Almost every designer has their own workflow when it comes to starting a new project, but they all share a common checklist of essential elements that every modern website must include.
From white space and large visuals to functional site search and clear calls to action—these are the elements users expect when it comes to a smooth and intuitive web experience.
But what are these key design elements, and how should they be used in your next design project? That’s exactly what we’ll talk about in today’s post.
#WHITE SPACE

Any experienced designer will tell you that space is one of the most important aspects of design, as it affects how content is presented and how readable it is. Designers have learned to use space in ways we wouldn’t have imagined ten years ago. It’s especially useful for drawing user focus—any piece of text or image looks more impactful when surrounded by empty space. Just don’t forget about consistency: similar elements should have equal spacing between them.
While designers often use the term "whitespace," it doesn’t mean the background must be white. It simply refers to the absence of clutter and can be any color or texture.
How to use it: Start with key interface elements, like the navigation menu. Make sure spacing is even and organized—it helps highlight each button or text block and makes them easier to read.
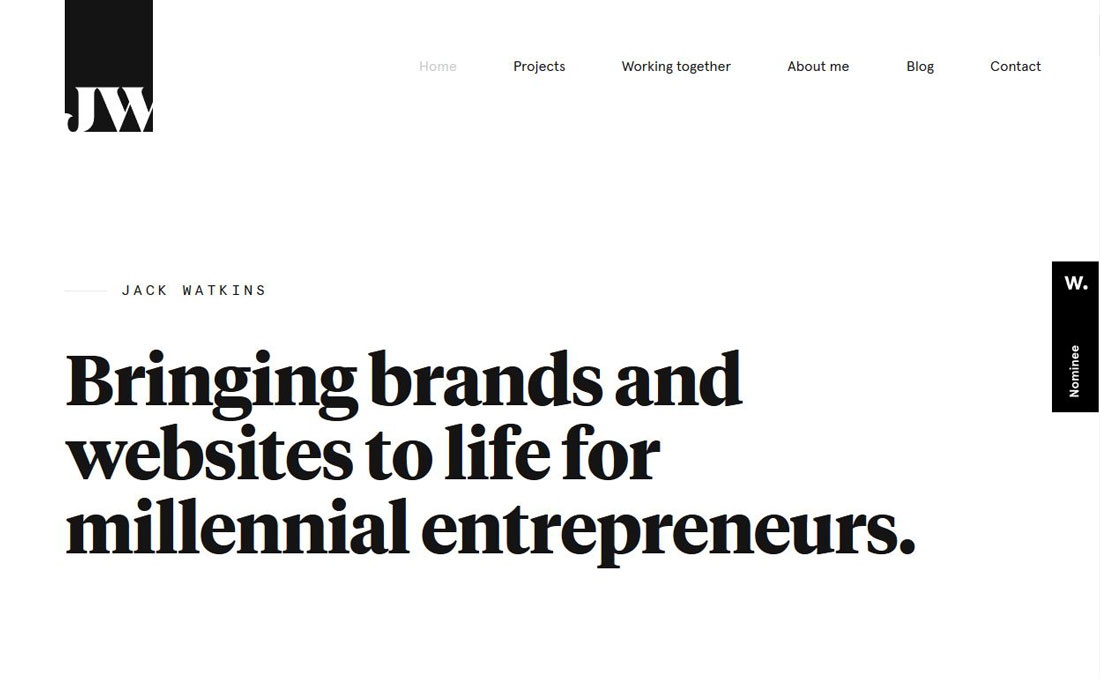
#SIMPLE NAVIGATION

Navigation shouldn’t be complicated. It should be clear and user-friendly. Keep your menu minimal—don’t overload your visitors. Depending on your website type, the number of navigation items should ideally range from five to ten.
Navigation should also include tools that help users find their way around. Remember: the easier your site is to use, the longer people will stay.
The example above is stylish yet practical. Though the menu is a bit unconventional, it stays fixed at the top of the page, doesn’t move, and remains accessible no matter where the user navigates.
How to use it: Use simple navigation as the backbone of your site. Users need a few key things: to know where they are, a way to go back, and a clear path forward—especially in more complex interfaces.
#ABOUT US PAGE

This page is particularly important for small businesses or personal brands—it tells users who you are.
The “About Us” page should explain who you are and what you do. It can include your story, your mission and values, testimonials, success stories, or links to social media and media features.
The only problem is that this page is often overloaded with text, which makes it boring and ineffective. Keep it simple and to the point, with only essential info to catch the user’s interest. And of course—make the design engaging.
How to use it: Use your About page to give your brand a personality. If you're showcasing a team, include photos of team members with short bios and their skills.
#CONTACT INFO

Contact information is typically provided in two ways:
In the header or main navigation
On a dedicated “Contact Us” page, with a form or extended info
Both options can work great depending on the site’s structure and purpose.
Many designers and clients don’t realize it, but visible contact info—phone numbers, addresses, a feedback form—adds legitimacy and builds trust with users. Plus, users may feel frustrated if they want to reach out but can’t figure out how.
How to use it: Always include contact info in static headers or footers. If you have a physical location, add the address and directions. Make your contact form easy to find and use—allow users to message you directly from the site without copying an email or opening another app.
#SITE SEARCH

