Design That Guides the User
Imagine that in an app, website, or landing page project, you embed not only functionality, clarity, and style. You build a platform based on the user’s habits, motivation, and triggers—not just to provide a good User Experience, but to help them complete a key action.
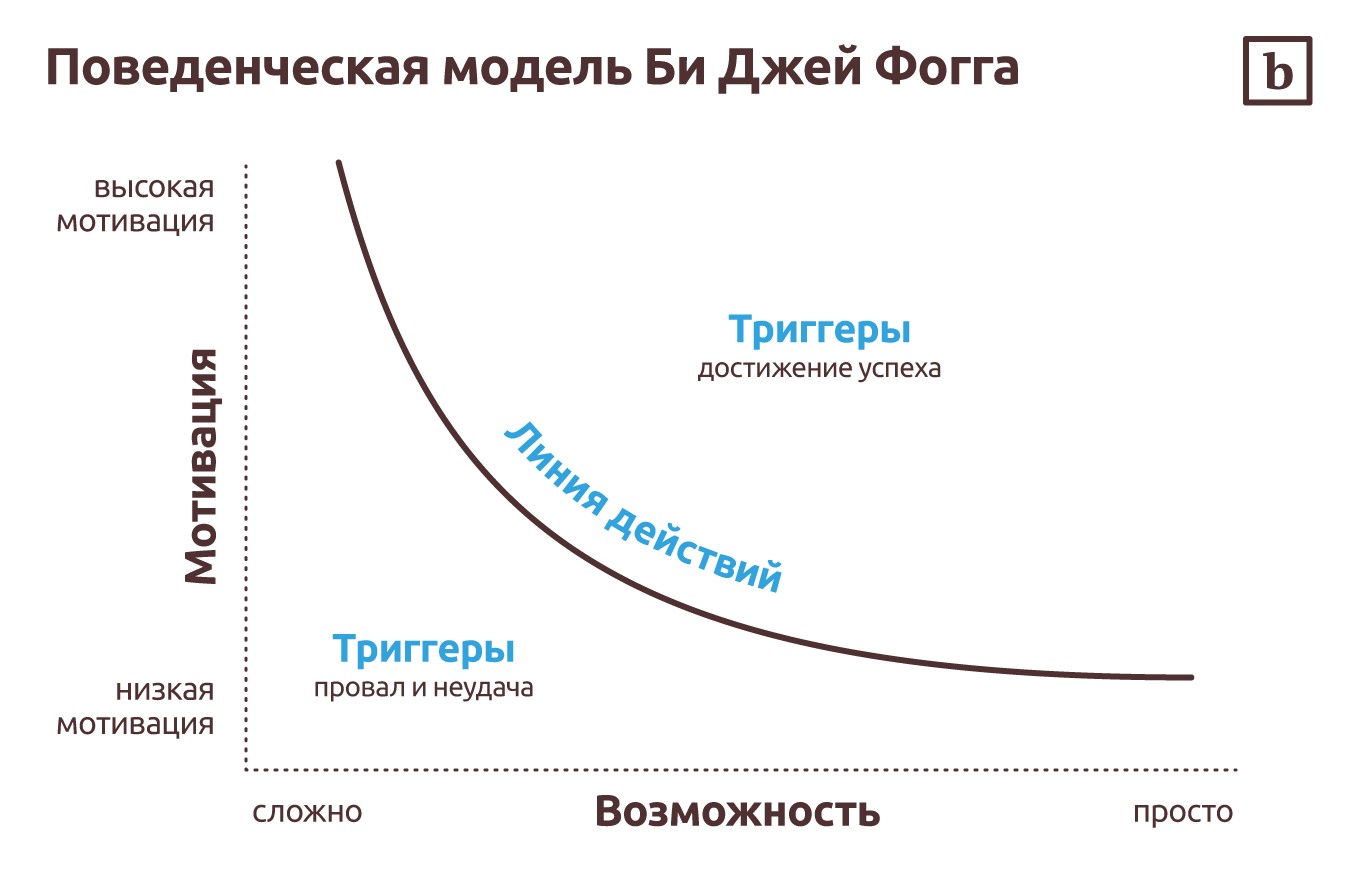
This is how guiding design is created—based on Fogg’s behavioral model and three factors: motivation, ability, and trigger. For example, to buy a new smartphone, you need motivation + the ability to pay + a supportive environment—a beautiful, convenient website with a clear and friendly interface.
