, дізнатися, дивитися. Розширені назви виправдані, якщо демонструють привабливість/перевагу пропозиції. Наприклад, "отримати безкоштовно". До речі, такі рішення часто дуже добре відпрацьовують. Треба проводити А/В-тести і відстежувати кількість конверсій. Слова важливі, часто тільки заміна напису в кнопці на більш вдалий допомагає досягти потужних результатів.
Напис завжди має бути в один рядок! Якщо не влазить або кнопка стає занадто величезною - значить з тайтлом щось не так, міняй.
Відступи всередині важливі. Відстань від напису до меж кнопки має бути в середньому розміром від половини розміру шрифту. Тобто якщо напис 18 пікселів, то відстань від напису до межі поля буде від 9 до 18 пікселів.
Відступи від самої кнопки мають бути відповідними. Вона не "зліплюється" з рештою контенту, але явно належить до нього. Найчастіше це така ж відстань, як і висота самої кнопки.

Допоміжні кнопки та посилання
Кнопки взаємодії - важливий елемент. Стрілочки, іконки, ярлики. Кожна з них повинна мати стан ховера, щоб при наведенні курсору було ясно, що на елемент можна натиснути. Про ховер-ефект читай докладніше тут, в статті багато цікавих моментів щодо створення креативних рішень.
У більшості випадків при оформленні допоміжної кнопки краще дати спливаючий напис із поясненням дії. Без написів можуть працювати тільки символи, які однозначно зрозумілі всім: хрестик для закриття/видалення, збереження, копіювання тощо.
Якщо йдеться про такі невеликі кнопки-іконки, то зважай на чіткість деталізації. Що менший значок, то менше деталей має бути. Про тонкощі використання іконок ми вже писали в одному з попередніх матеріалів.

Діалогові та контекстні вікна
Це форми для зворотного зв'язку, які завжди супроводжуються кнопками підтвердження дії. Є певні правила створення діалогових вікон:
- зазначення теми/запитання/контексту - користувач повинен розуміти, що від нього вимагається і навіщо йому взаємодіяти з вікном. Пиши прямим текстом - "Залиште контакти і ми зв'яжемося з вами для уточнення термінів доставки", або що там ще.
- зрозумілість - говори з користувачем однією мовою, не використовуй складні терміни, якщо по той бік екрана пересічний юзер і навпаки, за необхідності пояснюй зрозумілими словами, навіть якщо вони більше сленгові, ніж офіційні. Орієнтуйся на ЦА і пиши тайтли виходячи із загальноприйнятого тону спілкування.
- приклади - у полях прописуй приклади заповнення або підказки. Відвідувач не повинен здогадуватися, що від нього вимагається. Якщо є можливість дати готові варіанти відповіді - так і зроби, нехай просто натисне кнопочку, а не друкує текст вручну.
- однозначність інтерпретації - не заплутуй, пиши зрозуміло, розставляй поля по порядку. Навіть якщо це виглядає як спроба спілкуватися з 5-річною дитиною, нехай так. Краще зробити занадто очевидні рішення, ніж складні.
- можливість відмови - у користувача має бути можливість відмовитися від діалогу, від відправлення форми, від переходу до наступного кроку. Він може закрити вікно в будь-який момент, коли захоче.
Діалогові та контекстні вікна не повинні бути розташовані "невчасно" - вони органічно доповнюють воронку продажів, є її частиною, а не переривають шлях користувача.
Якщо вікно перекриває основний екран і є єдиною активною частиною, то решту контенту рекомендується зробити під прозорою підкладкою. Так контент сторінки не відволікатиме, але й не буде відчуття відірваності від сайту. Легке перекриття підкладки підвищить уважність під час роботи з формою, зніме навантаження зору і когнітивне, покаже важливість вікна.
Іноді відвідувачеві потрібно використовувати дані з основної сторінки, коли він заповнює форму. Тут потрібно передбачити такий сценарій і створити вікно правильно - або на сторінці, або з можливістю перетягування. І зробити це треба так, щоб не доводилося довго гортати для повернення у форму. Інакше це просто набридне, буде незручним і відлякуватиме користувача.
Якщо форма є багатоступеневим квізом, то обов'язково вказуй кроки: 1 із 6, 2 із 6 тощо. Юзер має бачити свій шлях і розуміти, скільки до кінця. Невизначеність дратує. А це що? Це підвищення ймовірності втратити ліда.

Загальні рекомендації
Якщо є сталий патерн - використовуй його. У кнопках і формах оригінальність може вилізти боком, творчість краще проявити в інших деталях. Це той випадок, коли взяти за основу чужий хороший приклад не буде плагіатом, а буде чудовим рішенням. Всі хороші форми схожі одна на одну.
Унікальні елементи та інтерактивні стани можуть бути сприйняті неправильно, користувач не зрозуміє функціонал або просто побоїться натискати штуку, яка неясно що робить.
Стеж за відступами і повітрям. Зберігати читабельність - дуже важливе завдання. У процесі перевіряй свій дизайн у 100% масштабі - іноді, роблячи все в збільшеному вигляді, ти можеш упустити пропорції і загальний вигляд. З досвідом прийде розуміння розмірів і відступів, треба тільки набити руку, роблячи все спочатку правильно.
Зараз у тексті всі рекомендації можуть здатися або незрозумілими, або занадто очевидними. Але на практиці варто заглядати в цю статтю для перевірки. І все стане на свої місця. Ти почнеш розуміти, що дрібниці важливі. Що з них і складається хороший дизайн.

UX/UI-дизайн - одна з галузей, що розвивається найактивніше. Зараз кожна компанія прагне створити свій застосунок, зробити його зручним і простим. І професія дійсно затребувана. Бути хорошим фахівцем у цьому напрямку на вагу золота. І оплата така сама. Тож не втрачай шанс - вчися, розвивайся, помічай закономірності та створюй свої рішення, які полегшать шлях користувача.
Якісна робота принесе замовнику широке коло користувачів, а тобі - гідний дохід, хорошу репутацію і нові цікаві замовлення. Щоб робити дійсно хороші інтерфейси, потрібно не тільки розуміти базу, а й тестувати свої рішення, постійно їх покращуючи. Це безперервний процес розвитку.
Як почати шлях до крутих замовлень, відмінного портфоліо і підвищення цінника на послуги? Вчитися у найкращих на практиці! Онлайн-курс "UX/UI легенда" саме про це. Робимо з новачків профі. Стань одним із них!

