You’re reading this article because you’re interested in website creation. I’m sure you want to learn how to build cool web projects and, just as importantly, understand how to earn money from your skills.
Today, the internet is filled with millions of articles and materials on web development, and I understand your confusion: what to read, what to believe, where to start, how to finish... So many questions.

In this article, I’ll try to answer the most pressing questions so that by the end of the reading you’ll have a clear understanding.
We’ll break down concepts like: frontend and backend, programming, HTML, CSS, JS, CMS, engine, admin panel, web design, Photoshop, Figma.
Let’s go!
Two Key Concepts
Since website development is a complex process, we must clearly understand what the first steps should be.
The first thing to realize is that websites are built on three pillars: design (UX/UI design or web design), the visible part in the browser (frontend), and the invisible part – functionality and logic (backend). Ideally, to handle the full cycle, you need to master all three.

Knowing how to work in Figma makes you a web designer – you’ll create the site’s visual design.
Knowing HTML, CSS, and JavaScript makes you a frontend developer. This specialist is responsible for the project’s appearance.
The third type – backend developers – are responsible for coding the site's functionality and features that remain “behind the scenes” for the average user. Backend developers typically specialize in one programming language like PHP, Ruby, or Python.
Everything you see in the browser daily is the work of a designer and a frontend developer. How it works – that’s the backend.
Do I really need to know all of this?
Actually, no. It’s rare to find someone who’s equally skilled in web design, frontend, and backend. Still, both frontend and backend specialists can create websites independently.
The difference is simple: frontend specialists make it look good, backend specialists make it work well.
I recommend starting with web or UX/UI design – it’s visually intuitive and easy to see your progress. Once you’ve mastered design, you can move on to frontend or backend development to deepen your skills.

🔥 Start your journey in web design with the free course "Web Designer: Explosive Start" 🔥
For simplicity, I’ll refer to backend developers as "programmers".
All programmers understand basic frontend and can use HTML and CSS. Frontend developers, on the other hand, may not know programming languages like PHP or Ruby.
So how do frontend devs create websites?
Content Management System (CMS)
As a frontend specialist, I can explain how to create powerful websites without deep programming knowledge.
It’s all thanks to Content Management Systems (CMS). These systems, also called "engines" or "admin panels", simplify the development process.

