Every graphic designer needs to stay up to date with the ever-changing trends in graphic design, which sometimes emerge and disappear very quickly. Some trends manage to hold their ground for quite a long time. This means they can be considered relatively stable and in demand among designers and clients alike.
In 2019, many trends from 2018 have carried over, since it was a strong year for design. But new opportunities have also emerged for designers to express themselves. If we were to describe the latest graphic design trends in a few words, they would be the complete opposite of dullness and boredom. Today’s design is all about brightness, creativity, and surprise. Sometimes, the experiments of modern designers might seem a bit crazy, but the popularity of a certain trend shows its recognition among professionals. So let’s take a closer look at the graphic design trends shaping 2019.
Graphic Design 2019: Bold and Bright
In 2018, designers heavily leaned on bright colors—and in 2019, this trend has only intensified. Typography, 3D elements, photography, and other visuals can all be enhanced with vibrant highlights that bring the design to life. Bold colors can now be used across nearly every type of graphic design.
In web design, bright colors have also become a key trend. They help businesses stand out among competitors—both literally and figuratively.



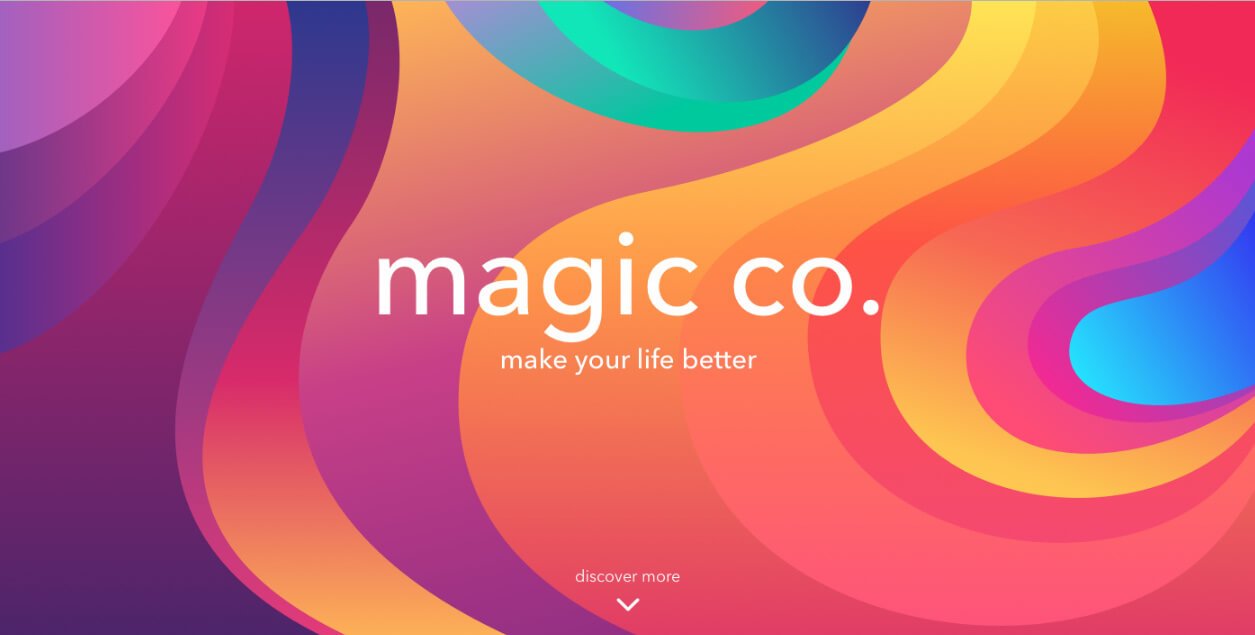
Gradients
Gradients are not exactly a new trend in graphic design, but they definitely deserve special attention. Various color transitions and gradients create a sense of an alternate reality—one where dreams can come true. The key is to maintain harmonious color combinations, so the image feels smooth and pleasant to the eye.
This trend goes beyond graphic design. It also fits perfectly in web design and logo design and continues to hold its ground. In fact, it’s adapting well to other trends and pairing with them effectively. Experts predict that gradients will soon mostly consist of two-tone blends. It looks interesting—and that means designers and clients will continue to love it.



