We’ll break down how color works. Why neon green hurts our eyes, why a soft translucent blue calms us, and why a rainbow doesn’t always evoke thoughts of the weather. And how to use all of this in design.
Two different reds through two different pairs of eyes
Color and composition are the foundation of any information product. Whether it’s a website, an app, a print layout, or a PDF portfolio—color sets the mood and carries a message. For example, pure red can feel aggressive and bold, black or dark blue suggests formality, and neon signals futurism and modernity.
By the way, Itten’s “The Art of Color” is a foundational book for any designer. If you haven’t read it—go do that. And look up Kandinsky’s color theory as well.
Why we associate colors the way we do
Different people perceive the same color combinations differently. Our moms might see a rainbow and think of rain, while someone in their 20s may immediately associate it with LGBTQ+ pride. In fact, in Western Europe and the US, even people our moms’ age often make that same association.

Color perception depends on age, environment, culture, taste, and tradition. Context matters—who the product is for, its theme, and where it will be used. Color is a message, and you need to know how that message will be read by your audience.
How color works
Picture a cyclist’s bright neon yellow-green reflective jacket. See one in real life—it physically hurts your eyes. Beyond association, color also has a physiological effect. Temperature, saturation, and hue can make a design feel intense and aggressive—or quiet and flat.
The more saturated a color, the stronger and more active its impact. Cool tones are easier on the eyes, processed faster than warm tones due to lower frequency. That’s why cool colors feel calming, relaxing, and confidently positive. Warm tones are energetic, powerful, exciting, and emotionally intense.

In this free webinar we’ll show you how to create great design and land freelance gigs.
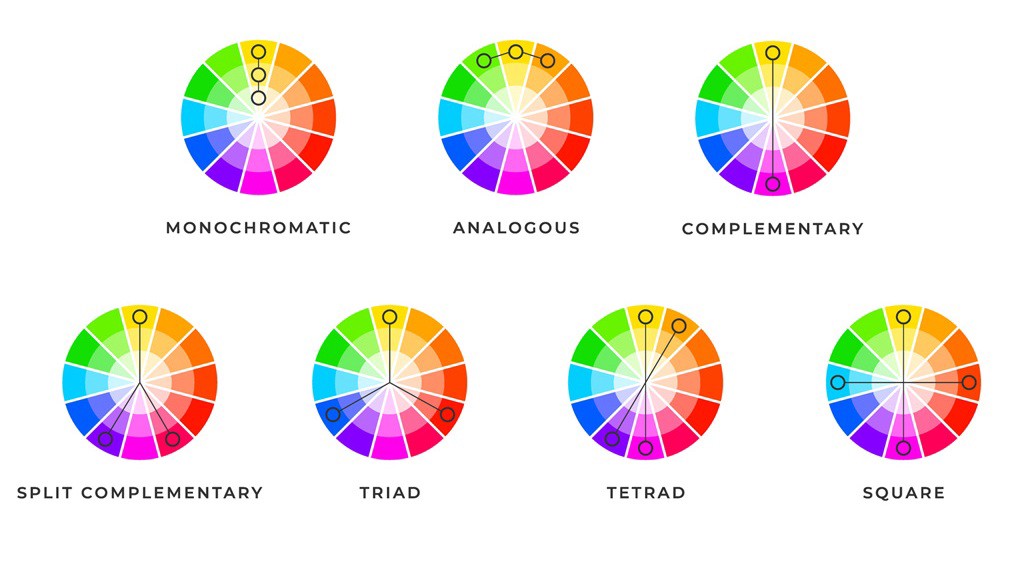
Itten’s color wheel, proportions & contrast
In color theory—just like in music—there are rules of harmony. Harmonious colors complement and resonate with each other. These combinations are often chosen based on Itten’s color wheel:
So take a look at the chart below.

Contrast and the 60-30-10 rule
Contrasting color schemes work well: cold vs. warm, saturated vs. muted.
60-30-10 is the color ratio guideline for your project: 60% main color, 30% secondary, and 10% accent.
Choosing secondary and accent colors is easy once you’ve picked your main one. When picking the main, ask yourself:
For a strong, intense message—go with warm colors. For something calm and inviting—use cool tones.
Once you’ve chosen your palette, you’ll need to understand whitespace in design and how it can make your layout more readable and easier to digest.
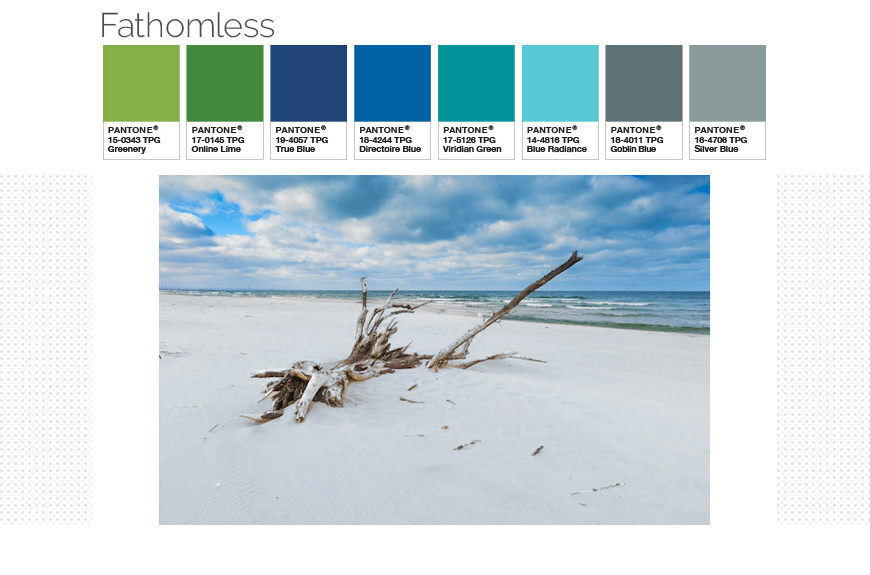
Get inspired by nature
Here’s the thing about color: it’s hard to calculate in your head. Trying to weigh context, preferences, cultural meanings, and translate that into a color combo? Not easy. Sometimes you just want to see an image and say: yes, that’s the vibe I need. And often, all the pieces fall into place in that one picture.

The right feelings and associations are already encoded in natural scenes. A sunset over a forest = calm, romance, softness. A stormy sky with lightning = aggression, fear, energy, power. Sometimes all you need is to look at an image, break it down into its colors, and you’ll see what you were looking for.
Want to learn how to work with color and composition? How to choose and combine colors, draw, and master Photoshop and Illustrator? Want to design icons, logos, and illustrations? Sign up for the coaching course “Graphic Designer: Brand Vector.”