CMSs are pre-programmed by backend developers to make everyone’s job easier. You don’t have to code core features – they’re built-in and can be enabled with a few clicks.
Contact forms, online ordering, dynamic menus, image cropping, and more – all are possible with a CMS.
You’ve probably heard of some CMSs: Wordpress, Shopify, DLE, Joomla, Opencart, Bitrix, Netcat, Prestashop, Drupal. Each is geared toward different needs: blogs, shops, or standard websites.
What should you know?
As mentioned, I recommend beginners start with web (UX/UI) design. With tools like Webflow or Framer, you can build sites without coding.
Easy? Absolutely!
Web design is created in Figma, while layout is done with HTML, CSS, JS – or tools like Webflow and Framer.
Once you know these, you can build great web apps. Backend knowledge helps you understand how CMS-driven features work, but it’s not essential at first.
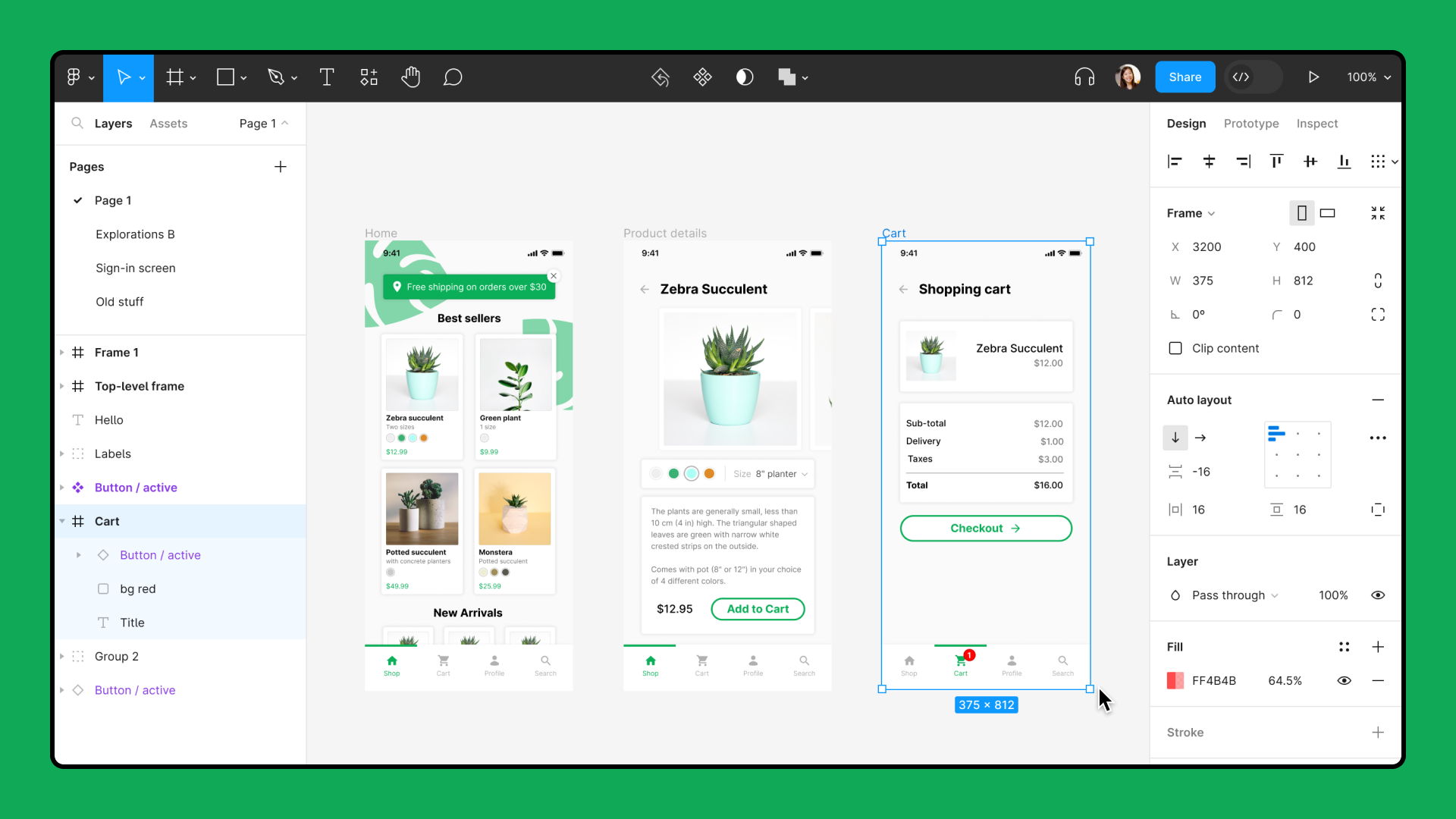
Web Design in Figma
As discussed, the first step is creating the site’s design in Figma – a UI/UX design tool. The result is mockups or "pictures" of the future site.
Everything you see online was first designed in Figma (earlier – Photoshop).