To guide means to lead, not to manipulate
At the heart of guiding design is research and empathy, not tricks like those used by persuasion experts or master speakers.
What guiding design is built on
Let the user stay in control
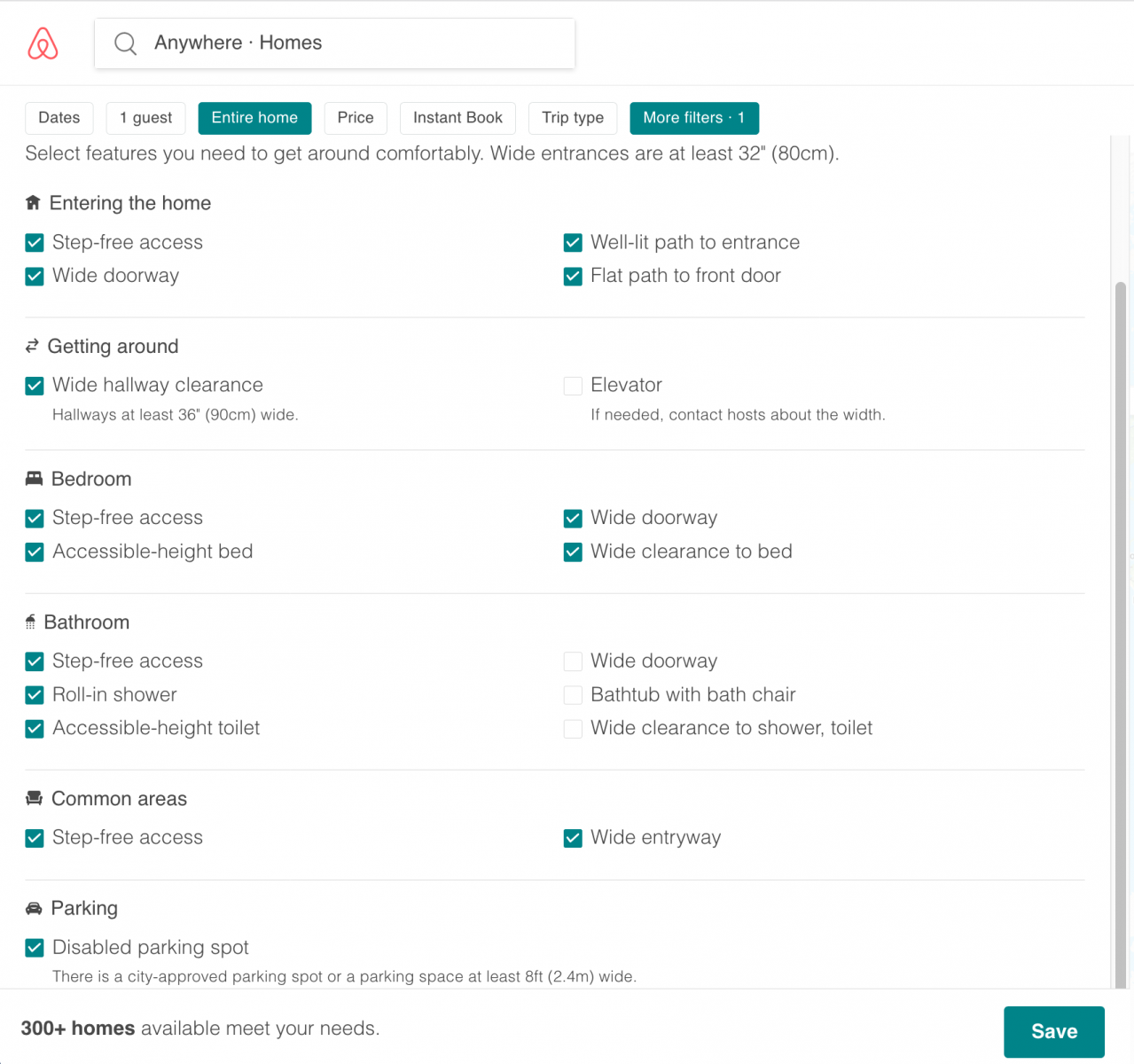
Imagine you’re choosing an apartment on a rental platform. How do you feel when you can set all the filters you need—number of rooms, square footage, location, type of furniture, and so on? Most likely, you feel in control, which gives you a sense of freedom and calm.

