In early March, we talked about how works of art influence web design and what kind of inspiration they can offer creators. Back then, we focused on website layout and structure. Now, let’s turn our attention to a different aspect — the color palette. Very often, we find ourselves wondering what color scheme to use or how to match new tones with existing ones. But why not take a look at the works of true masters whose art has stood the test of time?
You know… great and renowned artists almost always have a deeper understanding of how color works. They have an uncanny ability to select hues that not only impress but are universally appealing — from art critics and connoisseurs to casual viewers.
Let’s take a look at some of the greatest paintings, their color palettes, and draw inspiration from them. We won’t be showcasing website designs here — the point of this article is to help you discover how and where to find inspiration and ideas. How exactly to apply them, in what quantity or format — that’s entirely up to you. Many resources even let you filter by color. And honestly, there are so many color combinations used on different sites, it can be overwhelming!

Each color palette will be presented using Adobe Color CC swatches. All you need to do is save the image from this article, upload it to Adobe Color CC, and the color scheme will be automatically extracted. You can then save and use it in Photoshop — simple and convenient! Just note, you’ll need an account to save and upload custom palettes.
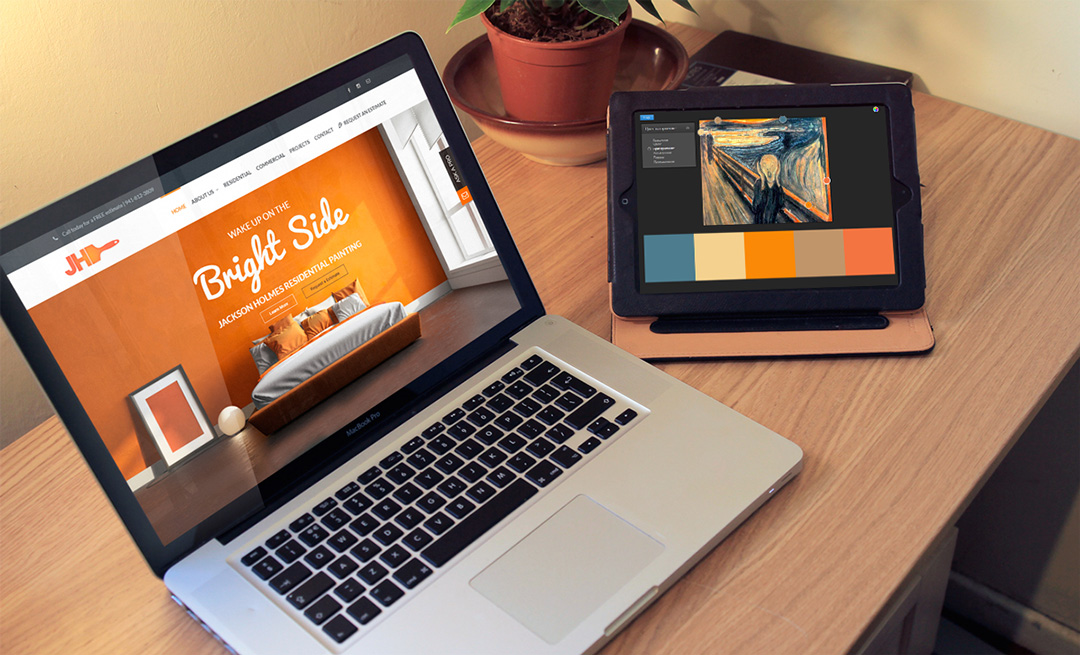
The Scream
A vivid example of expressionist art, this painting was created by Edvard Munch sometime between 1893 and 1910. The story of its creation is fascinating and possibly one of the reasons it has drawn the attention of thieves. It was stolen and later recovered in both 1994 and 2004, suffering only minor damage despite its apparent fragility.

As for its palette, it surprisingly evokes a sense of friendliness and calm — despite the painting’s intense and disturbing theme. Inspiration, it seems, can come from the most unexpected places!
According to Adobe Color CC, the palette is classified as “colorful,” though with slight adjustments it can appear darker or more muted, even vibrant.


A Sunday on La Grande Jatte
To truly appreciate this painting, you’ll need to view it in high resolution, like on Wikimedia Commons. Georges Seurat created this masterpiece in 1884 using the pointillism technique — a fascinating style that builds images from thousands of tiny colored dots. When seen from a distance, they form shapes and figures. Just imagine the painstaking effort it took to craft something of this scale!

It’s clear that Seurat was a master of color. Web designers can borrow color combinations and tonal harmony from this painting — it’s a proven palette that forms a visual masterpiece.
Adobe Color CC provides several mood options for this palette. Each uses different sampling points on the canvas. But all revolve around green tones paired with warm yellows. Red and blue hues serve as accents, helping define the story and figures.


Starry Night
Created in 1889 by Dutch post-impressionist Vincent van Gogh, this painting depicts the view from his room in a mental asylum in southern France. Van Gogh may have been eccentric — he did, after all, cut off his own ear and gift it to a prostitute wrapped in newspaper — but his grasp of color was masterful. Cool tones dominate the piece, but are beautifully contrasted by the warm glow of stars and lights.