How many times have you tried to find an old article or item on a site but couldn’t remember where it was? And how frustrating was it when the site didn’t have search? A search bar is crucial for modern, user-friendly websites and loyal users. It should be easy to find and use—never intrusive. If you’re using an icon to indicate search, stick with the universal magnifying glass.
How to use it: Place a simple search bar in the top right corner of your site—that’s where users expect to find it.
#INFORMATIONAL FOOTER

The footer lets you share lots of helpful information without cluttering your layout. Since it’s at the bottom of the page, it’s a great place for main navigation links, contact details, social media, and feedback forms.
Keep your footer useful but simple. This is one area where creativity can take a back seat. Whether you use buttons or links, it should match your site’s overall design and remain minimal and clean.
How to use it: A good footer includes all of the above. If you’re not sure where to put certain elements, the footer is always a safe place—users know to check there if something is missing.
#CALL TO ACTION

Most websites are built around a call to action—buy a product, download a book, subscribe to a newsletter. For that to work, the CTA must be clear, direct, and visible.
First, define the website’s main goal. Then, design with that goal in mind and make it obvious to users. Use contrast, space, and color to highlight the CTA and lead visitors to the right button.
CTAs aren’t just for landing pages. Even basic websites use them—like a signup form. If your goal is to get signups, place the form prominently, keep it simple, and don’t ask too many questions. If you only need an email, don’t request date of birth or marital status.
How to use it: Make your call to action stand out. It should be in the most visible area of the page. Buttons should contrast with the background and clearly tell the user what to do—buy, download, subscribe, or sign up.
#BUTTONS

All buttons on your site should be recognizable. They should have a consistent shape and behavior, no matter where they are or what they do. If your site has a lot of interactive elements, creating your own button set might be difficult—consider using a premade set and customizing it.
How to use it: When designing buttons, make them unique but consistent—same color, effects, shape, and texture. This consistency helps users navigate easily without confusion.
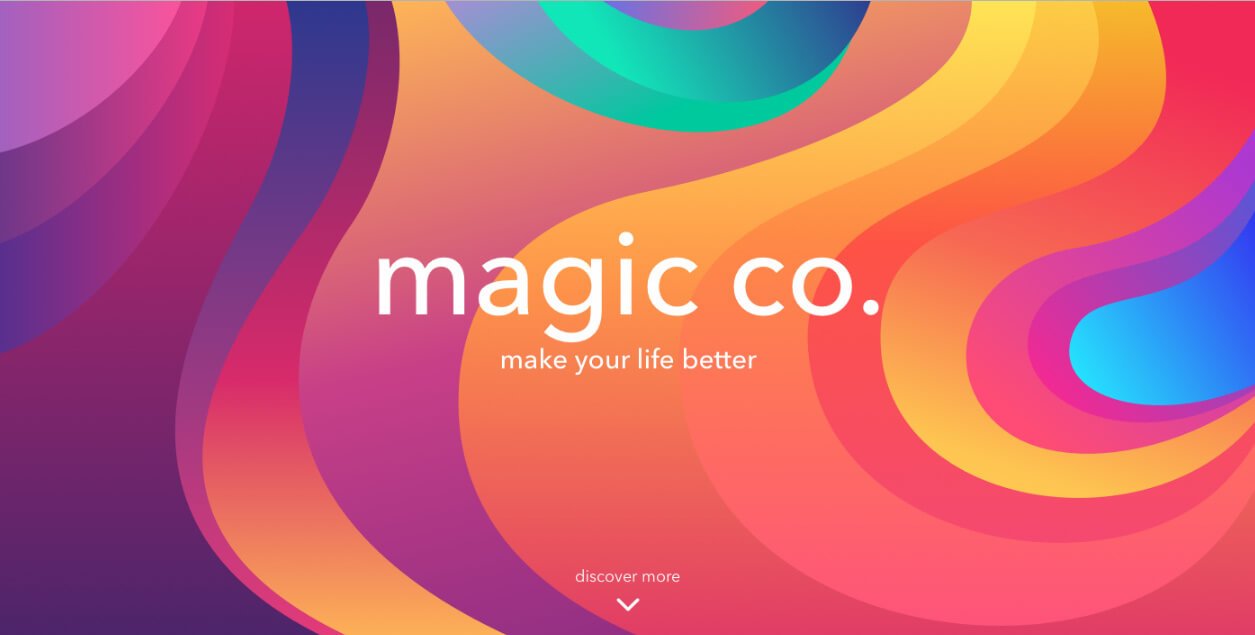
#LARGE IMAGES

People react faster to visuals, so grabbing their attention with images is a huge plus. That’s why visuals should be a key part of your design. Use large images that can engage visitors and even tell a story.
Depending on your site’s niche, showcase your product or service through powerful images that convey more than well-written copy. Avoid overusing stock photos—they can make your site feel generic.
How to use it: For product or service images, hire a professional photographer or illustrator. If your site allows for stock imagery, use it—but don’t overdo it.
#WEB FONTS

In the past, designers relied on basic system fonts that worked in most browsers. Today, those limits are gone—you can use hundreds of beautiful web fonts in your designs. Just make sure they’re licensed and compatible. Plus, using web fonts solves SEO issues.
How to use it: The easiest way is to use Google Web Fonts. It’s free and offers a wide range of stylish and unique fonts that can make your design more attractive and responsive.
CONCLUSION
Of course, there are many more design elements that matter—but forgetting even one of the items above can seriously affect your website’s usability and performance. So take a short break, then go back over the list and make sure you haven’t missed a thing.