The user should be in charge of their journey through the digital environment, and the project creator should give them all the tools: filters with all criteria, trial versions of information products, feedback forms, condensed versions of large descriptions, and so on.
Fogg’s Behavioral Model
Decision-making depends on three factors: ability to act, motivation, and trigger.
Ability to act means how easy the action is. The easier it is, the better. For example, subscribing to a YouTube channel is easy—it’s just one click.
Motivation is the user's need to act. The more urgent the need, the better. A trigger is what nudges the user into action.

How to work with ability and motivation
The easier the key action, the greater the user’s ability.
For example, signing up via social media—without entering an email, username, password, or your mother’s maiden name. Here we share how to design convenient Sign In/Sign Up pages with lots of useful examples.
Motivation (the desire to act) may be high initially, but it can always be increased. “Sign up for coaching now and get $20 off”, “Subscribe and get 3 free lessons” and so on.
Let’s say you want to learn English at home. Your motivation is strong—you want to speak freely abroad anywhere in the world. Your ability is also high—the app is free and easy to download. But to use it daily, you need a trigger: a push notification, a text, a sound cue, etc.
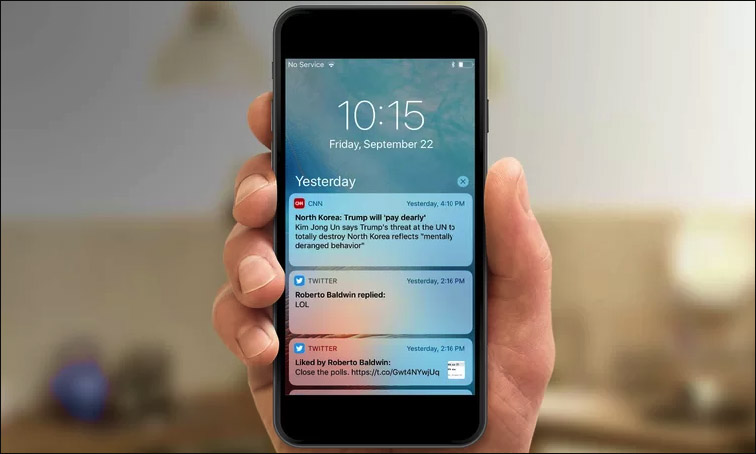
Trigger
A convincing trigger has four characteristics:
In the case of a language learning app, the trigger could be a push notification that informs users of new features. “Hey, here are 20 new slang phrases in the dictionary.” “Check out these 7 original-language movies to boost your English.” The notification might show up at 8 PM, when the user finishes work, gets home, and has time to study. Ideally, the app learns and adapts to user behavior and delivers the trigger when motivation and ability are highest.

Let users act immediately
In an online store—let them order in one click. In an info business—let them subscribe, buy a course, or register for coaching right after a brief intro.
Don’t send users on a long, linear journey with no exit. Don’t force them to read a full description screen, then reviews, then watch a video tutorial. Let them take the key action right after a quick intro. On landing pages and websites, this works well with pop-ups and call-to-action buttons.
All this is theory—practice awaits you at the coaching program “Web Designer: Your Lucky Ticket to Thailand.” You'll learn to design clear, intuitive interfaces that lead to key actions. Plus, you’ll create 5 strong portfolio projects and learn to work with clients and money.
P.S. If you’re more interested in money on freelance — book a spot at the workshop: “How to Think and Act to Make Your First $1000”. Earning is easier than it seems.