Adobe Color CC classifies the palette as “colorful,” featuring a blend of blue and yellow tones alongside deep brown. Depending on the chosen mood, additional dark green or vibrant yellow hues may appear.


The Last Supper
You might be thinking, “ Wait, that’s not the Last Supper I know — you’re lying! ”. Yes, Leonardo da Vinci’s version is the most famous one. But this is a work by Venetian painter Tintoretto, created in the late 1500s. And it’s a stunning masterpiece in its own right. What’s unique is how Tintoretto masterfully combined vibrant colors with dramatic perspective and lighting illusions, creating a captivating scene that draws in the viewer.

Playing with Adobe Color CC moods, the “colorful” setting works best to capture the emotion. It includes warm yellows and rich browns, as well as green and bluish tones. These muted colors can be dialed up to become quite extravagant with just a few tweaks.


Mona Lisa
Sfumato and chiaroscuro — these two techniques define Leonardo da Vinci’s distinctive style. “Sfumato” refers to the soft blending of tones, creating a hazy look. “Chiaroscuro” adds contrast between light and shadow, giving depth to areas like the hands and eyes.

The dark and rich palette contributes to the mature, elegant aesthetic of the piece. Interestingly, it’s one of the most “subtle” artworks in the Louvre — surrounded by massive, vivid paintings, yet still managing to stand out with quiet strength.
Adobe Color CC labels its mood as “colorful” too, highlighting tones of beige, brown, and even deep navy blue. It’s stunning and sophisticated.


The Optometrist
Norman Rockwell is arguably the most iconic American painter of all time. From the early 20th century through the 1950s, he captured everyday American life with warmth and charm. His illustrations, magazine covers, posters, and sketches won the hearts of millions. In total, Rockwell created over 4,000 original works — and many are still beloved today. While not familiar to older generations in the USSR, Rockwell’s pieces still decorate American homes, radiating the cozy spirit of rural life.

Rockwell’s color palettes are mesmerizing and have long inspired designers. Even if you explore similar artists or styles, the palettes are remarkably consistent. Among all his works, “At the Optometrist” (1956) beautifully showcases a color story — one that subtly conveys a tale of a boy, a doctor, and the importance of vision. All told through color!
Adobe Color CC offers a few variations — some similar, some different — but all are great fits for a wide range of web design themes.

The Great Wave
Also known as “The Great Wave off Kanagawa,” this famous woodblock print was created between 1830 and 1833 by Japanese artist Katsushika Hokusai. It’s part of a series featuring Mount Fuji and remains one of the most recognized artworks in all of Japanese art.

What’s here for web designers? Look at the forms and colors of the waves, their reflection on the mountains, the dynamic proportions and sense of force. It’s also an outstanding example of symmetry.
When examined closely, the palette in Adobe Color CC changes dramatically depending on the mood: cool blues, warm beiges, grays, ashy tones, and even yellows — all in endlessly unique combinations.


The Persistence of Memory
Surrealist artists are like wild bouquets of ideas — always pushing boundaries. One of Salvador Dalí’s most famous works, likely painted in 1931, attempts to visualize the concept of time and space as relative… or maybe it’s just a melting chunk of cheese in the sun?

Either way, the use of color and shadows is striking. There are no visible light sources, yet the composition glows with drama.
Surprisingly, most Adobe palettes include several constant hues — pale blue, orange, and black. There aren’t many shades, but how many websites do we see today using bold, clean color schemes?


Water Lilies
This unique piece represents 19th-century French Impressionism, known for soft brushstrokes and tonal contrast. It relies on color theory and the splitting of light into its components. Typically, artists choose a base color and work with two tones of it — avoiding pure black and reducing blending. Though, Impressionism emerged just as synthetic pigments and varnishes began to rise.

“Water Lilies” by Claude Monet is his most famous work. The defining trait? Each lily isn’t a single brushstroke or solid object — it's made up of about 250 individual strokes.
Adobe Color CC typically interprets the palette as greenish and bluish tones. Some might say it looks “swampy” in a dark mood. But with the “Muted” or “Colorful” settings, you’ll notice an instant transformation. Even “Bright” has noticeably different results.


Conclusion
As you can see, it’s easy to draw inspiration from fine art. No one’s saying you have to use an entire palette exactly as is. Sometimes just two or three shades are enough — maybe even from different moods. The point is, these color combinations are time-tested and widely appreciated in the art world — making them a smart and effective choice for web design.
When browsing sites like Awwwards or CSS Design Awards, you can filter projects by a primary color — but just one. So take some time to explore which other shades designers used to create their masterpieces.
We all have favorite paintings. Think — what could they offer you as a web designer? Could they inspire your layout, color choices, imagery? We’re sure even “Barge Haulers on the Volga” holds design treasures just waiting to be discovered…