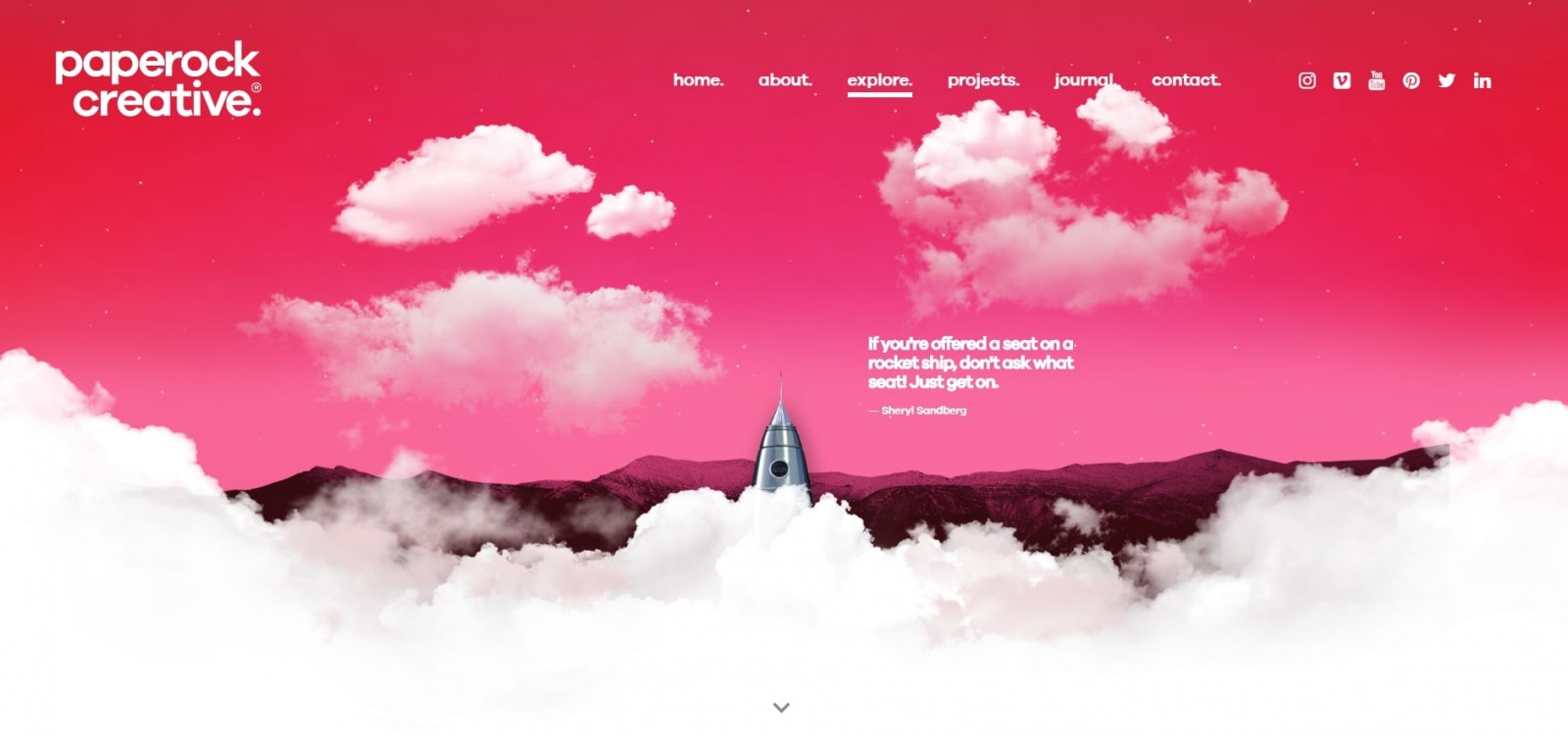
Anti-Gravity Trend in Graphic Design


Floating and flying elements are part of the new wave in both web and graphic design, offering a unique perspective on the world. Breaking the laws of gravity gives artists unlimited room for imagination. They can deconstruct any object and position its parts within a composition where weightlessness rules.
For viewers, the absence of gravity creates a feeling of ease and lightness. This is especially valuable in commercial design, as it helps bring the viewer closer. It also transforms ordinary objects into something visually striking and fresh.
Anti-gravity is a concept that will clearly be visible in 2019’s web design trends. The idea of elements moving and behaving as though they're in zero-gravity evokes a sense of freedom.
The anti-gravity concept, which adds realism to a composition, is often combined with 3D techniques.
3D: A New Generation of Depth
3D design is one of the most prominent trends in graphic design for 2019. Over the past few years, 3D has proven to be a consistent and reliable trend, and there’s no doubt we’ll continue to see and use it throughout this year.

Modern software allows designers to quickly create 3D masterpieces that immerse the viewer in a completely different world. The depth of the image creates the illusion that what you're seeing is real. With 3D, anything becomes possible.

Typography hasn’t been left behind in the 3D revolution. Three-dimensional text will remain popular for at least a few more years. It gives designers room to experiment and add personality to their lettering.


Metallic Effect
Gold never goes out of style. In 2019, metallic elements are a brilliant trend in web design—especially when it comes to 3D. Gold and other metallic accents elevate the entire composition, making it look premium and exclusive.
Rendering metal textures with rainbow-like reflections is also in style. These designs are captivating and elegant, showing off a beautiful palette of shimmering colors when light hits the surface.

Asymmetry
When most people hear the word “asymmetry,” they think of imbalance. But in modern web design, asymmetry is much more than that. Designers can use it to create harmony and visual interest by intentionally avoiding traditional symmetry. You can play with typography, geometric shapes, or 3D rendering to achieve something unique. Just remember that the viewer’s eye will first be drawn to the largest element.
Asymmetrical layouts—whether in web design, app interfaces, or print brochures—allow you to develop a distinctive visual style.

The trends we’ve covered in both web and graphic design are implemented in different ways and often intersect. Combining and creatively mixing two or three of these trends can help produce a truly memorable design.
So in 2019, expect to see lots of bold compositions, playful 3D visuals, and immersive designer-created worlds. We’ll see art in its most unconventional forms—and the fusion of all these trends will definitely delight the eye this year.