So, the first essential skill in web development is working in Figma. No other tools are used for web design today.
Coding with HTML, CSS, JavaScript (Advanced Way)
Next, we’ll look at a simpler way, but first – the advanced method.
The mockups must be converted to code that browsers can understand. Unfortunately, you can’t just upload an image – you need real interactive elements like text, links, and buttons.
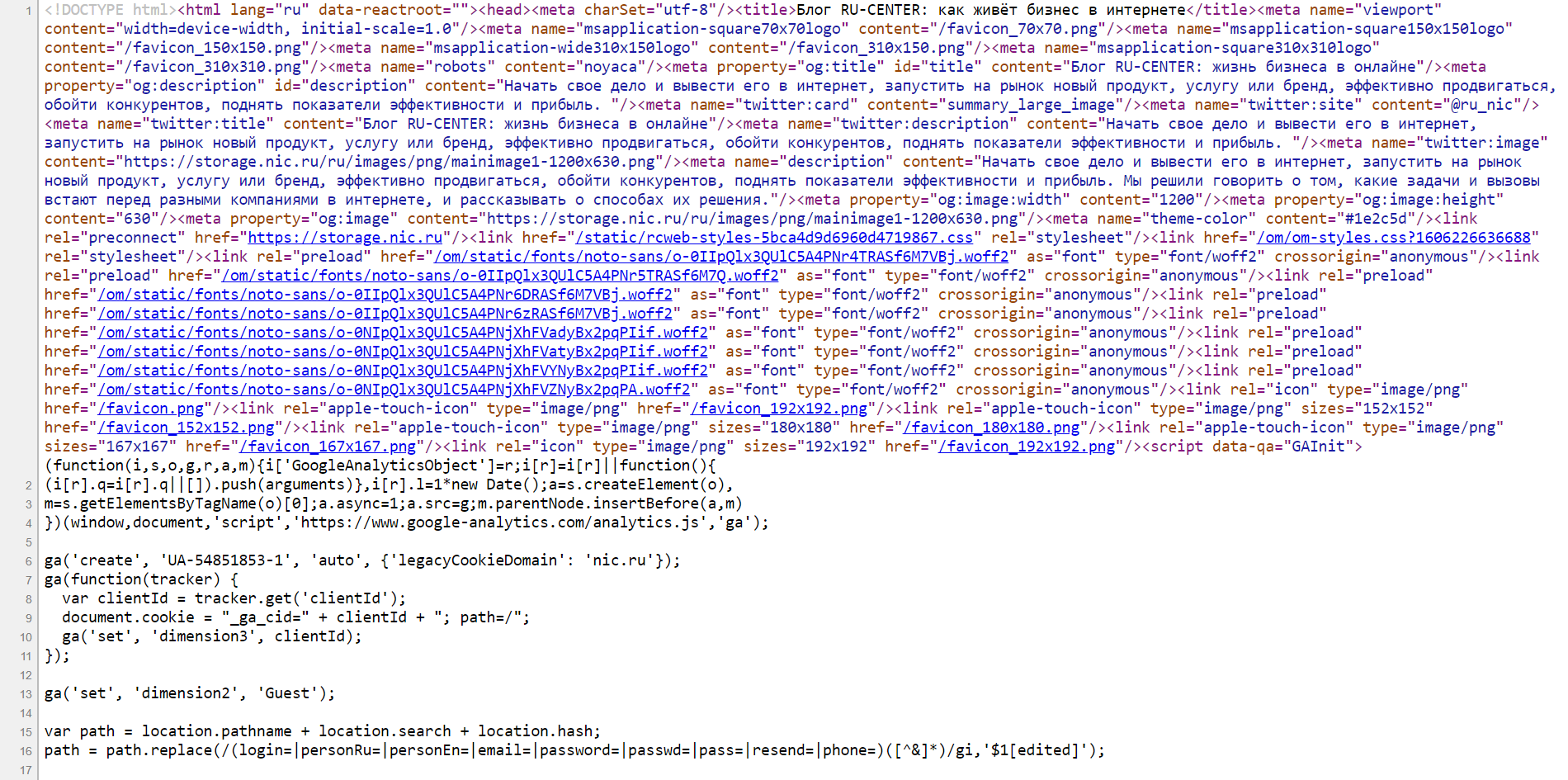
The mockup is converted into HTML. You can view HTML for any page: right-click anywhere on a site and select “View Page Source”. That’s the HTML written by the frontend dev.
HTML describes the structure of the site, while CSS makes it look good. Without CSS, HTML-only pages look like this:

With CSS styling applied:

