Man cannot live on design alone!
Simply put, no matter how ultra-modern your website is, there are factors that play a major role in its success. I’m talking about loading speed and performance. Let’s be honest—if you have to wait too long for a website to load, you’ll probably just leave. And over 90% of users feel the same way.
If you’re a beginner web designer, chances are you don’t have the budget for expensive paid tools that allow you to thoroughly test these parameters.
So, what should you do?
It’s quite simple. I’ve put together a collection of excellent free tools for testing your website’s loading speed and performance.
Google Page Speed Insights

A great and powerful tool that checks your website’s loading speed and gives it a score from 1 to 100. The higher the score, the better the site’s optimization. Any score above 85 means your site is doing great.
The tool also provides reports for both desktop and mobile versions of your site, along with recommendations on how to improve various components.
Google Page Speed Insights evaluates how well your site is optimized based on the following factors:
With this tool, you can quickly identify weak points on your site and optimize your pages effectively.
YSlow

YSlow tests your website’s speed in three stages:
The tool uses 23 different rules to evaluate performance. You can also install free browser extensions for Chrome, Firefox, Opera, or Safari.
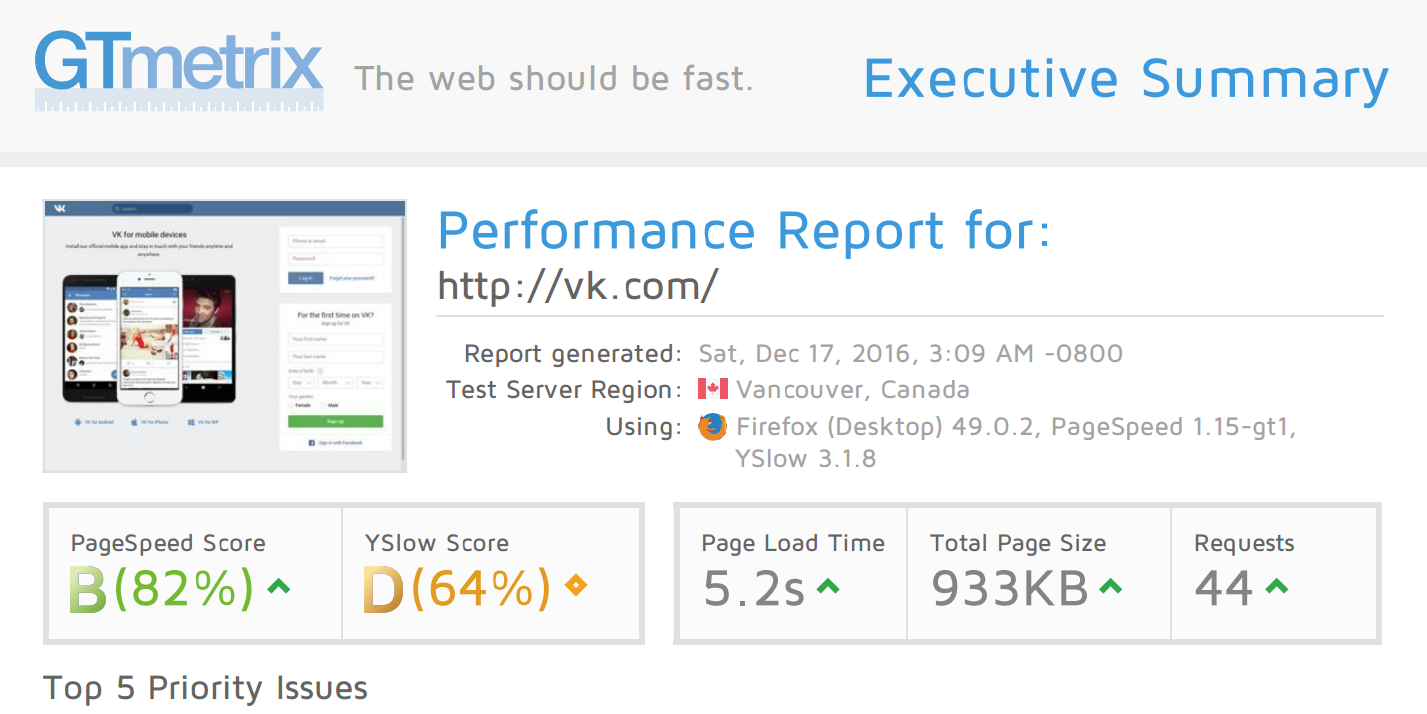
GTmetrix

This tool analyzes both YSlow and PageSpeed metrics and then assigns a grade from F to A. The final report is divided into five categories: PageSpeed, YSlow, history, video, and a detailed loading breakdown.
With a free account, you can test loading speed from seven different locations and also select your browser.
You can even compare performance across different connection types to see if it affects loading speed. There’s also a video playback feature to help spot problems during load time.
Pingdom

One of the most well-known tools for testing website loading speed. It provides reports across four sections: performance grade, loading breakdown, page analysis, and history. The page analysis shows a detailed overview including domain sizes and request counts.
This tool gives you valuable insights into how fast or slow your site performs. It can also help answer key questions such as:
Dotcom-Monitor

A simple yet effective free tool for testing page load speed. Dotcom-Monitor is ideal for checking how quickly your site loads from different countries and locations. It also calculates average load time and total page size.
That’s all for today!
I hope today’s material is useful to you, and that these tools will make your workflow much easier!