The difference is obvious :)
JavaScript adds interactivity – buttons that trigger popups, animations, or transformations are powered by JS.
So: Figma design → HTML structure → CSS styling → JavaScript interaction.
For a simple site (like a landing page), this may be enough. For complex sites (like news platforms), the code goes to a backend dev or gets installed on a CMS.
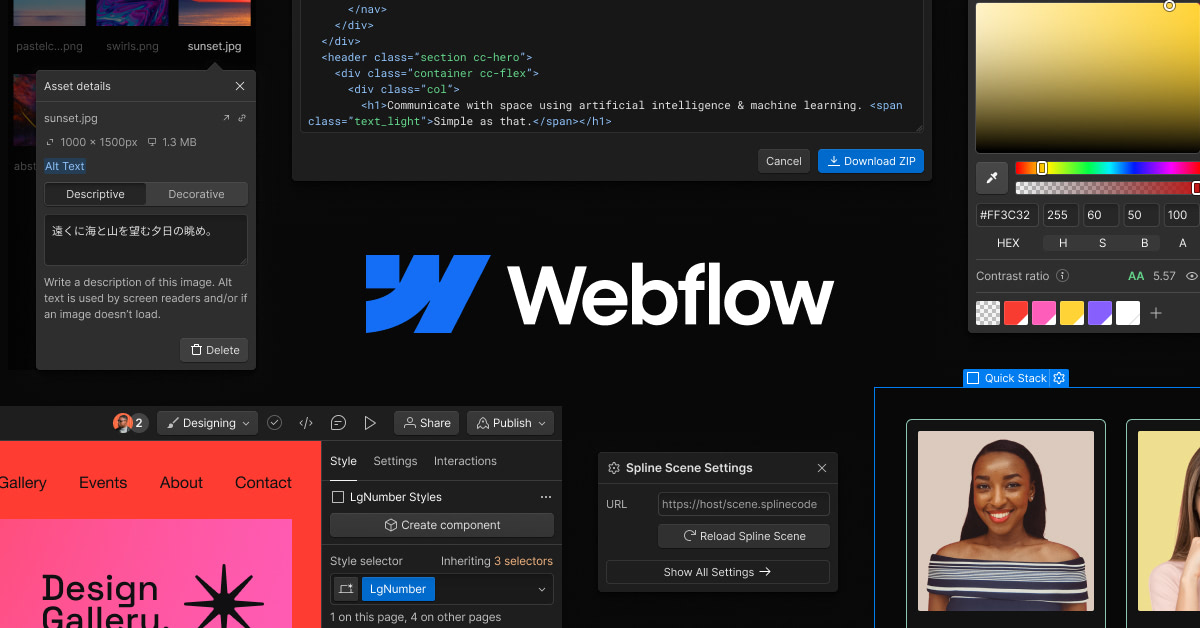
Layout with Webflow or Framer (Easy Way)
Figma designs can be imported into Webflow or Framer, which automatically generate the HTML/CSS/JS code.

It’s not magic – the code still needs refining. But these tools are gaining popularity, allowing designers to build full sites without writing code. Awesome, right?
What else should you know?
We’ve covered the core tools for a web developer.
But to succeed as a freelancer or pro, you’ll need a few more skills.
UI/UX Architecture. This means crafting intuitive interfaces that guide users to their goals smoothly. It’s essential for working with high-end clients and premium projects.
Graphic Design. Tools are great, but understanding aesthetics – what looks good or bad – is critical. Learn composition, color theory, typography, etc.
Client Communication & Self-Presentation. Your success depends on how well you promote yourself. Even with top skills, poor communication can cost you clients.
How to Make Money Building Websites?
This topic deserves its own article, but here’s a quick overview.
1. Freelancing. My personal favorite. It combines freedom, creativity, and growth. Platforms like Upwork or fl.ru connect you with clients. A strong profile = more income.
2. Your Own Project. With the right skills and idea, build your own startup or service. This is online entrepreneurship – think of Facebook and Mark Zuckerberg!
3. Webmaster / Affiliate Marketing. A webmaster builds and monetizes their own sites, often via ads. Unlike startups, these are usually info sites generating ad revenue.
4. Working at an Agency. Confident in your skills? Join a dev agency, either remotely or in-office.
Where to Learn?
You’ve likely noticed how scattered most online learning is – short articles or videos with no clear path or support.
This leads to frustration and wasted time.
That’s why I launched WAYUP – to offer structured training for people eager to learn web development but unsure where to start.
🔥 Start with the free course "Web Designer: Explosive Start" with mentor support and guidance on freelancing.
If you’re ready for serious paid training – join my course with a guarantee of your first clients, based on 15+ years of experience – " UX/UI Legend".

- Our students are taught by active professionals, with course content based on real-life projects.
- We’ve built our own learning platform and methodology to track progress and improve quality.
- During the course, students build portfolio projects, finalized as Behance cases.
- Graduates receive a certificate – issued upon timely course completion.
See you in class!
